标签:表示 isp 内容 text idt 意思 排序 style display
现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设display:flex 变成flex 容器,默认主轴的方向为水平方向。index.html
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
index.css
ul { display: flex; width: 600px; border: 1px solid red; } li { width: 100px; height: 100px; margin: 8px; padding: 4px; text-align: center; line-height: 100px; background-color: #8cacea; }
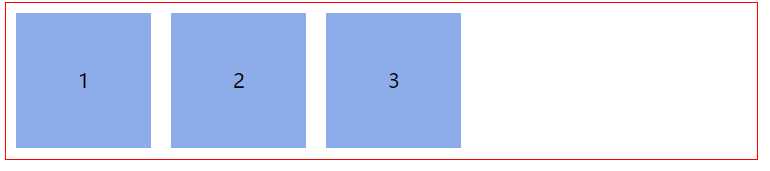
页面展示内容如下:

用在flex项目上的属性总共有5个,order || flex-basis || flex-grow || flex-shrink || flex
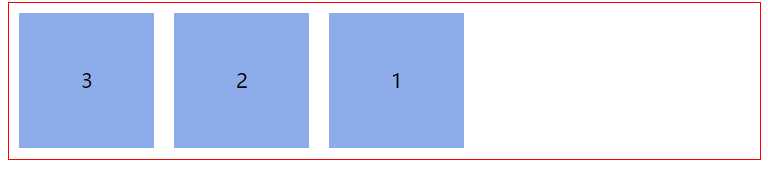
li:nth-child(1) { order: 3; } li:nth-child(2) { order: 2; } li:nth-child(3) { order: 1; }
页面的展示效果和我们预料的一致

flex-basis, 在flex-shinrk 和flex-grow 属性起作用以前,它控制每一个flex项目的默认大小,flex-shrink 和 flex-grow 我们下面会说到。flex-basis 的取值: auto || <length>, length 就是我们平常用的一些属性值,如px, rem.
flex-basic 的默认取值是auto, 那auto 代表什么意思呢?
CSS3 flexbox 布局 ---- flex项目属性介绍
标签:表示 isp 内容 text idt 意思 排序 style display
原文地址:http://www.cnblogs.com/SamWeb/p/6980346.html