标签:media com font oat 构造函数 技术 思路 one 写在前面
写在前面的话:这篇博客不适合对面向对象一无所知的人,如果你连_proto_、prototype...都不是很了解的话,建议还是先去了解一下JavaScript面向对象的基础知识,毕竟胖子不是一口吃成的。
我们都知道面向对象语言的三大特征:继承、封装、多态,但JavaScript不是真正的面向对象,它只是基于面向对象,所以会有自己独特的地方。这里就说说JavaScript的继承是如何实现的。
学习过Java和c++的都知道,它们的继承通过类实现,但JavaScript没有类这个概念,那它通过什么机制实现继承呢? 答案是: 原型链!
这篇博客主要是关于《高程3》—— 6.3 继承 的总结,建议先阅读阮一峰大神的js继承三部曲,然后再回头看体会更深:
JavaScript面向对象编程(一):封装 - http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_encapsulation.html
JavaScript面向对象编程(二):构造函数的继承 - http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance.html
JavaScript面向对象编程(二):非构造函数的继承 - http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance_continued.html
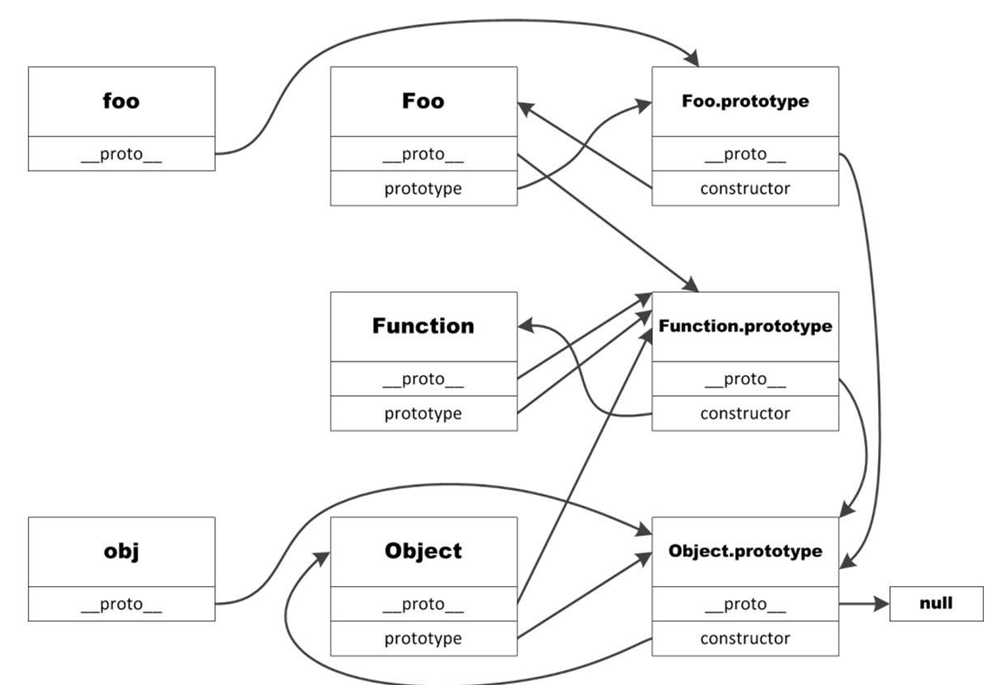
下面这个是关于Function和Object创建实例之间的关系,看懂的话对理解继承有很大帮助:

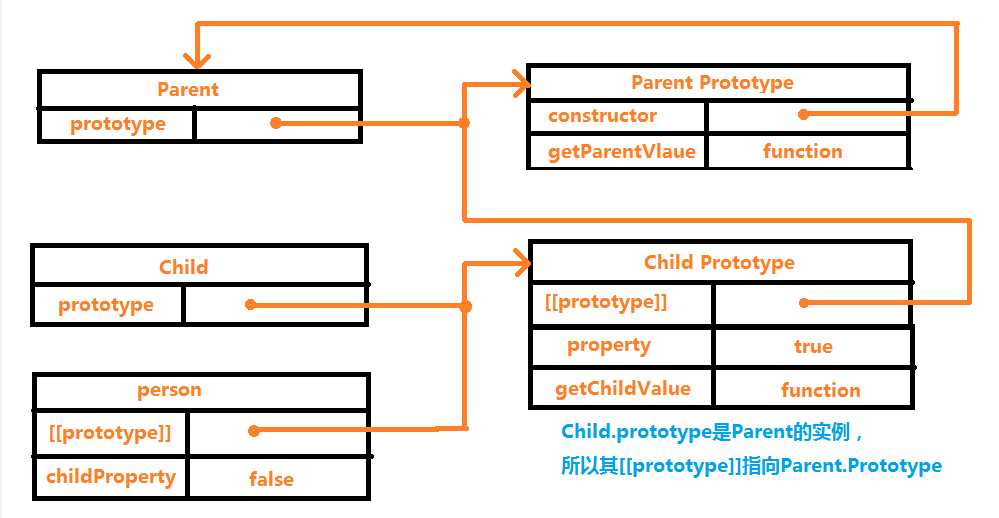
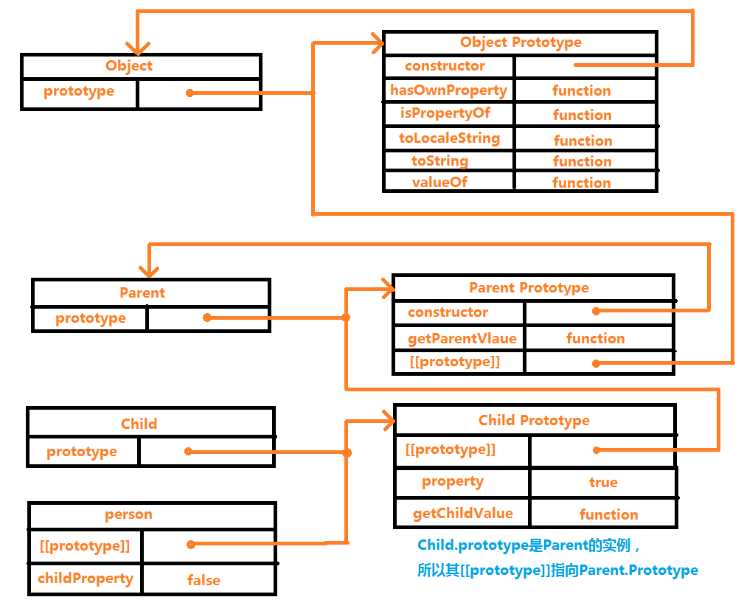
实现继承之前,先看一个基于原型链继承的链图,对继承有个具体化的概念: (这个是核心继承部分)


-------------------------------有了上面的思路,下面用代码去实现6种不同形式的继承-----------------------------------------
标签:media com font oat 构造函数 技术 思路 one 写在前面
原文地址:http://www.cnblogs.com/chenwenhao/p/6980401.html