标签:颜色 添加 大小 旋转 form 改变 z-index height color
通过CSS3的动画效果完成的一个简单的图片墙效果
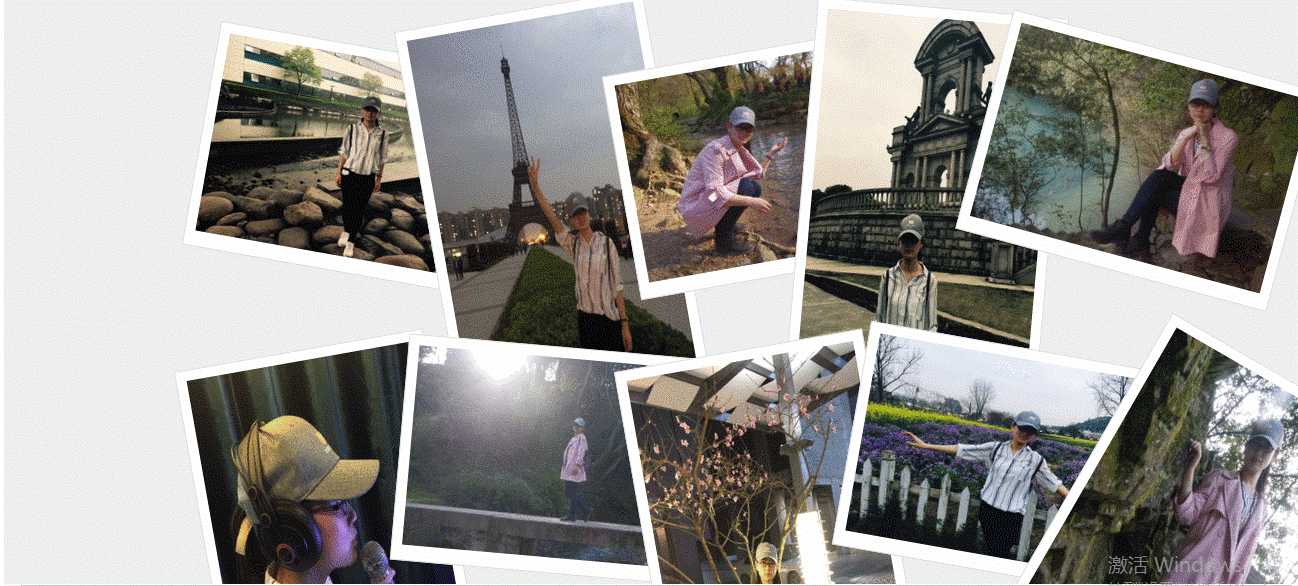
效果图:

目标:
1. 用10张图片作为照片。
2. 照片以不同的位置和旋转角度随意摆放。
3. 鼠标移动到某一张照片上时,此照片由倾斜缓慢旋转成端正,并且放大显示在最上层。
用到的知识点:
1. box-shadow:给元素的边框添加阴影的效果
box-shadow: 10px 10px 15px #ccc;
前两个参数为阴影效果在上下左右的哪两个方向便宜,正的话为下或右方,负的话为上或左方。
第三个参数为阴影半径的大小。
第四个属性为阴影颜色。
在鼠标滑动到图片上时,出现阴影的效果。
2. position:给元素定位,主要用到绝对定位。
设置每个图片的绝对定位后,通过top和Left属性,来放置图片的不同位置。
通过给图片设置绝对定位来放置不同图片的位置。
3. z-index:设置元素的上下层显示
当鼠标移动到下层图片上时,需要使下层图片移到顶端,而通过z-index属性控制其显示的层次关系。将要显示在最上层的照片的z-index值设置得比其他照片大即可。
img{
z-index: 1;
}
img:hover{
z-index: 2;
}
设置普通图片的层级为1;鼠标划过时,层级为2;
4. transition:设置元素由样式1转变为样式2的过程所需时间
transition: all 0.5s ease-in;
动画的过度属性。
5. transform:使元素变形的属性,其配合rotate(旋转角度)、scale(改变大小)、skew(扭曲元素)等参数一起使用
在此小demo中,使用rotate和scale两个属性让图片旋转一定角度,显示到顶端的时候图片放大1.2倍。从而突出顶层图片。
transform: rotate(0deg) scale(1.2);
标签:颜色 添加 大小 旋转 form 改变 z-index height color
原文地址:http://www.cnblogs.com/moxuexiaotong/p/6984721.html