标签:详细 方法 rip efault over idt box creat ref
之前在写一个界面,想要用到气泡,然而一直找不到现成的有效地办法,是在没有办法了我只好自己写一个,于是就有了现在的CreateBubble.js。很简单的一个函数,但是非常实用。
使用方法:
1.HTML代码:
一个气泡对话框就是一个div,div内嵌另一个div,很简单的结构。
1 <div class="tag"> 2 css3气泡框 3 <div class="tail"></div> 4 </div>
其中div的class或者id不限制,可以随意给,也可以不定义。
函数源码:
function createBubble(obj){ var $tail = obj.dom.find(‘div‘); obj.dom.css({ ‘width‘:obj.width, ‘height‘:obj.height, ‘background-color‘:obj.color, ‘border-radius‘:obj.radius, ‘position‘:‘relative‘, ‘overflow‘:‘visible‘ }); $tail.css({ ‘position‘:‘absolute‘, ‘width‘:‘0px‘, ‘height‘:‘0px‘, ‘border‘:obj.tailSize + ‘ solid transparent‘ }); switch(obj.tailPosition){ case ‘top‘: $tail.css({‘bottom‘:obj.height,‘border-bottom-color‘:obj.color});break; case ‘right‘:$tail.css({‘left‘:obj.width,‘border-left-color‘:obj.color});break; case ‘bottom‘:$tail.css({‘top‘:obj.height,‘border-top-color‘:obj.color});break; case ‘left‘:$tail.css({‘right‘:obj.width,‘border-right-color‘:obj.color});break; default:console.error(‘parameters given to function createBubble is not correct!‘); } if(obj.left && (obj.tailPosition == ‘bottom‘ || obj.tailPosition == ‘top‘)){ $tail.css(‘left‘,obj.left); } else if(obj.bottom && (obj.tailPosition == ‘left‘ || obj.tailPosition == ‘right‘)){ $tail.css(‘bottom‘,obj.bottom); } else{ console.error(‘Parameters are not correct!‘); } if(obj.isShadow){ obj.dom.hover(function(){ obj.dom.css(‘box-shadow‘,‘2px 2px 5px #888888‘); },function(){ obj.dom.css("box-shadow","none"); }); } } //parameters that obj should contain // var obj = { // dom:$(‘.tag‘), *get the dom // width:‘100px‘, // height:‘80px‘, *size of the bubble // isShadow:true, whether shadow or not // color:‘#09F‘, color of the bubble // radius:‘10px‘, bubble‘s border-radius property // tailPosition:‘right‘, *position of the tail,parameter can be ‘left‘/‘right‘/‘top‘/‘bottom‘ // bottom:‘80px‘, when tailPosition = ‘left‘ or ‘right‘ // left:‘100px‘, when tailPosition = ‘top‘ or ‘bottom‘ // tailSize:‘10px‘ *size of the tail // };
其中的注释已经详细的说明了配置的内容。星号(*)代表必填项。
实际使用如下:

HTML代码

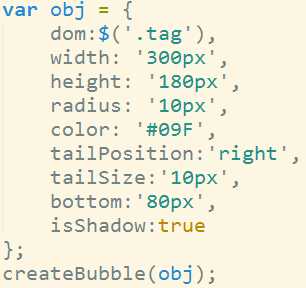
JavaScript代码

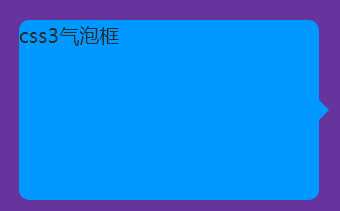
效果图
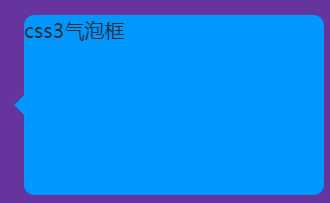
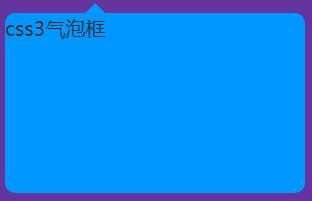
其他效果:



在大量使用到气泡的场景,引入这个函数还是非常省心的。不过在使用该函数之前记得引用jQuery。
该函数代码已被放在我的GitHub上了,欢迎大家更新改进或者克隆。
标签:详细 方法 rip efault over idt box creat ref
原文地址:http://www.cnblogs.com/DM428/p/6985558.html