标签:ons tor 方法 服务 参数 element 拒绝 src auto
现在定位功能很常用,所以抽出一些时间将这个功能的知识总结一下作为知识梳理的依据。HTML5 Geolocation的定位用法很简单,首先请求位置信息,用户同意,则返回位置信息。HTML5 Geolocation仅仅是用来检索定位信息的API,至于底层是如何定位的他也不知道,他就相当于一个传信的,你说是1,ok,那我就给用户传个1,仅此而已。
1).位置信息来源的分类和特点
1.IP定位
优点:任何地方都可以。
在服务器端处理。
缺点:不准确,只能精确到市级。
2.GPS定位
优点:比较准确。
缺点:定位时间长。
室内效果不好。
需要硬件设备支持。
3.Wi-Fi定位
优点:精确。
简单快捷。
可在室内定位。
缺点:适合大城市,对于乡村无接入点的地区几乎用不了。
4.手机定位
优点:非常精确。
可在室内使用。
简单快捷。
缺点:在没有基站的地方几乎用不了。
5.自定义定位
优点:可以获取比程序定位服务更准确的位置数据。
允许地理定位服务的结果作为备用位置信息。
用户自行输入可能比自动检测更快。
缺点:可能不准确,特别是当用户的位置改变的时候。
2)Geolocation AIP的使用
1.检测浏览器的支持性。
在HTML5中,通过window.navigator对象下新增geolocation属性来判断浏览器的兼容性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> function geolocationSupport() { if(!navigator.geolocation) { alert(‘当前浏览器不支持HTML5 Geolocation‘) } else { alert(‘当前浏览器支持HTML5 Geolocation‘) } } geolocationSupport(); </script> </body> </html>
2.获取当前地理位置
我们使用getCurrentPosition(success(position),error(err),options)方法来获取当前用户的地理位置。
success(position)回调函数是在获取到地理信息时调用的,其中的position参数是一个对象包括: latitude(纬度)
longitude(经度)
altitude(海拔高度)
accuracy(纬度和经度的精度,以米为单位)
latitudeAccuracy(海拔高度的精度,以米为单位)
heading(设备的前进方向),speed(设备的前进速度以单位m/s)
timestamp(获取位置的时间)。
error(err)回电函数是在获取地理位置失败时调用的,其中err参数有俩个属性:code和message,code{1:表示用户拒绝了定位服务,2:获取不到位置信息,3:获取信息超时错误},message是字符串,表示错误信息。
opations是一些可选属性的列表包括: enableHighAccuracy(是否要求高精度的地理位置信息),值为true或false。
timeout(对地理信息获取操作做一个超时限制,如果超时,则返回错误),值为数字,单位为毫秒。
maximumAge(对地理位置信息进行缓存的有效时间做一个限制),值为数字,单位为毫秒。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> function geolocationSupport() { if(!navigator.geolocation) { alert("你的浏览器不支持HTML5 Geolocation"); } else { getCurrentPosition(); } } function getCurrentPosition(){ var options={ enableHighAccuracy:true, timeout:60000, maximumAge:60000 } navigator.geolocation.getCurrentPosition(success,error,options) } function success(position) { var x=position.coords.longitude; var y=position.coords.latitude; alert("经度为:"+x+"纬度为:"+y); } function error(err) { var errorTypes={ 1:"用户拒绝定位服务", 2:"获取不到定位信息", 3:"获取定位信息超时" } alert(errorTypes[err.code]); } window.onload=geolocationSupport(); </script> </body> </html>
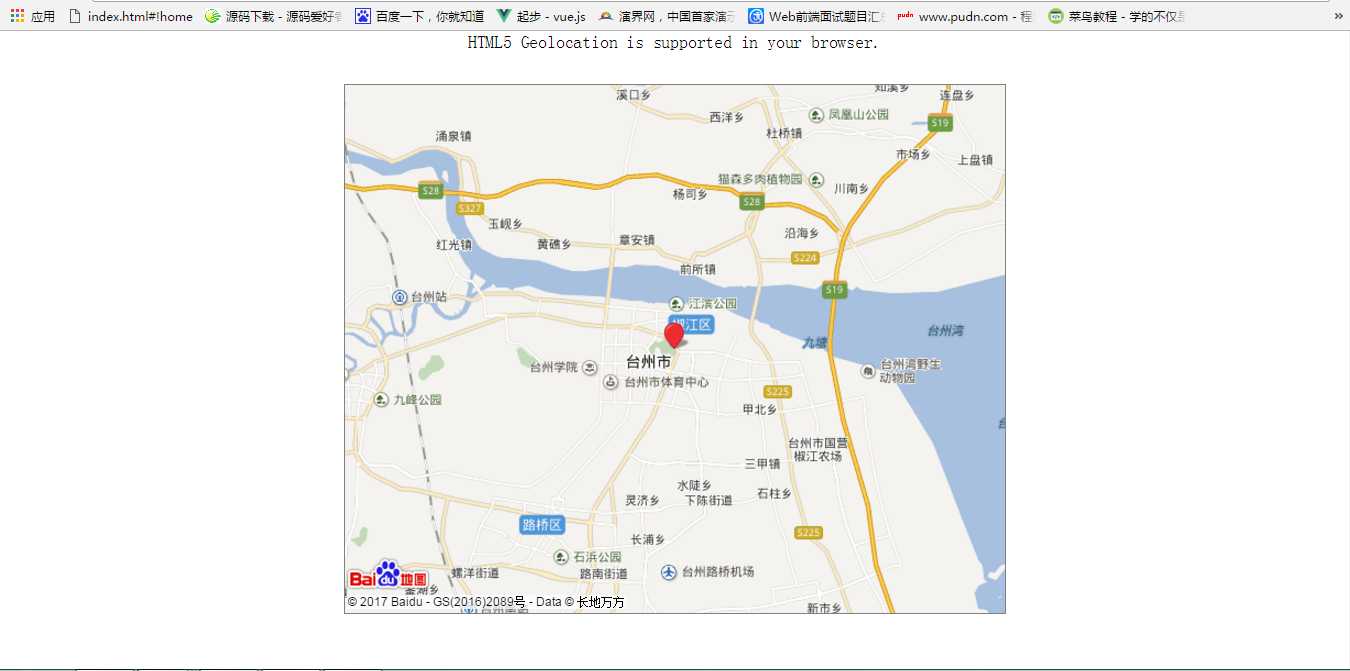
下面给大家分享一个在PC端可以显示定位地图的代码:
<!DOCTYPE html> <html> <title>HTML5调用百度地图API进行地理定位实例</title> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=134db1b9cf1f1f2b4427210932b34dcb"></script> </head> <body style="margin:50px 10px;"> <div id="status" style="text-align: center"></div> <div style="width:600px;height:480px;border:1px solid gray;margin:30px auto" id="container"></div> </body> </html> <script type="text/javascript"> window.onload = function() { var x,y; if(navigator.geolocation) { document.getElementById("status").innerHTML = "HTML5 Geolocation is supported in your browser."; // 百度地图API功能 var map = new BMap.Map("container"); var point = new BMap.Point(x,y); map.centerAndZoom(point,12); var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ var mk = new BMap.Marker(r.point); map.addOverlay(mk); map.panTo(r.point); } else { alert(‘failed‘+this.getStatus()); } },{enableHighAccuracy: true}) return; } }; </script>

最后再说一下watchPosition和clearPosition,用于地理位置监听和清除监听,watchPosition的用法和getCurrentPosition相同,而且watchPosition与clearPosition的关系和setInterval与clearInterval一样的用法,所以不多说了。
标签:ons tor 方法 服务 参数 element 拒绝 src auto
原文地址:http://www.cnblogs.com/iwebkit/p/6984926.html