标签:mda 需要 dag 颜色 dagger 副作用 idt 不同 org
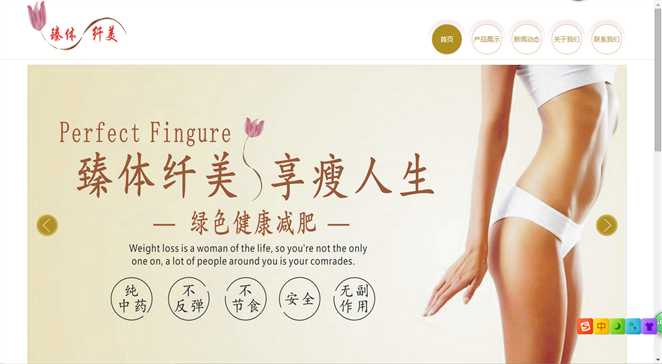
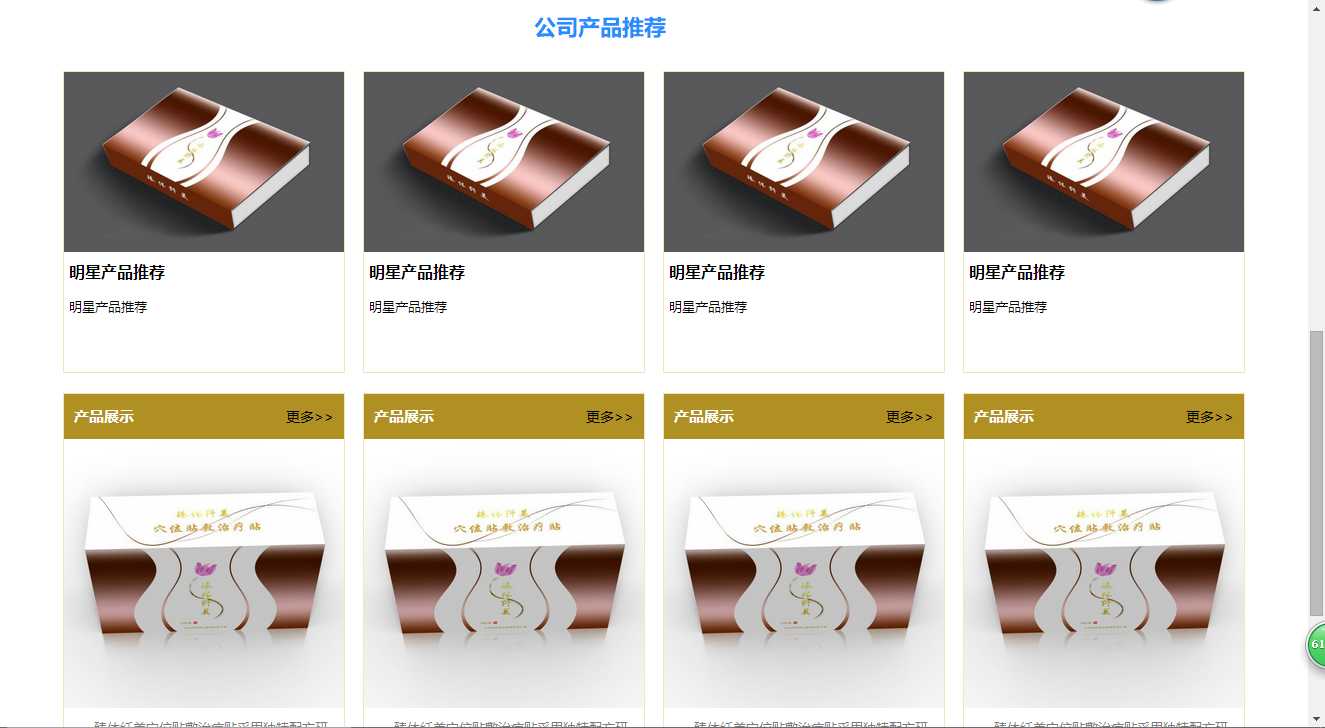
今天首先仿照某公司页面只做了一个几乎一模一样,连距离都相同的页面。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="index.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="head"> <div id="logo"> <img src="img/logo1.png" width="200px" height="100px" /> </div> <div> <div class="menu1">联系我们</div></a> <div class="menu1">关于我们</div> <div class="menu1">新闻动态</div> <div class="menu1">产品展示</div> <div class="menu1 menu_z">首页</div> </div> </div> <hr color="#f2e5ba" size="1" /> <div id="tu"> <div> <img src="img/20170516114133939.jpg" width="1200px" height="642px" /> </div> <div id="zuo"></div> <div id="you"></div> </div> <div id="title">公司产品推荐</div> <div id="nr"> <div class="nr_li"> <div > <img src="img/20170518071914505.jpg" height="180px" width="280px" /> </div> <div class="nr_1"> 明星产品推荐 </div> <div class="nr_2"> 明星产品推荐 </div> </div> <div class="nr_li"> <div > <img src="img/20170518071914505.jpg" height="180px" width="280px" /> </div> <div class="nr_1"> 明星产品推荐 </div> <div class="nr_2"> 明星产品推荐 </div> </div> <div class="nr_li"> <div > <img src="img/20170518071914505.jpg" height="180px" width="280px" /> </div> <div class="nr_1"> 明星产品推荐 </div> <div class="nr_2"> 明星产品推荐 </div> </div> <div class="nr_li"> <div > <img src="img/20170518071914505.jpg" height="180px" width="280px" /> </div> <div class="nr_1"> 明星产品推荐 </div> <div class="nr_2"> 明星产品推荐 </div> </div> </div> <div style="clear:both"></div> <div id="qt"> <div class="qtli"> <div class="qttitle"> <div class="qt_zuo"> 产品展示: </div> <div class="qt_you"> 更多>> </div> </div> <div> <img src="img/20170516071750947.jpg" width="280px" height="269px" /> </div> <div class="qt_nr"> 臻体纤美穴位贴敷治疗贴采用独特配方研发而成,拥有远红外磁疗技术,纯天然外用健康产品,拥有很好的辅助瘦身效果,安全无副作用,此产品均由几十年国家认证老药企-朱氏药业生产。 </div> </div> <div class="qtli"> <div class="qttitle"> <div class="qt_zuo"> 产品展示: </div> <div class="qt_you"> 更多>> </div> </div> <div> <img src="img/20170516071750947.jpg" width="280px" height="269px" /> </div> <div class="qt_nr"> 臻体纤美穴位贴敷治疗贴采用独特配方研发而成,拥有远红外磁疗技术,纯天然外用健康产品,拥有很好的辅助瘦身效果,安全无副作用,此产品均由几十年国家认证老药企-朱氏药业生产。 </div> </div> <div class="qtli"> <div class="qttitle"> <div class="qt_zuo"> 产品展示: </div> <div class="qt_you"> 更多>> </div> </div> <div> <img src="img/20170516071750947.jpg" width="280px" height="269px" /> </div> <div class="qt_nr"> 臻体纤美穴位贴敷治疗贴采用独特配方研发而成,拥有远红外磁疗技术,纯天然外用健康产品,拥有很好的辅助瘦身效果,安全无副作用,此产品均由几十年国家认证老药企-朱氏药业生产。 </div> </div> <div class="qtli"> <div class="qttitle"> <div class="qt_zuo"> 产品展示: </div> <div class="qt_you"> 更多>> </div> </div> <div> <img src="img/20170516071750947.jpg" width="280px" height="269px" /> </div> <div class="qt_nr"> 臻体纤美穴位贴敷治疗贴采用独特配方研发而成,拥有远红外磁疗技术,纯天然外用健康产品,拥有很好的辅助瘦身效果,安全无副作用,此产品均由几十年国家认证老药企-朱氏药业生产。 </div> </div> </div> <div id="yejiao"> <div id="yejiao1"> Copyright © 2017-2018 臻体纤美 版权所有 天启网络技术支持 </div> <div id="yejiao2"> 电话:0635-8240686 邮箱:ztqm001@163.com 地址:聊城市东昌府区市政大楼有 </div> </div> </body> </html>
@charset "utf-8"; /* CSS Document */ *{ margin:0px auto; padding:0px; font-family:微软雅黑;} #head{ width:1200px; height:118px;} #logo{ width:200px; height:100px; float:left;} #menu{ width:100; height:118px; float:left;} .menu1{ width:80px; height:80px; background-image:url(img/li_bg.png); float:right; text-align:center; line-height:80px; vertical-align:middle; font-size:13px; color:#b08f23; margin-top:38px; } .menu1:hover{ color:white; background-image:url(img/li_bg_h.png); cursor:pointer; } .menu_z{ color:white; background-image:url(img/li_bg_h.png); } #tu{ width:1200px; height:642px; margin-top:10px;} #zuo{ width:44px; height:44px; background-image:url(img/jiantou.png); position:relative; top:-343px; left:-560px; cursor:pointer; } #you{ width:44px; height:44px; background-image:url(img/jiantou.png); position:relative; background-position:right; top:-387px; right:-560px; cursor:pointer; } #title{ width:1200px; height:50px; margin:30px 0px 20px 0px; text-align:center; line-height:50px; vertical-align:middle; font-size:22px; color:#1E90FF; font-weight:bold; } #nr{ width:1200px; height:302px; } .nr_li{ width:280px; height:300px; border:1px solid #f2e5ba; float:left; margin:0px 9px 0px 9px; } .nr_img{ width:280px; height:180px; } .nr_1{ width:270px; height:30px; padding:5px; font-weight:bold; line-height:30px; vertical-align:middle; } .nr_2{ width:270px; height:60px; padding:5px; font-size:13px; overflow:hidden; } #qt{ width:1200px; height:406px; margin-top:20px; margin-bottom:20px; } .qtli{ width:280px; height:406px; border:1px solid #f2e5ba; margin:0px 9px 0px 9px; float:left; } .qttitle{ width:280px; height:45px; background-color:#b08f23; } .qt_zuo{ float:left; height:45px; margin-left:10px; line-height:45px; vertical-align:middle; font-size:15px; font-weight:bold; color:white; } .qt_you{ float:right; height:45px; margin-right:10px; line-height:45px; vertical-align:middle; font-size:14px; } .qt{ width:280px; height:269px;} .qt_nr{ width:260px; height:72px; padding:10px; overflow:hidden; font-size:13px; text-indent:20px; color:#7b7b7b; } #yejiao{ width:1200px; height:120px; } #yejiao1{ width:1200px; height:35px; margin-top:30px; text-align:center; line-height:35px; vertical-align:middle; font-size:13px; color:#898989; } #yejiao2{ width:1200px; height:35px; text-align:center; line-height:35px; vertical-align:middle; font-size:13px; color:#898989; }



然后,跟着感觉制做一个简单的个人主页:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>个人主页</title> <link href="index.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="head1"> <div id="head_logo"> <img src="img/logo.jpg" width="100px" height="100px"/> </div> <div> <div class="menu">展望未来</div> <div class="menu">发展历程</div> <div class="menu">知识学习</div> <div class="menu">历史</div> <div class="menu menu1">首页</div> </div> </div> <hr color="#FC8727" 4px/> <div style="clear:both"></div> <div> <div id="font"> <a href="#">谁将新樽辞旧月,今月曾经照古人。</a> </div> <div id="zuo"></div> <div id="you"></div> </div> <div> <div id="nr">主要内容</div> </div> <div class="nr1"> <div class="nr2"> <img src="img/-1f2b25f522133839.jpg" width="230"/> <div class="nr_title">我的导师</div> <div class="nr_n">我的大学生活</div> </div> <div class="nr2"> <img src="img/-1f2b25f522133839.jpg" width="230"/> <div class="nr_title">我的导师</div> <div class="nr_n">我的大学生活</div> </div> <div class="nr2"> <img src="img/-1f2b25f522133839.jpg" width="230"/> <div class="nr_title">我的导师</div> <div class="nr_n">我的大学生活</div> </div> <div class="nr2"> <img src="img/-1f2b25f522133839.jpg" width="230"/> <div class="nr_title">我的导师</div> <div class="nr_n">我的大学生活</div> </div> </div> <div class="nr1"> <div class="nr3"> <div class="nr_title nr4">我的技能</div> <div class="nr5"><a href="#">更多>></a></div> <div style="clear:both"></div> <p>天行健,君子以自强不息。</p> </div> <div class="nr3"> <div class="nr_title nr4">我的技能</div> <div class="nr5"><a href="#">更多>></a></div> <div style="clear:both"></div> <p>天行健,君子以自强不息。</p> </div> <div class="nr3"> <div class="nr_title nr4">我的技能</div> <div class="nr5"><a href="#">更多>></a></div> <div style="clear:both"></div> <p>天行健,君子以自强不息。</p> </div> <div class="nr3"> <div class="nr_title nr4">我的技能</div> <div class="nr5"><a href="#">更多>></a></div> <div style="clear:both"></div> <p>天行健,君子以自强不息。</p> </div> </div> <div style="clear:both"></div> <hr color="#FC8727" 4px/> <div id="yejiao"> copyright © wode网 1994-长生不死,All RightsReserved | </div> </body> </html>
@charset "utf-8"; /* CSS Document */ *{ margin:0px auto; font-family:华文彩云,隶书;} #head1{ margn-top:10px; height:200px; width:1000px; background-image:url(img/t2.jpg); background-repeat:round; } #head_logo{ margin:60px 20px 20px 20px; height:100px; width:100px; float:left; border-radius:5px; } .menu{ height:60px; width:80px; font-size:14px; text-align:center; line-height:80px; vertical-align:middle; float:right; margin:80px 20px 20px 20px; background-image:url(img/beijing3.jpg); border-radius:15px; position:relative; top:20px; } .menu:hover{ opacity:0.9; background-image:url(img/beijing4.jpg); border-radius:15px; box-shadow:10px 10px 10px #CF0; cursor:pointer; } .menu1{ opacity:0.9; background-image:url(img/beijing4.jpg); border-radius:15px; box-shadow:10px 10px 10px #CF0; } #font{ margin-top:10px; height:500px; width:1000px; text-align:center; line-height:500px; background-image:url(img/t3.jpg); font-family:隶书; font-size:36px; color:#900; background-repeat:round; } #zuo{ width:44px; height:44px; background-image:url(img/jiantou.png); position:relative; top:-250px; left:-410px; cursor:pointer; } #you{ width:44px; height:44px; background-image:url(img/jiantou.png); position:relative; background-position:right; top:-294px; right:-410px; cursor:pointer; } #jiantou1{ height:0px; width:0px; border-top:10px solid #FFF; border-bottom:10px solid #000; border-right:10px solid #FFF; border-left:10px solid #FFF;} #nr{ margin:0px 0px 0px 0px; height:50px; width:100%; line-height:50px; font-family:微软雅黑; font-size:26px; text-align:center; vertical-align:middle; font-weight:bold; position:relative; top:-50px;} .nr1{ width:1000px; height:300px;} .nr2{ margin:10px; width:228px; height:300px; float:left; border:1px solid #9C3; background-image:url(img/beijing3.jpg); } .nr_title{ font-family:隶书; font-size:17px; text-align:center; } .nr_n{ font-family:宋体; font-size:13px; text-indent:2.5em; } .nr3{ margin:10px; width:228px; height:300px; float:left; border:1px solid #9C3; background-image:url(img/beijing2.jpg); } .nr4{ float:left;} .nr5{ float:right; font-family:微软雅黑;} p{ font-family:宋体; margin-top:10px; font-size:12px; text-indent:2em; overflow:hidden;} #yejiao{ float:left; font-family:微软雅黑; margin-left:400px; margin-top:30px; font-size:12px; color:#999; }


需要注意的知识点:
制作一个网页,首先要考虑网页的宽度,对于初学者,最好开始就将网页的宽度定好。
*{}:
样式表先设置好通用样式,比如margin:0px auto;居中,padding:0px,去掉多余的内边距,大部分字体样式,等。
看好网页大致分为几块,然后开始从头设置。
在流式布局中,在前面的元素先走,所以如果设置向右流,代码中的顺序应该反过来写。
在font-famliy中可以设置多个字体,如果浏览器不识别第一个则会自动识别下一个。
如果设置的正常字体在浏览器中显示不正确,应查看编码格式。
HTML和css使用的注释不同,在HTML代码中使用<!-- -->,但是在css中该注释无效,应使用/* */。
:hover鼠标移上的效果,基本设置和普通样式一样,有几个需要注意
cursor:pointer; 鼠标的光标变成手
border-radius:5px;圆角,像素的多少代表圆角的弧度
box-shadow:0 0 5px white; 阴影效果,每个方向阴影的大小以及颜色
display:none隐藏 block显示 隐藏不占位置
visibility:hidden 隐藏 visible 显示 隐藏占位置
overflow:hidden; 超出部分隐藏
需要注意的是,<sapn>标签的大小是由内容决定的,单独设置标签的大小没有意义,但是,如果给它display:block使它块状显示,就可以,会达到和<div>相似的效果。
透明效果:
opacity:0.2;
-moz-opacity:0.2;
filter:alpha(opacity=20);
这三种方式均可达到透明效果,是不同CSS标准的写法,由于有些不同浏览器支持不同的标准,所以最好全部写上。
在网页中,常用特殊字符有的有:

下面是大多数特殊字符一览表:
| ´ | ´ | © | © | > | > | µ | µ | ® | ® |
| & | & | ° | ° | ¡ | ¡ | | » | » | |
| ¦ | ¦ | ÷ | ÷ | ¿ | ¿ | ¬ | ¬ | § | § |
| • | • | ½ | ½ | « | « | ¶ | ¶ | ¨ | ¨ |
| ¸ | ¸ | ¼ | ¼ | < | < | ± | ± | × | × |
| ¢ | ¢ | ¾ | ¾ | ¯ | ¯ | “ | " | ™ | ™ |
| € | € | £ | £ | ¥ | ¥ | ||||
| „ | „ | … | … | · | · | › | › | ª | ª |
| ˆ | ˆ | “ | “ | — | — | ’ | ’ | º | º |
| † | † | ‹ | ‹ | – | – | ‚ | ‚ | ” | ” |
| ‡ | ‡ | ‘ | ‘ | ‰ | ‰ | ­ | ˜ | ˜ | |
| ≈ | ≈ | ⁄ | ⁄ | ← | ← | ∂ | ∂ | ♠ | ♠ |
| ∩ | ∩ | ≥ | ≥ | ≤ | ≤ | ″ | ″ | ∑ | ∑ |
| ♣ | ♣ | ↔ | ↔ | ◊ | ◊ | ′ | ′ | ↑ | ↑ |
| ↓ | ↓ | ♥ | ♥ | − | − | ∏ | ∏ | | ‍ |
| ♦ | ♦ | ∞ | ∞ | ≠ | ≠ | √ | √ | | ‌ |
| ≡ | ≡ | ∫ | ∫ | ‾ | ‾ | → | → | ||
| α | α | η | η | μ | μ | π | π | θ | θ |
| β | β | γ | γ | ν | ν | ψ | ψ | υ | υ |
| χ | χ | ι | ι | ω | ω | ρ | ρ | ξ | ξ |
| δ | δ | κ | κ | ο | ο | σ | σ | ζ | ζ |
| ε | ε | λ | λ | φ | φ | τ | τ | ||
| Α | Α | Η | Η | Μ | Μ | Π | Π | Θ | Θ |
| Β | Β | Γ | Γ | Ν | Ν | Ψ | Ψ | Υ | Υ |
| Χ | Χ | Ι | Ι | Ω | Ω | Ρ | Ρ | Ξ | Ξ |
| Δ | Δ | Κ | Κ | Ο | Ο | Σ | Σ | Ζ | Ζ |
| Ε | Ε | Λ | Λ | Φ | Φ | Τ | Τ | ς | ς |
标签:mda 需要 dag 颜色 dagger 副作用 idt 不同 org
原文地址:http://www.cnblogs.com/jiangwz/p/6985625.html