标签:分享 文本域 http 插件 数据格式 语法 介绍 jquery插件 json格式
1.插件介绍:
jquery.json-viewer.js是一款查看json格式数据的jquery插件。它可以将混乱的json数据漂亮的方式展示在页面中,并支持节点的伸展和收缩和语法高亮等功能。
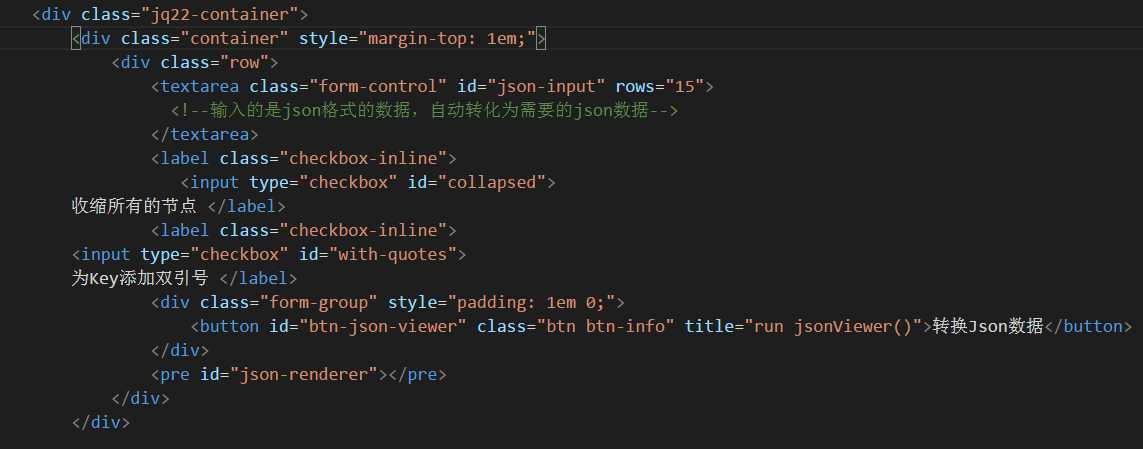
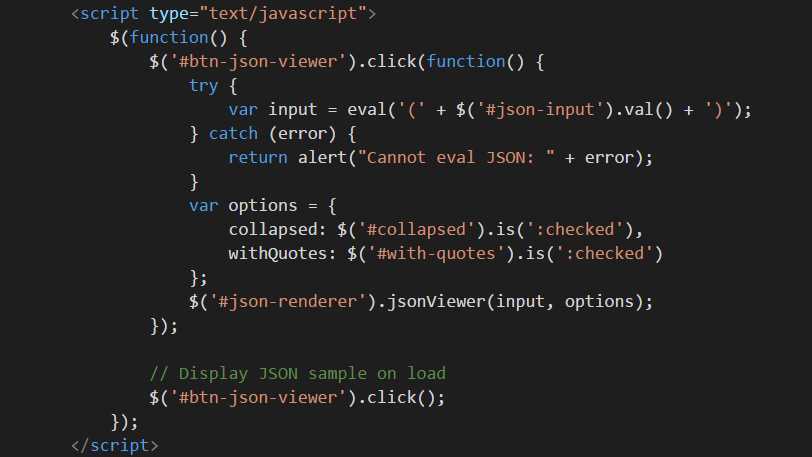
2.代码演示:
1).首先引入jquery和json.viewer.js插件


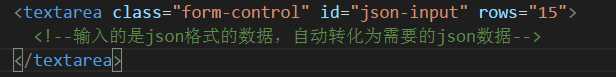
4).在textarea文本域输入框中输入json数据格式的数据


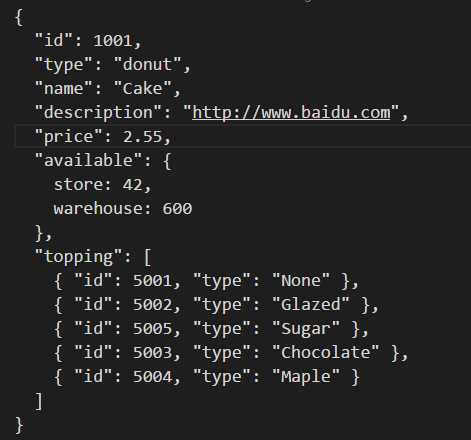
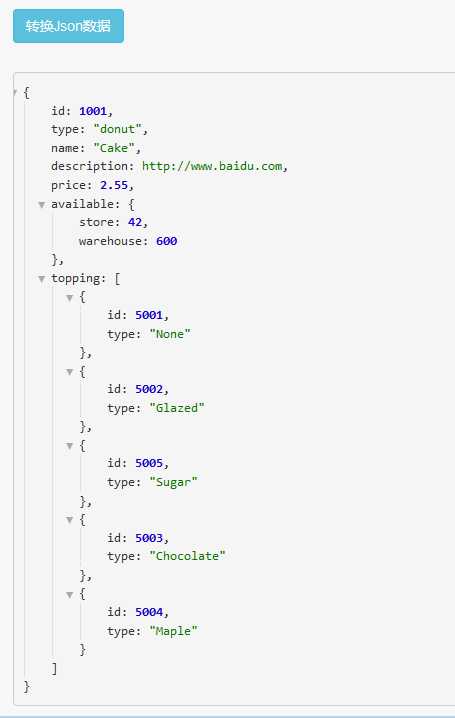
5).结果页面:


jQuery Json数据格式排版高亮插件json-viewer.js的使用
标签:分享 文本域 http 插件 数据格式 语法 介绍 jquery插件 json格式
原文地址:http://www.cnblogs.com/zhengao/p/6991064.html