标签:ati ane blog 多次 lan 位置 input 子div put
技术服务于应用,技术来源于应用。
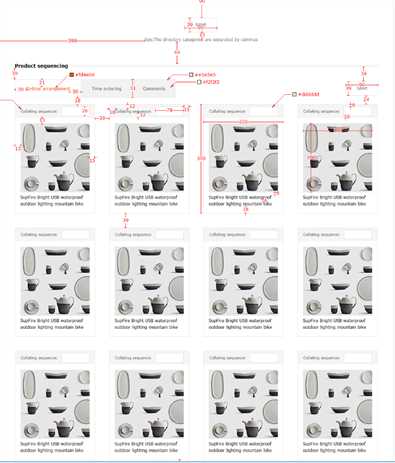
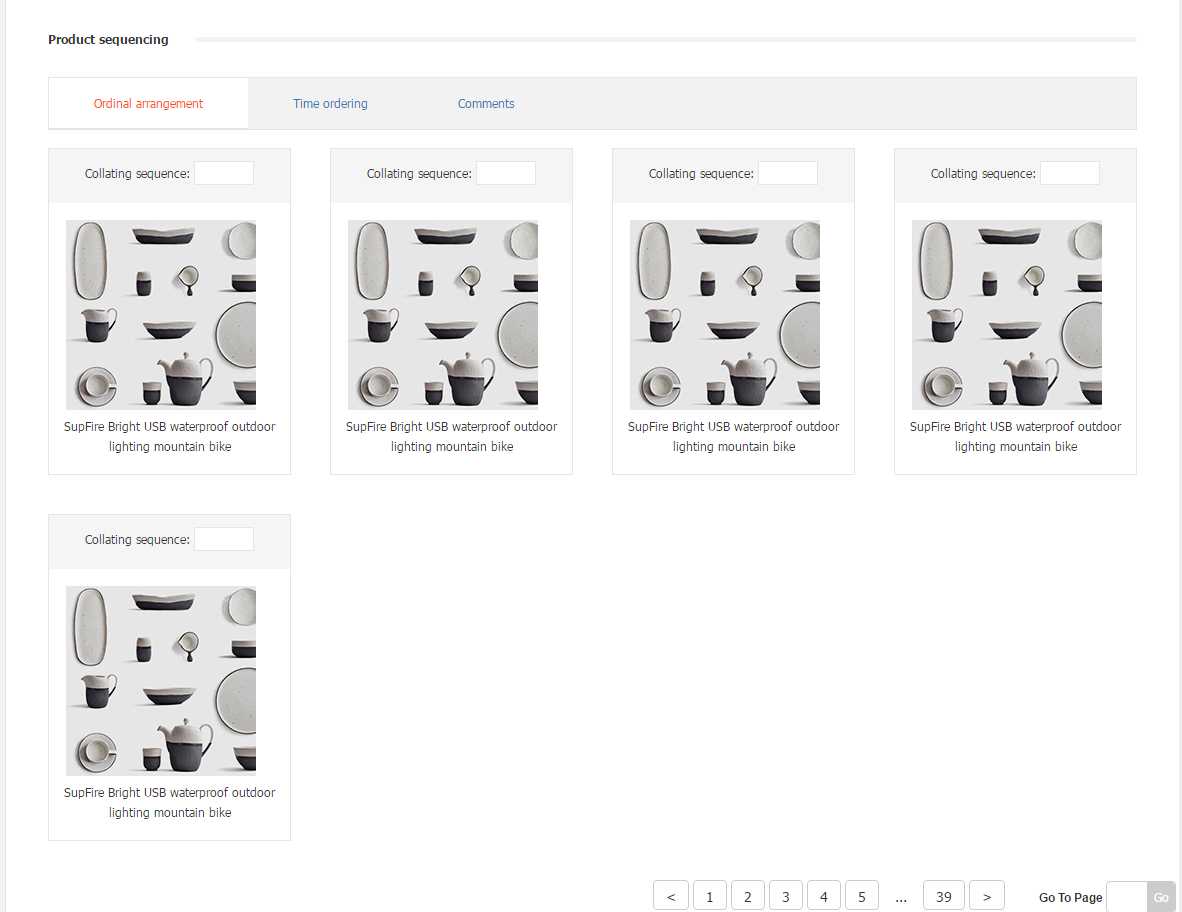
应用1:当接到设计师给的设计图时(如下图),发现每列左右和上下文保持一致,顿时整个心情就不好了。因为要兼顾响应式,即没办法保证每个列表单元的具体位置,是列表中间还是边缘,边缘两个要保证(左或右)内外边距为零,无法获得理想布局,综合多次搜索,得到解决办法:

*** 增加列表区域宽度,margin设为负值。
原理相信有css基础的道友都清楚(负边距不仅能影响元素在文档流的位置,还能增加元素的宽度),父元素向右增加宽度(margin负值)与列表元素右边距相等,因使用的是bootstrap框架,列表元素默认padding15px,想要实现效果图,就需要覆盖样式,将内边距重写为0,然后使用margin设置边距。代码如下:

代码如下:div
<div class="tab-content lists">
<div class="tab-pane active" id="Ordinal">
<div>
<div class="website-list col-lg-3 col-md-3 col-sm-4 col-xs-6">
<div class="website-products">
<div >
<div class="website-span">
<span>Collating sequence:</span>
<input type="text" />
</div>
</div>
<img class="img-responsive" src="../img/person/products.png" />
<div><span>SupFire Bright USB waterproof outdoor lighting mountain bike</span></div>
</div>
</div>
<div class="website-list col-lg-3 col-md-3 col-sm-4 col-xs-6">
<div class="website-products">
<div >
<div class="website-span">
<span>Collating sequence:</span>
<input type="text" />
</div>
</div>
<img class="img-responsive" src="../img/person/products.png" />
<div><span>SupFire Bright USB waterproof outdoor lighting mountain bike</span></div>
</div>
</div>
<div class="website-list col-lg-3 col-md-3 col-sm-4 col-xs-6">
<div class="website-products">
<div >
<div class="website-span">
<span>Collating sequence:</span>
<input type="text" />
</div>
</div>
<img class="img-responsive" src="../img/person/products.png" />
<div><span>SupFire Bright USB waterproof outdoor lighting mountain bike</span></div>
</div>
</div>
<div class="website-list col-lg-3 col-md-3 col-sm-4 col-xs-6">
<div class="website-products">
<div >
<div class="website-span">
<span>Collating sequence:</span>
<input type="text" />
</div>
</div>
<img class="img-responsive" src="../img/person/products.png" />
<div><span>SupFire Bright USB waterproof outdoor lighting mountain bike</span></div>
</div>
</div>
<div class="website-list col-lg-3 col-md-3 col-sm-4 col-xs-6">
<div class="website-products">
<div >
<div class="website-span">
<span>Collating sequence:</span>
<input type="text" />
</div>
</div>
<img class="img-responsive" src="../img/person/products.png" />
<div><span>SupFire Bright USB waterproof outdoor lighting mountain bike</span></div>
</div>
</div>
</div>
</div>
主要CSS:
.website-list{
padding: 0px 39px 39px 0px;
}
.lists{
margin-right: -39px;
}
应用2:经典布局圣杯布局和双飞翼布局:
相同点::布局要求:主题部分三列,左右两栏固定宽度,中间部分自适应。
不同点::解决“中间栏div内容不被遮挡”问题的方法不同。圣杯布局,将中间栏元素设置padding left right后,将左右两个div用相对布局position:relative;配合right和left属性,以便不遮挡中间div,双飞翼布局,在中间div内部创建div,设置子div的margin left right属性,为两边div留下位置。
圣杯布局-原理:
1、将middle首先放在container的子元素第一个,然后是left,right,同时设置三者float:left;
2、middle要自适应,需要设置width:100%;让left部分和middle处于一行,要是用margin-left:-100%;
3、此时left部分会遮盖middle的内容,将middle部分收缩起来,设置其父元素container内边距,padding:0 200px;
4、left部分内容随同middle收缩,占据middle一部分,需要设置left部分使用相对定位,独立于middle,left:-200px;
5、同理right部分放置middle右部分,需要设置其相对定位、宽度和margin-left、right值。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
body{
margin:auto;
text-align: center;
}
.container{
overflow: hidden;
margin:10px 0;
padding: 0 200px;
}
.left{
float: left;
position: relative;
margin-left: -100%;
left: -210px;
width: 200px;
background-color:grey;
}
.middle{
float: left;
width: 100%;
background-color: red;
}
.right{
right: -210px;
margin-left: -200px;
width: 200px;
float: left;
position: relative;
background-color: grey;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>
双飞翼-原理:
1、将middle首先放在container的子元素第一个,然后是left,right,同时设置三者float:left;
2、middle要自适应,需要设置width:100%;让left部分和middle处于一行,要是用margin-left:-100%;,right使用margin-left:-190px;
3、此时middle的内容被覆盖,要把middle的内容拉出来,除了使用外围container的padding,还可以考虑使用margin,给middle增加一个内层div -- middle_content, 然后设置 margin:0 200px
实现代码:
<!DOCTYPE HTML>
<html >
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
.container {
overflow: hidden;
margin: 10px 0;
}
.left {
background-color: red;
float:left;
width:190px;
margin-left: -100%;
}
.right {
background-color: green;
width: 190px;
float: left;
margin-left: -190px;
}
.middle {
float: left;
width: 100%;
}
.middle-content {
background-color:grey;
margin: 0 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">
<div class="middle-content">
middle-content
</div>
</div>
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
</body>
</html>
优化:当缩小放大浏览器界面时,左右盒子宽度不变,中间是自适应的,但当界面太窄时,就会出现显示问题,为大盒子(container)这是最小宽度,当界面小于最小宽度时,中间宽度不变,出现横向滚动。
标签:ati ane blog 多次 lan 位置 input 子div put
原文地址:http://www.cnblogs.com/jasonUED/p/6978056.html