标签:event margin element 属性 video debug work run 点击
说明(2017-6-12 11:26:48):
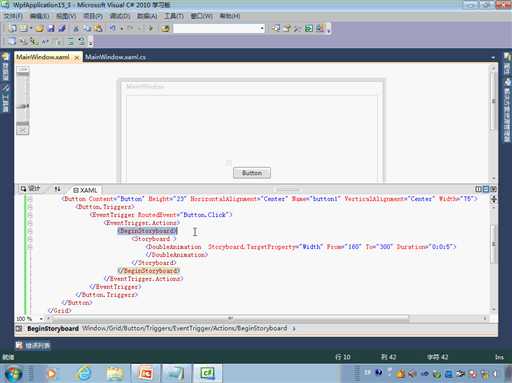
1. 视频教程里是把一个按钮点击一下,慢慢变长:
注意几个方面:
(1)RoutedEvent="Button.Click",这里面要用Button,是属性名,而不是name名button1。
(2)这些东西要写在成对的标签里面,比如这个是<Button></button>,如果是单个的那种标签,可以拆分成对,比如下面我自己的<MediaElement/>本身是一个单独标签,可以手动拆分成<MediaElement><MediaElement/>这种格式,把动画代码写在里面。
(3)duration值里面要写成“0:0:2”这种格式的时间,只写“2”是没有效果的。

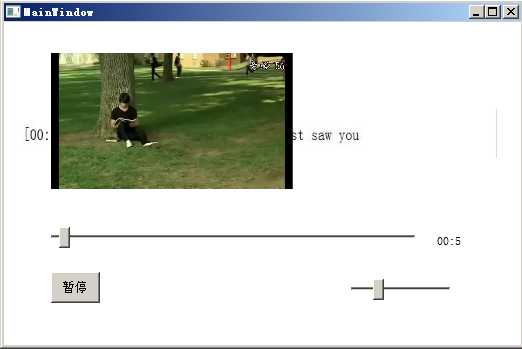
2. 自己的代码:
<MediaElement Height="168" HorizontalAlignment="Left" Margin="40,12,0,0" Name="myVideo" VerticalAlignment="Top" Width="336" MediaOpened="myVideo_MediaOpened" Source="E:\AppServ\www\github\MyWork\trunk\VideoToAudio\VideoToAudio\bin\Debug\LoveStory.mp4"> <MediaElement.Triggers> <EventTrigger RoutedEvent="MediaElement.MediaEnded"> <BeginStoryboard> <Storyboard> <DoubleAnimation Storyboard.TargetProperty="Height" From="171" To="0" Duration="0:0:2"> </DoubleAnimation> </Storyboard> </BeginStoryboard> </EventTrigger> </MediaElement.Triggers> </MediaElement>

标签:event margin element 属性 video debug work run 点击
原文地址:http://www.cnblogs.com/Jacklovely/p/6992037.html