标签:矢量图 images log 转化 复制 styles 阿里 阿里巴巴 搜索
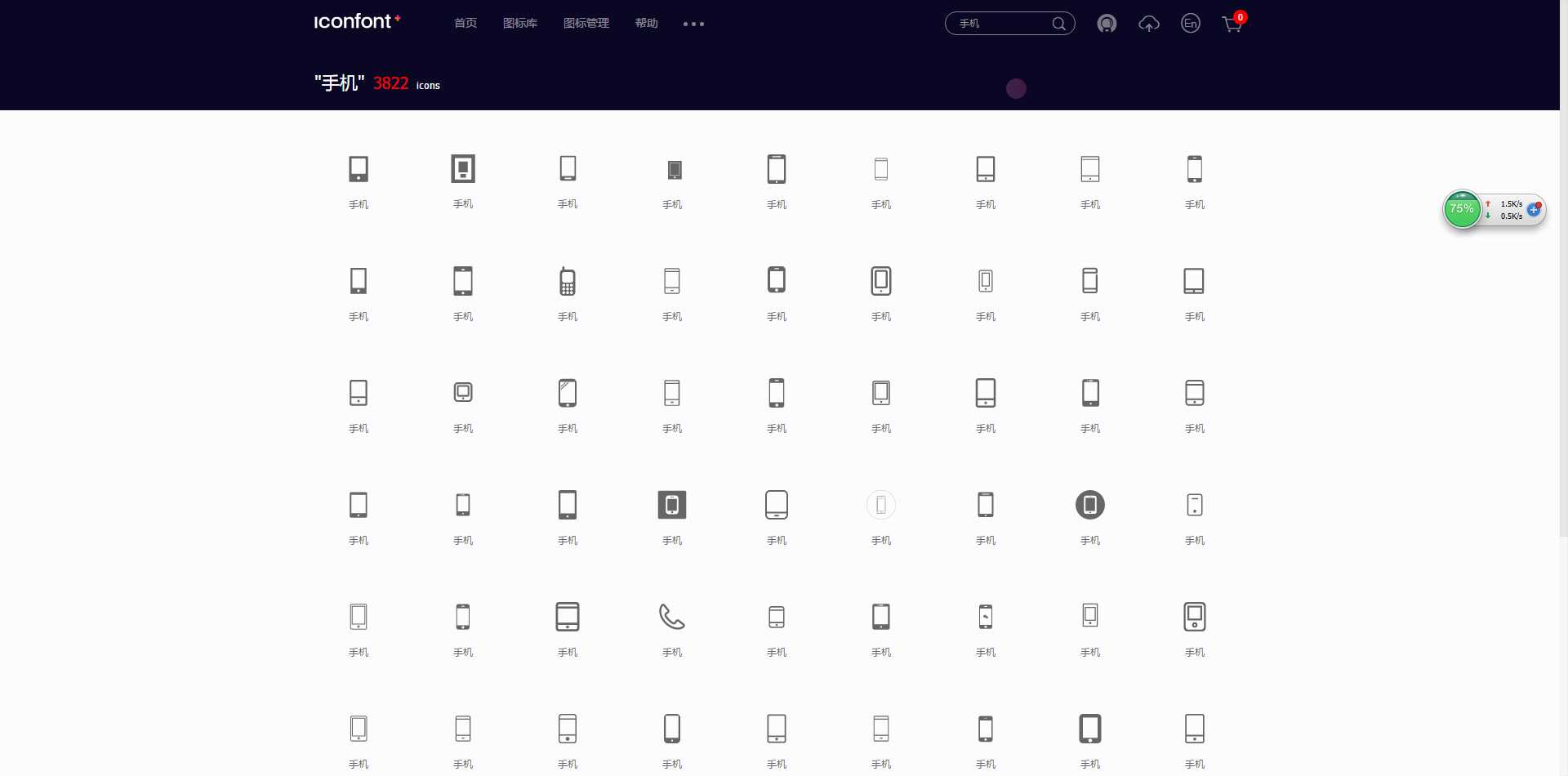
一、先到阿里巴巴矢量图标库(http://iconfont.cn/),用微博帐号登录,搜索你想要的图标,然后添加入库

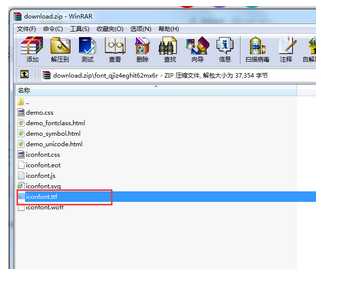
从项目里下载下来并解压,找到ttf格式文件

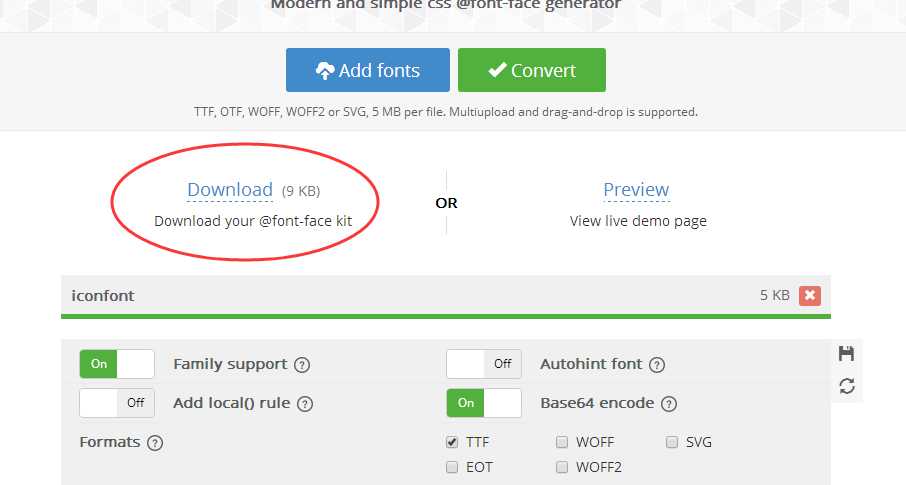
二、到这个平台https://transfonter.org/,把刚才下载的ttf字体文件转化成base64格式 原文:http://www.soswen.com/article/10

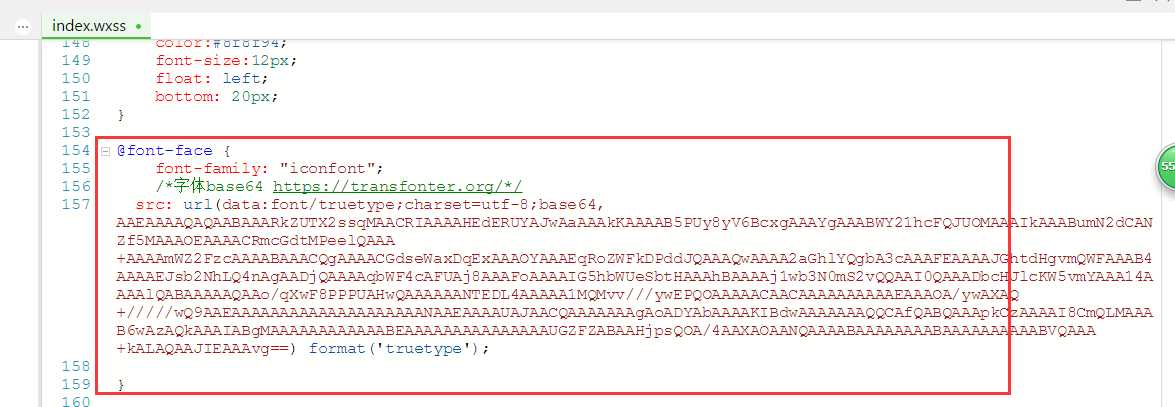
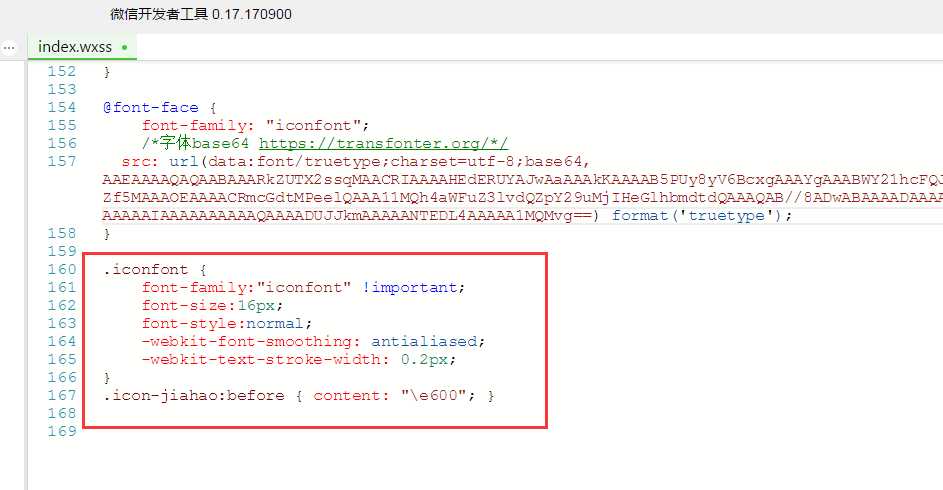
三、下载下来之后解压找到stylesheet.css ,打开文件,复制这些内容到wxss里:

四、打开之前在阿里巴巴下载的压缩包,找到iconfont.css文件,打开它全部复制到wxss里

四、在wxml加入字体就可以使用了

标签:矢量图 images log 转化 复制 styles 阿里 阿里巴巴 搜索
原文地址:http://www.cnblogs.com/Smiled/p/6992478.html