标签:右上角 bsp cti ... -o rect 等等 code top
css3定义了两种类型的渐变,即线性渐变和径向渐变。这里我要说的是线性渐变。
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
注意:线性渐变默认是从上到下。
从上到下的渐变:
#grad {
background: -webkit-linear-gradient(red, blue); /*Safari与chrome*/
background: -o-linear-gradient(red, blue); /*opera*/
background: -moz-linear-gradient(red, blue); /* Firefox */
background: linear-gradient(red, blue); /* 标准的语法 */
}
从左到右的渐变:
#grad {
background: -webkit-linear-gradient(left, red , blue); /*Safari与chrome*/
background: -o-linear-gradient(right, red, blue); /*opera*/
background: -moz-linear-gradient(right, red, blue); /* Firefox*/
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
对角的线性渐变,如从右上角到左下角的渐变。
#grad {
background: -webkit-linear-gradient(top right, red , blue); /*Safari与chrome*/
background: -o-linear-gradient(top right, red, blue); /*opera*/
background: -moz-linear-gradient(top right, red, blue); /* Firefox*/
background: linear-gradient(to bottom left, red , blue); /* 标准的语法 */
}
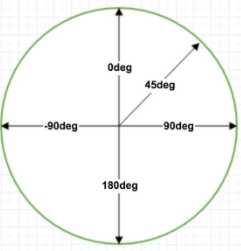
如果想要对渐变做更精确的控制,可以使用角度。
语法:background: linear-gradient(angle, color-stop1, color-stop2);

0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
注意:有些浏览器使用了旧的标准,如Safari浏览器(个人亲测)。即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
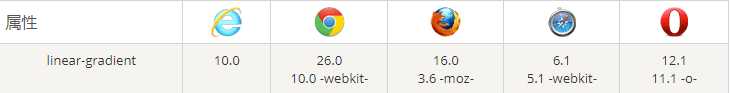
最后,说一下浏览器的支持情况,因为该属性并不是所有浏览器都支持,因此某些浏览器需要写上前缀才能支持。

表中的数字指定了完全支持该属性的第一个浏览器版本。后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
注意:
1、渐变的方向问题:如right与to right是完全相反的方向,right表示从右往左,而to right则表示从左往右。其他的也是如此,如left与to left、bottom与to bottom等等。
2、渐变的角度问题:有些浏览器沿用了旧的标准,如0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
3、浏览器支持情况:对于某些旧版本的浏览器需要写上相应的前缀。
标签:右上角 bsp cti ... -o rect 等等 code top
原文地址:http://www.cnblogs.com/jf-67/p/6994367.html