标签:inpu cti 输入 单选 out 伪类 nal html roo
通用选择器:* 选择到所有的元素
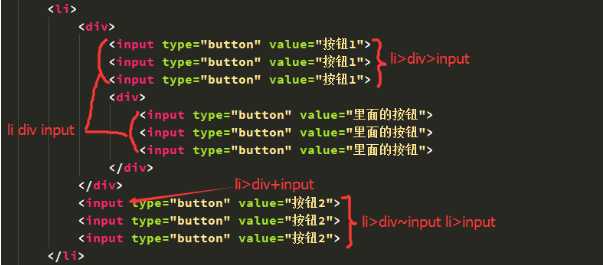
选择子元素:> 选择到元素的直接后代(第一级子元素)
相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素
普通兄弟选择器:~ 选择到紧随其后的所有兄弟元素


伪类选择器:
:before, :after在元素内容前面、后面添加内容(相当于行内元素)
CSS3结构选择器
:nth-child 选择指定索引处的子元素
nth-child(n) 父元素下的第n个子元素
nth-child(odd) 奇数子元素(同nth-child(2n-1))
nth-child(even) 偶数子元素(同nth-child(2n))
nth-child(an+b) 公式
*(nth-child从1开始)
:nth-last-child(n) 倒数第n个子元素
:nth-of-type(n) 父元素下的第n个指定类型的子元素
:nth-last-of-type 父元素下的倒数第n个指定类型的子元素
:first-child 选择父元素下的第一个子元素
:last-child 选择父元素下的最后一个子元素
:only-child 选择父元素下唯一的子元素
:only-of-type 选择父元素下指定类型的唯一子元素
:root 选择文档的根目录,返回html
div :only-child注意空格(选中div下唯一的子元素)
伪类选择器
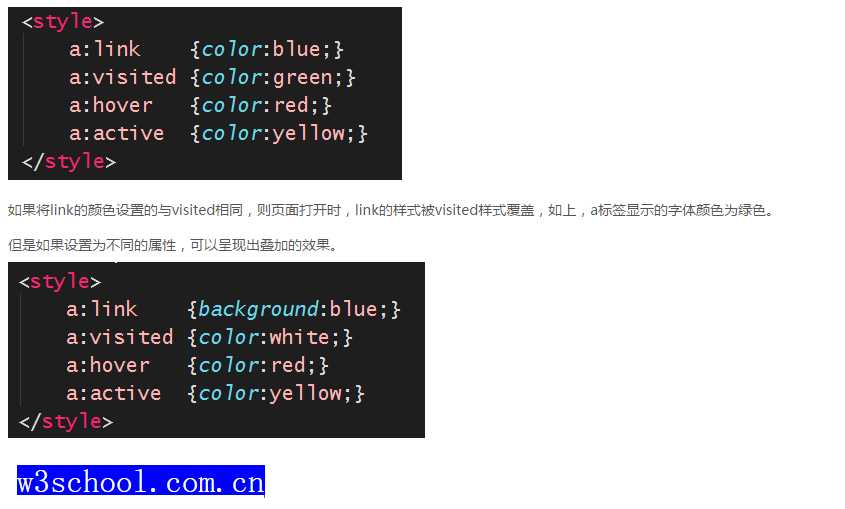
:link指向未被访问页面的链接设置样式
:visited设置指向已访问页面的链接的样式
:hover鼠标悬停时触发
:active在点击时触发
:enabled 选择启用状态元素
:disabled 选择禁用状态元素
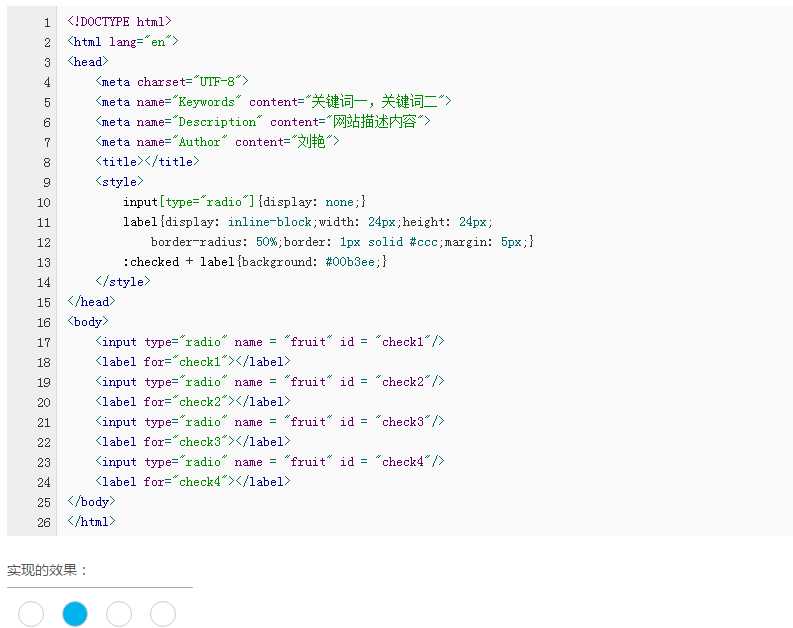
:checked 选择被选中的input元素(单选按钮或复选框)
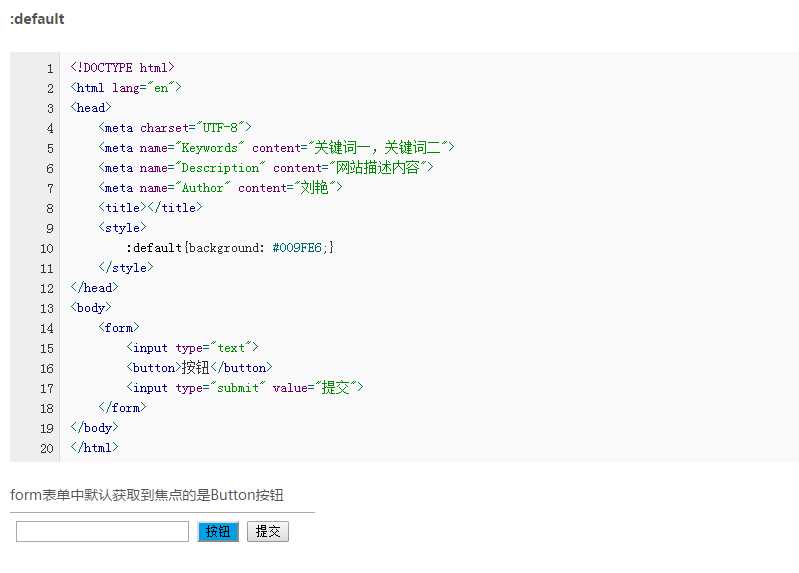
:default 选择默认元素
:valid、invalid 根据输入验证选择有效或无效的input元素
:in-range、out-of-range 选择指定范围之内或者之外受限的元素
:repuired、optional 根据是否允许:required属性选择input元素

利用label修改radio的样式:如下:


属性选择器
E[attr] 属性名,不确定具体属性值
E[attr=”value”] 指定属性名,并指定其对应属性值
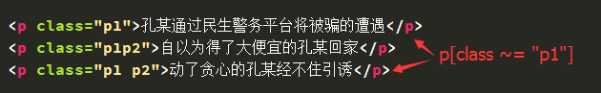
E[attr ~=”value”] 指定属性名,找到的是具有此属性名,且与其它属性名之间用空格隔开,如下:

E[attr ^= “value”] 指定属性名,属性值以value开头
E[attr $=”value”] 指定属性名,属性值以value结束
E[attr *=”value”] 指定了属性名,属性值中包含了value
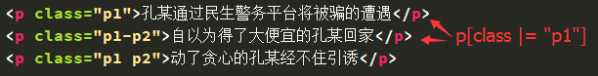
E[attr |= “value”] 指定属性名,属性值以value-开头或者值为value

标签:inpu cti 输入 单选 out 伪类 nal html roo
原文地址:http://www.cnblogs.com/exhuasted/p/6995154.html