标签:before get 判断 close tab 按钮 cli index sql注入
商品相册图片删除
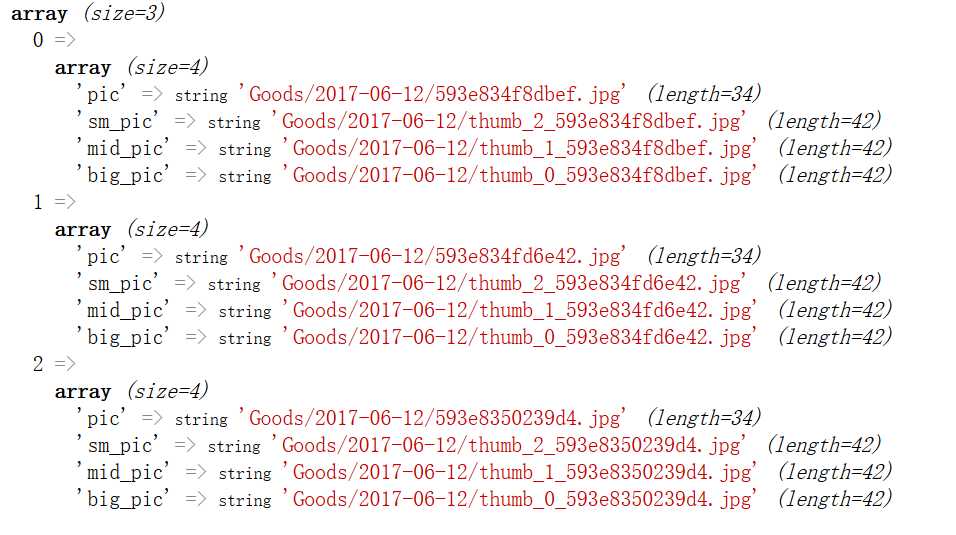
当商品删除时,把相册中的图片一并从硬盘和数据库中删除,根据商品id【因为每一张商品相片都会生成三张缩略图,所以删除时要将其缩略图一并删除】



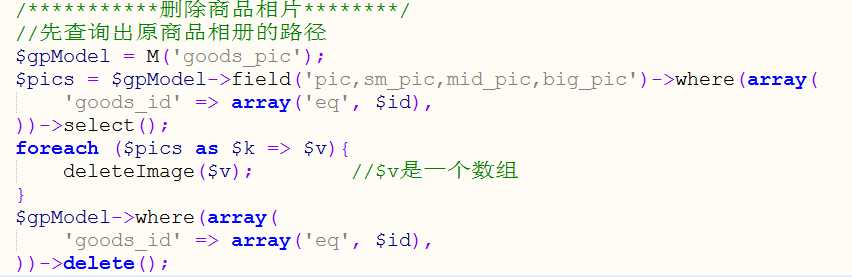
//钩子方法_before_delete:删除前的操作 protected function _before_delete($option) { $id = $option[‘where‘][‘id‘]; //要删除的商品的ID /***********删除商品相片********/ //先查询出原商品相册的路径 $gpModel = M(‘goods_pic‘); $pics = $gpModel->field(‘pic,sm_pic,mid_pic,big_pic‘)->where(array( ‘goods_id‘ => array(‘eq‘, $id), ))->select(); foreach ($pics as $k => $v){ deleteImage($v); //$v是一个数组 } $gpModel->where(array( //根据商品id删除数据库中的路径信息 ‘goods_id‘ => array(‘eq‘, $id), ))->delete(); /***********删除LOGO********/ //先查询出原来的图片的路径 $oldLogo = $this->field(‘logo,mbig_logo,big_logo,mid_logo,sm_logo‘)->find($id); deleteImage($oldLogo); /****** 删除会员价格 ********/ //根据商品表id 删除操作【后用了外键级联删除,则不需要写这段代码】 /* $mpModel = D(‘member_price‘); $mpModel->where(array( ‘goods_id‘ => array(‘eq‘, $id), ))->delete(); */ }
注:TP中提供的数据库连贯操作语法where()会进行sql注入过滤,注意不能直接传入变量
修改图片时删除使用AJAX实现无刷新删除
1、在修改表单中列出已经上传好的商品相册
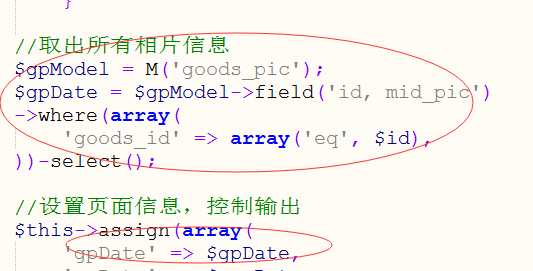
先在控制器类GoodsController.class.php/edit()中,取出相册路径信息

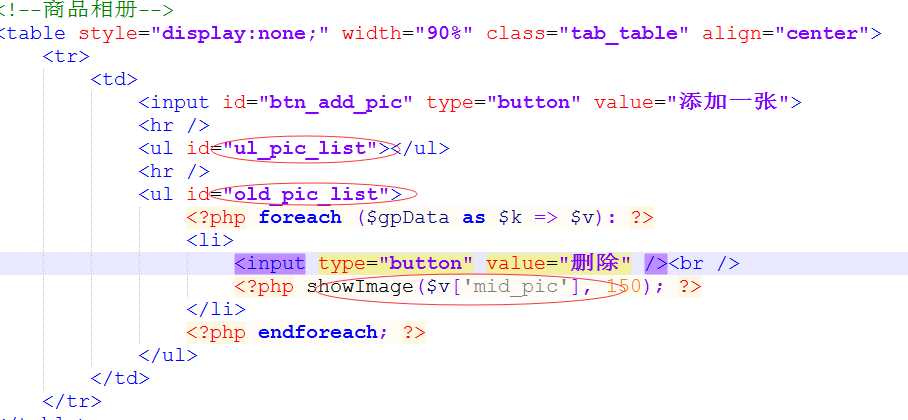
在表单edit.html中输出
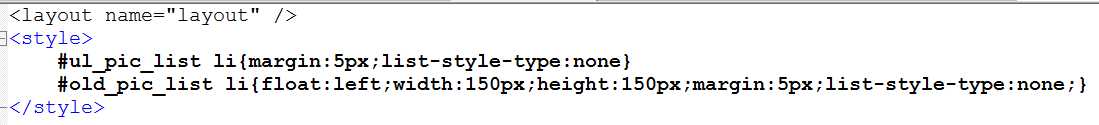
1.1、先定义显示的样式

1.2、在商品相册的table中显示

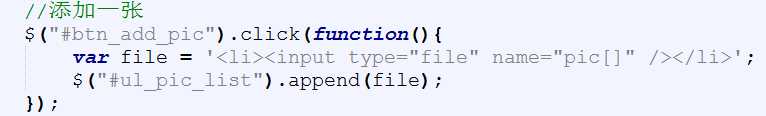
1.3、增加JS脚本控制“添加图片”

2、AJAX删除图片
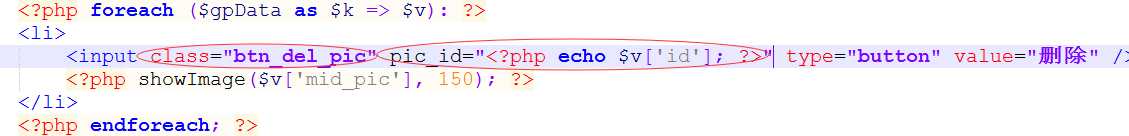
2.1在“删除按钮”加上class,以便js脚本寻找;将每张图片的id放到删除按钮中

2.2编写js,删除图片
//删除图片 $(".btn_del_pic").click(function(){ if(confirm(‘确定要删除吗?‘)) { //先选中删除按钮所在的li标签 var li = $(this).parent(); //从这个按钮上获取pic_id属性 var pid = $(this).attr("pic_id"); $.ajax({ type : "GET", url : "<?php echo U(‘ajaxDelPic‘, ‘‘, FALSE); ?>/picid/"+pid, success : function(data) { //把图片从页面中删除掉 li.remove(); } }); } })
thinkphp中的大U函数三个参数: U(‘ajaxDelPic‘) ==> /index.php/Admin/Goods/ajaxDelPic.html U(‘ajaxDelPic?id=1‘) ==> /index.php/Admin/Goods/ajaxDelPic/id/1.html U(‘ajaxDelPic‘, array(‘id‘=>1)) ==> /index.php/Admin/Goods/ajaxDelPic/id/1.html U(‘ajaxDelPic‘, array(‘id‘=>1), FALSE) ==> /index.php/Admin/Goods/ajaxDelPic/id/1
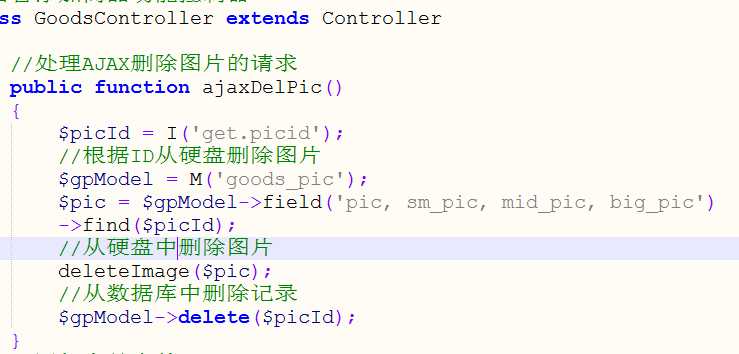
2.3 在商品控制器GoodsController.class.php中添加 ajaxDelPic方法处理这个请求

3、修改相册时,添加新图片
思路:跟添加商品图片的思路一样:先判断是否上传图片pic,因为是批量上传,所以先将二维转成一维,然后循环上传
注:当处理logo的代码在处理图片pics的代码之下时,当处理完图片pics后,$_FLEFS中虽然还会存储着logo的信息,但$_FLEFS已经的下标已经不是logo,因为处理图片的代码是add(),当插入数据库操作执行后,$_FLEFS的属性会变动,原来的name是logo就变成0。
因此要先执行处理logo的代码
//钩子方法_before_update:更新前插入,在添加前会自动调用 protected function _before_update(&$data, $option) { $id = $option[‘where‘][‘id‘]; //要修改的商品的ID /**************处理LOGO******************/ //判断有没有选择图片 if($_FILES[‘logo‘][‘error‘] == 0) { $ret = uploadOne(‘logo‘, ‘Goods‘, array( array(700, 700), array(350, 350), array(130, 130), array(50, 50), )); $data[‘logo‘] = $ret[‘images‘][0]; $data[‘mbig_logo‘] = $ret[‘images‘][1]; $data[‘big_logo‘] = $ret[‘images‘][2]; $data[‘mid_logo‘] = $ret[‘images‘][3]; $data[‘sm_logo‘] = $ret[‘images‘][4]; //先查询出原来的图片的路径 $oldLogo = $this->field(‘logo,mbig_logo,big_logo,mid_logo,sm_logo‘)->find($id); //从硬盘上删除图片 deleteImage($oldLogo); } /**********商品相册处理********/ if(isset($_FILES[‘pic‘])) //先判断是否有上传 { $pics = array(); //var_dump($_FILES[‘pic‘][‘name‘]);die(); //二维数组转成一维 foreach ($_FILES[‘pic‘][‘name‘] as $k => $v) { $pics[] = array( ‘name‘ => $v, ‘type‘ => $_FILES[‘pic‘][‘type‘][$k], ‘tmp_name‘ => $_FILES[‘pic‘][‘tmp_name‘][$k], ‘error‘ => $_FILES[‘pic‘][‘error‘][$k], ‘size‘ => $_FILES[‘pic‘][‘size‘][$k], ); } //var_dump($pics);die(); $_FILES = $pics; //把处理好的数组赋给$_FILES,因为uploadOne函数是在$_FILES中获取图片的 $gpModel = M(‘goods_pic‘); //循环每个上传 foreach ($pics as $k => $v) { if($v[‘error‘] == 0) { $ret = uploadOne($k, ‘Goods‘, array( array(650, 650), array(350, 350), array(50, 50), )); //var_dump($ret);die(); if($ret[‘ok‘] == 1) { $gpModel->add(array( ‘pic‘ => $ret[‘images‘][0], ‘big_pic‘ => $ret[‘images‘][1], ‘mid_pic‘ => $ret[‘images‘][2], ‘sm_pic‘ => $ret[‘images‘][3], ‘goods_id‘ => $id, )); } } } } /************处理会员价格****************/ $mp = I(‘post.member_price‘); $mpModel = M(‘member_price‘); //先删除原来的会员价格 $mpModel->where(array( ‘goods_id‘ => array(‘eq‘, $id), ))->delete(); foreach ($mp as $k => $v) { $_v = (float)$v; //如果设置了会员价格就插入到表中 if($_v > 0) { $mpModel->add(array( ‘price‘ => $_v, ‘level_id‘ => $k, ‘goods_id‘ => $id, )); } } //过滤这个字段 【必须对所有输入内容进行过滤】 $data[‘goods_desc‘] = removeXSS($_POST[‘goods_desc‘]); }
PHP.31-TP框架商城应用实例-后台9-商品相册-修改、删除(AJAX)
标签:before get 判断 close tab 按钮 cli index sql注入
原文地址:http://www.cnblogs.com/zixuanfy/p/6996425.html