标签:ges span font 按钮 文件 app 移动 时间 文字
Swiper
是什么:是纯JavaScript打造的滑动特效插件,能够实现触屏焦点图、触屏tab切换、触屏多图切换等常用效果。
开源、免费、稳定、应用广泛。
这就是swiper简单的介绍,由于是结合ajax使用,所以要先定义json文件
json:

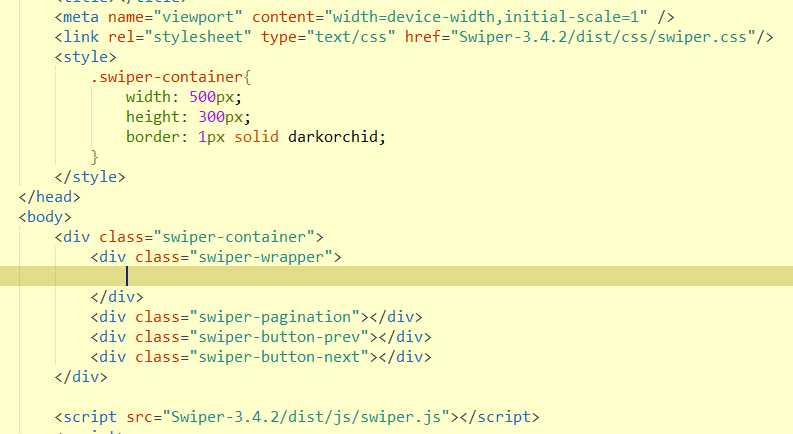
定义好json文件后,在HTML页面中简单布局,如下图:

*swiper-container代表swiper的容器
<div class="swiper-container">
*swiper-wrapper 代表触控的对象
<div class="swiper-wrapper">
*swiper-slide 代表切换的滑块,可包含文字、图片等
<div class = "swiper-slide"></div>
</div>
*swiper-pagination 分页器
<div class="swiper-pagination"></div>
*swiper-button-prev 导航按钮,prev代表上一页、next代表下一页
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
因为swiper是移动端滑动插件,所以在HTML页面中要写<meta>标签,要引入相关swiper的css,js等文件;
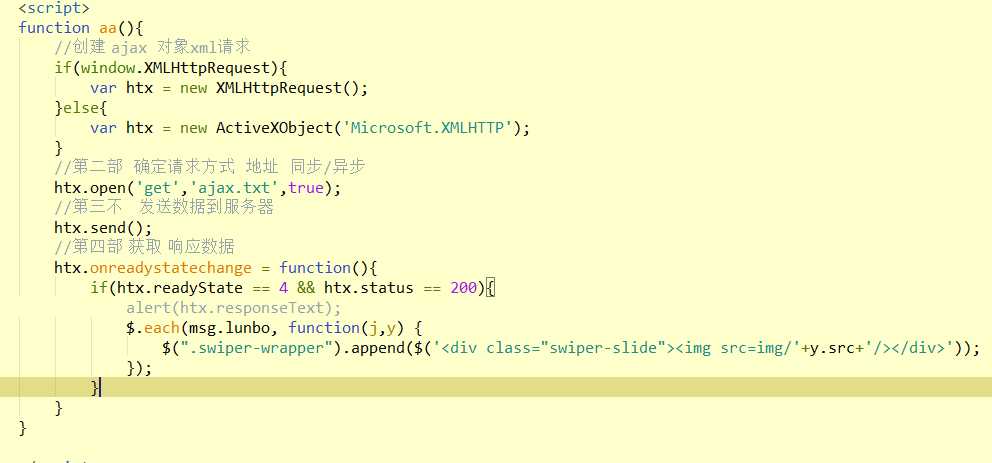
然后,就需要用ajax获取json文件并获取到页面上:
如下图:

在onreadystatechange这个方法中是动态添加swiper-slide滑块;
添加好之后,还需要用swiper的方法让他动起来;
var mySwiper = new Swiper (‘.swiper-container‘, {
*页面滑动一次的时间
autoplay:2000,
*操作后是否继续滚动
*是否循环
loop: true,
*如果需要分页器
pagination: ‘.swiper-pagination‘,
*点击小圆点是否可以切换页面
paginationClickable:true,
*如果需要前进后退按钮
nextButton: ‘.swiper-button-next‘,
prevButton: ‘.swiper-button-prev‘,
})
这样就完成了一个结合ajax渲染页面的轮播图,如果有些不标准的请评论!!!!!!
标签:ges span font 按钮 文件 app 移动 时间 文字
原文地址:http://www.cnblogs.com/user-5253/p/7003796.html