标签:理想 script 方法 下载 设计 amber 简化 其他 轻量级
现如今、我们经常都可以看到复杂的JavaScript应用程序,由于这些应用程序变得越来越复杂,一长串的jQuery回调语句或者通过应用程序在各个状态执行不同的函数调用,这些做法都会变得无法再让人接受,这导致了JavaScript开发人员开始寻找一种组织和效率更优秀的开发方式。实现组织和效率的其中一个最常用的架构模式,就是我们熟知的Model View Controller (MVC)模式,这种模式鼓励开发人员将其应用程序的不同部分分割为更易于管理的模块,我们不必使用一个函数直接调用数据库,通过创建了一个Model(模型或实体)来管理数据库;通过模板(Template)或视图(View)来简化显示代码; 最后,通过使用控制器(Controller)来处理我们的应用程序的请求,MVC模式尽量降低每个模块之间的耦合度,提供程序的开发效率。Ember.js是一个JavaScript的MVC框架,它由Apple前雇员创建的SproutCore 2.0改名进化而来。目前Ember已经发布到1.3.0。详情可以访问emberjs英文网查看最新的版本。
emberjs的基本介绍和使用在此也不再说明,具体也请访问emberjs英文网。
下面是对前端MVC框架的一些调查结果:
Gordon L. Hempton是西雅图的一位黑客和设计师,他花费了几个月的时间研究和比较了12种流行的JavaScript MVC框架,并在博客中总结了每种框架的优缺点,最终的结果是,Ember.js胜出。
此次比较针对的特性标准有四种,分别是:
对于各种JavaScript MVC框架,Gordon都总结了优缺点:
经过对以上各种Javascript MVC框架特性的比较,Gordon认为只有Ember.js能够完全满足他的要求,从而成为他最终选用的框架。
下面是amber的环境搭建以及创建应用:
第一步:安装node.js
可以看一下下面这个安装教程:http://www.runoob.com/nodejs/nodejs-install-setup.html
第二部:安装ember.js
打开cmd先测试node.js和npm是否正常运行


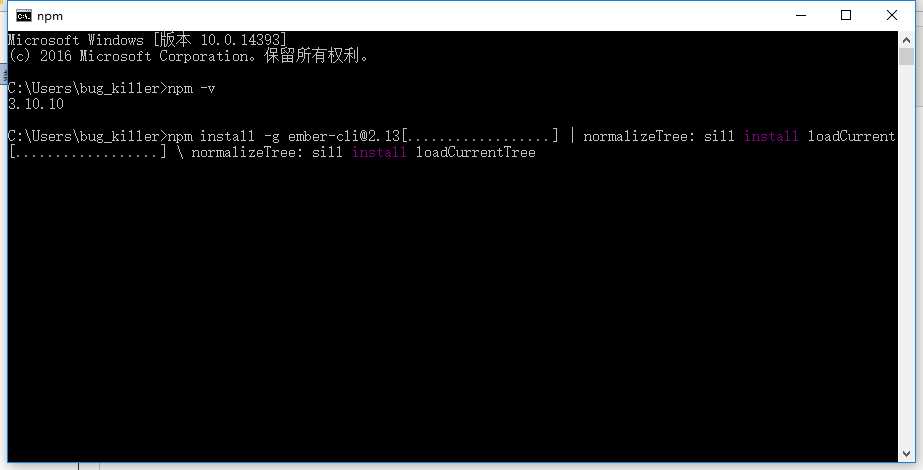
然后安装ember.js,命令为:npm install -g ember-cli@2.13

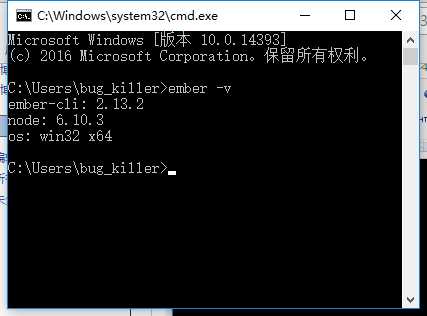
安装完成之后,可以用命令 “ ember -v ”测试是否安装正确。

到现在ember的环境就搭建好了,但是在创建应用之前还得安装git和bower
git安装:安装方法和平时安装软件的方法一样,下一步下一步即可。
git下载地址:https://git-for-windows.github.io/
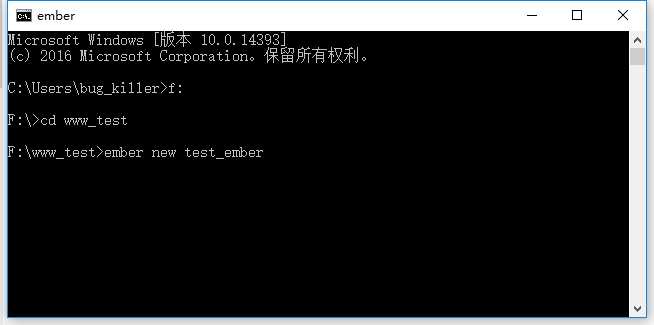
ember创建应用:
首先进入目标目录,然后用 ember new test_ember 命令创建应用,其中test_ember为项目名称

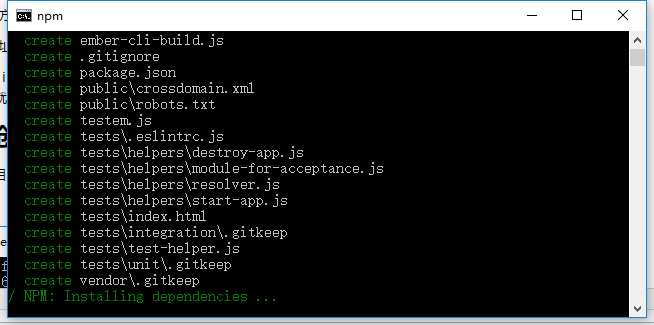
出现这一步表示正在创建ember的应用文件,等待一会就好

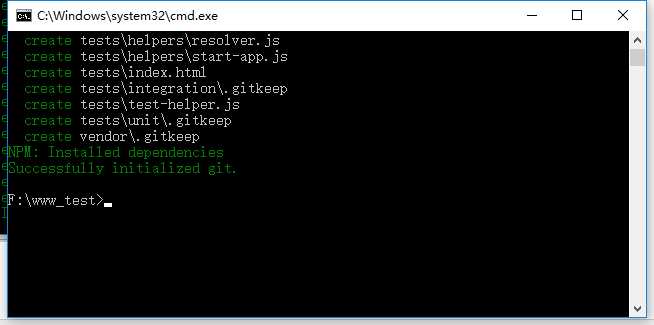
出现下面这种情况则表示安装正确。

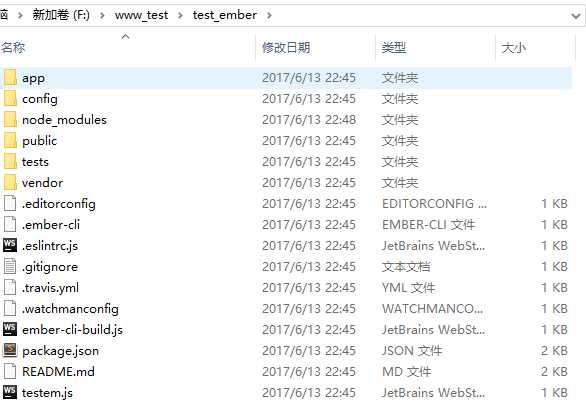
然后本地目录也出现一下文件

运行ember程序:进入刚才创建的应用文件夹里面,执行ember server 或者 ember s



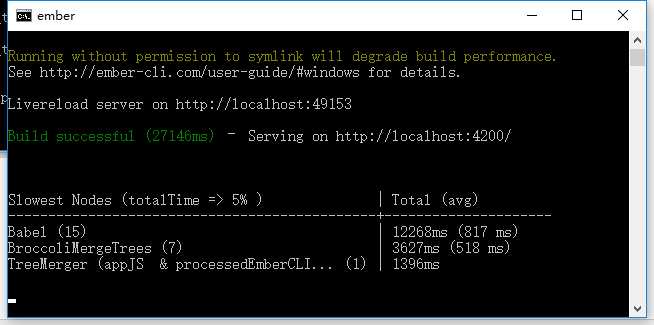
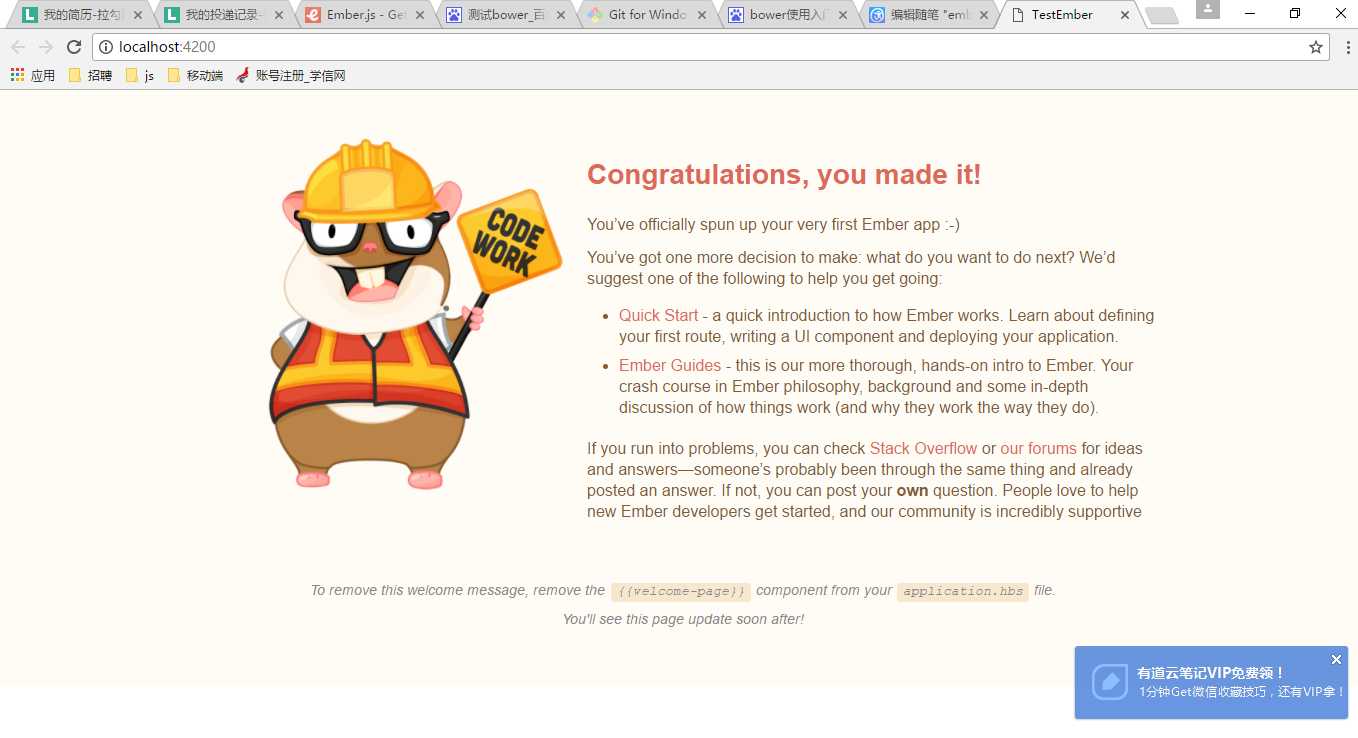
当出现:Serving on http://localhost:4200/ 这一句的时候,则表示环境正常启动,然后就可以在浏览器里面输入http://localhost:4200/访问ember的程序

到这里我们的ember的环境就搭建好了,接下来敬请享受ember给你带来的快感吧!
标签:理想 script 方法 下载 设计 amber 简化 其他 轻量级
原文地址:http://www.cnblogs.com/web-code/p/7003855.html