标签:对象 str 获取 属性 方法 object 数据 dom doc
DOM 是 Document Object Model(文档对象模型)的缩写。DOM分为核心DOM、XML DOM、HTML DOM,我们接触的主要是HTML DOM,HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。在 HTML DOM 中,所有内容都是节点。
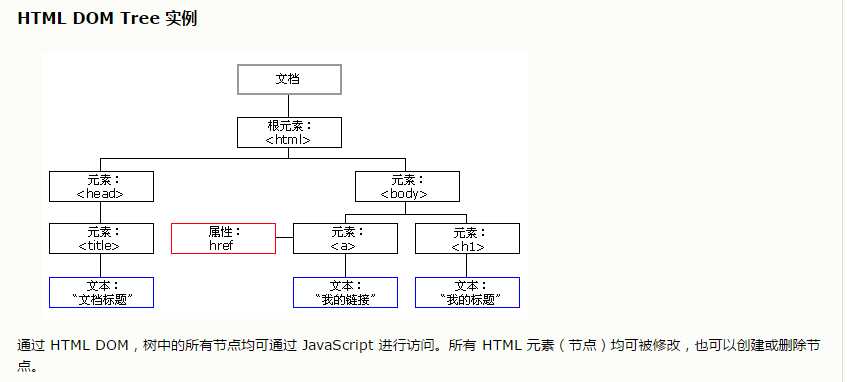
DOM节点:节点在文档中以节点树的形式存在,如图:

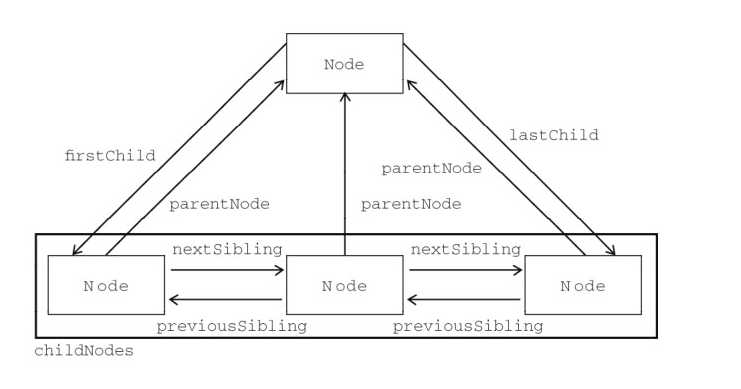
节点分为12种不同类型,常用的有元素节点(1)、属性节点(2)、文本节点(3)。同时,每种类型分别表示文档中不同的信息及标记。每个节点都拥有各自的特点、数据和方法,也与其他节点存在某种关系。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。关系图如下:

标签:对象 str 获取 属性 方法 object 数据 dom doc
原文地址:http://www.cnblogs.com/chenwenhao/p/7003949.html