标签:ext src 图片 back 标签 使用 style ack jquery
第五章 建议学习时间4小时 课程共10章
学习方式:详细阅读,并手动实现相关代码
学习目标:此教程将教会大家 安装Node、搭建服务器、express、mysql、mongodb、编写后台业务逻辑、编写接口,最后完成一个完整的项目后台,预计共10天课程。
express
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
其实可以简单的将express理解为node.js的一个类库:我们在使用javascript的时候,会使用到jQuery,我们可以同理将express理解为node.js的一个类库。
我们先创建一个文件夹用于放今天的代码。(我的示例代码放在exTest文件夹中)
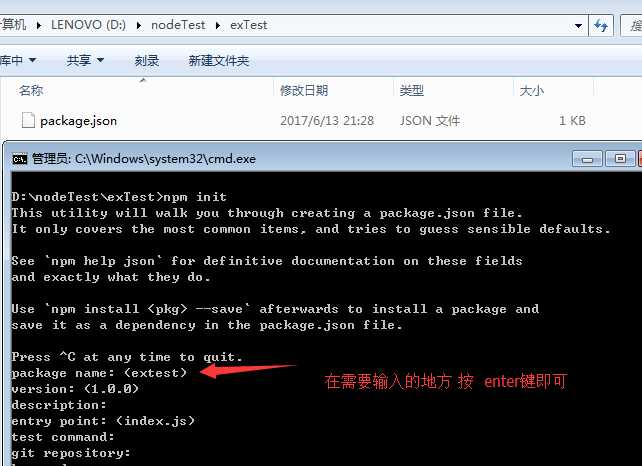
在文件夹右键 --> 在此处打开命令行,然后输入 npm init初始化一下(中间有提示需要输入的地方,直接enter确定就可以)
执行完成之后,就会发现,该文件夹下多了一个 package.json的文件 。


到上图的地方就表示初始化完成了。
注:我们这里为什么要初始化呢,因为后面我们需要运行命令行安装 express,如果 没有初始化, 安装的 express就不会安装到当前目录,使用的时候就会有问题。
安装express
注:这里的 express 和 3章中讲的express-generator是不同的概念, express只是一个库,而express-generator是项目生成器,具体差别大家可以自己百度。
运行 npm install express

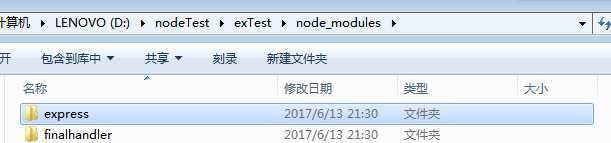
运行完成以后,会发现 exTest文件夹中多了个node_modules文件夹,内部就可以找到 express 模块

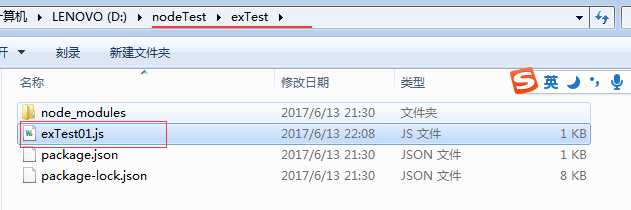
然后我们在 exTest文件夹中创建一个js文件来写代码,我们先使用express创建一个服务,代码如下
var express = require("express"); var app=express(); app.get(‘/‘,function(req,res){ // 这个 /表示当前根目录 访问的时候直接 localhost:3000 res.end("hello world !"); }) app.listen(3000);
代码解释: 和原生的http请求不同,这里首先引入 express模块
然后使用 express()即可直接创建一个服务,然后通过 get设置请求的路径 ,get接收两个参数,1、请求的路径("/" 表示当前路径,这就就算根目录),2、回调函数,回调函数包括两个参数(请求的对象,相应的对象),在回调函数内部,使用 end方法返回最后向页面返回的数据。
最后使用 app.listen监听3000端口。
当运行js之后,就可以通过浏览器访问 localhost:3000访问到服务了
文件如下:

运行结果如下:

浏览器访问结果:

修改上面的代码,我们多配置两个路径 /a 和 /b
var express = require("express"); var app=express(); app.get(‘/‘,function(req,res){ // 注意,这里的当前路径 res.end("just index !"); }) app.get(‘/a/index‘,function(req,res){ // 路径 /a res.end("you get a !"); }) app.get(‘/b‘,function(req,res){ // 路径 /b res.end("you get b !"); }) app.listen(3000);
重新运行 后 通过浏览器访问,会发现不同的路径返回了不同的值。



着就是简单的路由配置了
练习:
1、在访问的回调函数中,使用前面讲的fs模块读取一个网页文件的内容,并返回给页面
静态资源访问
上面的方式能访问某个路径,但是具体需要返回的内容,得使用代码操作返回,如果我们想访问静态的资源,比如图片或某个网页的话,就需要配置静态资源路径
首先我们在 exTest文件夹中创建一个放置静态资源的文件夹,放入图片和网页(自己找几张图表几个网页放进去即可)

然后在 exTest中创建exTest02.js 文件
写入下面代码
1 var express = require("express"); 2 var path = require("path"); 3 var app=express(); 4 5 var files = express.static( path.join(__dirname,"files") ); //设置静态资源路径 6 app.use(files); //use这个路径设置 才可以 真正使用 7 8 app.listen(3000);
代码解释:1/2行引入了两个模块,3行生成一个服务,5行设置静态资源路径。参数中的 path.join方法可以将两个路径拼接成路径的字符串 , __dirname表示当前路径的名称。和 files拼接,就成成了 "D:\nodeTest\exTest\files" ,就可以访问到里面的图片和网页了。
6行表示将5行设置的静态资源路径使用到当前服务上。
执行 exTest02.js后,就可以通过浏览器访问静态资源了

访问图片:

访问网页文件:

这样就实现了静态资源的访问
使用express的Router实现路由的单独设定
前面讲的路由,只是简单的实现方式,下面将讲解,如何时候用express的Router来实现路由
通常我们真正开发的是,路由和入口文件是分开的,这里我们也分开写,首先创建两个js文件

exTest03.js为入口文件, router.js为路由文件
先编写exTest03.js
1 var express = require("express"); 2 var path = require("path"); 3 var router = require("./router.js"); 4 var app=express(); 5 6 var files = express.static( path.join(__dirname,"files") ); //设置静态资源路径 7 app.use("/",files); //使用静态资源 8 app.use("/",router); //使用路由设置 9 10 app.listen(3000);
上面除了引入了 express、path模块,还引入了 router模块(这个模块我们还没编写,下一步再编写),我们使用 app.use(‘/‘,router),当访问根目录(localhost:3000),就会进入router.js中的路径。
编写router.js,这里我们使用 express.Router()获得路由对象,然后给它绑定了三个路径监听,16行将rout使用接口暴露,这样当此模块被引入的时候,就可以使用该模块了
1 var express = require("express"); 2 var rout=express.Router(); 3 4 rout.get("/",function(req,res){ 5 res.send("首页"); 6 }); 7 8 rout.get("/edit",function(req,res){ 9 return res.redirect("/点击编辑.html"); 10 }); 11 12 rout.get("/img",function(req,res){ 13 res.send("<img src=‘timg01.jpg‘ />"); 14 }); 15 16 module.exports = rout;
三个路径解释:
当访问根目录的时候,返回首页

当访问 /edit 路的时候,将路径重新定位到“点击编辑.html”的文件路径,
res.redirect()表示重定向url,重定向后 url变为了 "http://localhost:3000/点击编辑.html"
这里 之所以能直接访问到页面,是因为exTest03.js中设置了静态资源的路径

当访问 /img 路径的时候,我们返回了一个图片标签,由于exTest03.js中设置了静态资源的路径,那么 我们直接设置图片标签 src=‘timg01.jpg‘ 即可访问静态资源中的这张图片了。

好,今天就讲这么多,明天将讲解:数据库操作 mysql/mongodb。
node.js零基础详细教程(5):express 、 路由
标签:ext src 图片 back 标签 使用 style ack jquery
原文地址:http://www.cnblogs.com/chengduxiaoc/p/7003671.html