标签:css 圆角 css3 右上角 back bsp 分享 宽度 高度
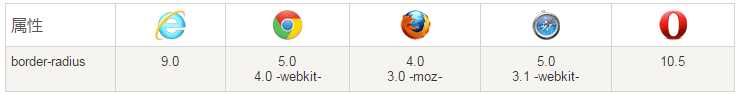
表格中的数字表示支持该属性的第一个浏览器的版本号。
-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本。

使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
以下为三个实例:
1. 四个值 - border-radius: 15px 50px 30px 5px:

2. 三个值 - border-radius: 15px 50px 30px:

3. 两个值 - border-radius: 15px 50px:

4.可以利用border-radius制作半圆
div.semi-circle{ height:100px; width:50px;/*圆角值都设置为宽度或高度值的一半*/ background:#9da; border-radius:50px 0 0 50px; }

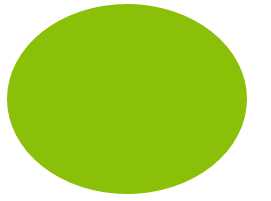
5.还可以制作椭圆边框
椭圆边框 - border-radius: 50px/15px:

椭圆边框 - border-radius: 15px/50px:

椭圆边框 - border-radius: 50%:

标签:css 圆角 css3 右上角 back bsp 分享 宽度 高度
原文地址:http://www.cnblogs.com/myzy/p/7008084.html