标签:www ado 效果 分享 lan log 技术 区别 width
box-shadow是向盒子添加阴影。支持添加一个或者多个。
用法:
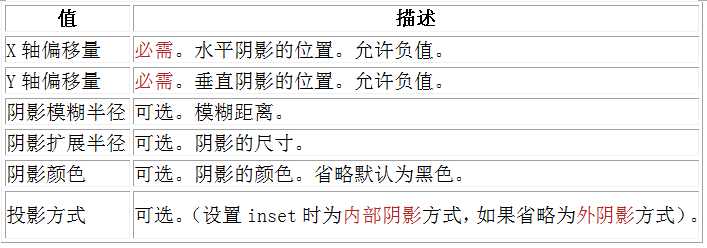
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];

代码:
.boxshadow-outset{ width:100px; height:100px; box-shadow:4px 4px 6px #666; } .boxshadow-inset{ width:100px; height:100px; box-shadow:4px 4px 6px #666 inset; } .boxshadow-multi{ width:100px; height:100px; box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset; }
对应的效果如下

1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
引http://www.imooc.com/code/382
标签:www ado 效果 分享 lan log 技术 区别 width
原文地址:http://www.cnblogs.com/myzy/p/7008162.html