标签:适合 strong wrap str color word 用户 png div
CSS3文本溢出属性指定应向用户如何显示溢出内容
语法:
text-overflow:clip | ellipsis
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
效果:

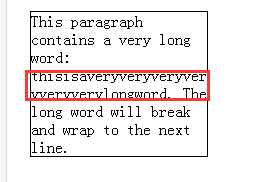
如果某个单词太长,不适合在一个区域内,它扩展到外面:
CSS3中,自动换行属性允许您强制文本换行 - 即使这意味着分裂它中间的一个字:
语法:
word-wrap:break-word;

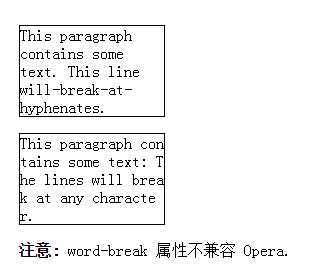
CSS3 单词拆分换行属性指定换行规则:
CSS代码如下:
p.test1 { width:9em; border:1px solid #000000; word-break:keep-all; } p.test2 { width:9em; border:1px solid #000000; word-break:break-all; }

引:http://www.runoob.com/css3/css3-text-effects.html
css3之文本text-overflow 与 word-wrap, word-break
标签:适合 strong wrap str color word 用户 png div
原文地址:http://www.cnblogs.com/myzy/p/7010006.html