标签:setting main details rtc frame rac bsp clip 采样
由于项目的需求,要在web上实现视频通话的需求。
现成的方案有WebRTC,基于浏览器的成熟方案,但是这个方案和公司项目需求有几个点冲突。
后来考虑到基于flash的方案。
参考雷神的博客 simplest_as3_rtmp_streamer
http://blog.csdn.net/leixiaohua1020/article/details/43936141
本机软件环境Win7_64位下,IE11,Flash Builder 4.7, ffplay播放
摄像头采用罗技C930e,麦克风用摄像头自带的。
服务器采用SRSv2.0_r2
编码采用ActionScript3脚本语言,flash.media.Video采集视频,flash.media.Microphone采集音频,
flash.net.NetConnection连接srs服务器,flash.net.NetStream推流。
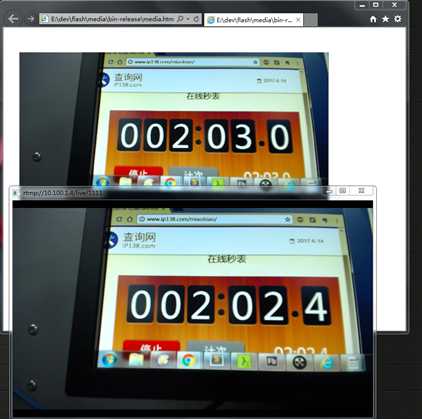
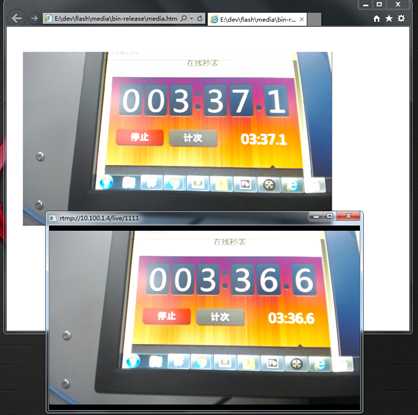
测试在局域网内视频通话。
视频采集分辨率为1280*720 30fps 200Kbps H264编码。
音频采用44100采样率 单声道 40kbps nellymoser编码。
局域网内测试延迟如下:


代码改写自雷神博客,服务器采用srs,特此感谢雷神,感谢Winlin。

1 package { 2 import flash.display.MovieClip; 3 import flash.events.NetStatusEvent; 4 import flash.media.Camera; 5 import flash.media.H264Level; 6 import flash.media.H264Profile; 7 import flash.media.H264VideoStreamSettings; 8 import flash.media.Microphone; 9 import flash.media.SoundCodec; 10 import flash.media.Video; 11 import flash.net.NetConnection; 12 import flash.net.NetStream; 13 14 public class media extends MovieClip 15 { 16 private var nc:NetConnection; 17 private var ns:NetStream; 18 private var nsPlayer:NetStream; 19 private var vid:Video; 20 private var vidPlayer:Video; 21 private var cam:Camera; 22 private var mic:Microphone; 23 24 private var screen_w:int=384; 25 private var screen_h:int=216; 26 27 public function media() 28 { 29 nc = new NetConnection(); 30 nc.client = {}; 31 nc.client.onBWDone = function():void {}; 32 nc.addEventListener(NetStatusEvent.NET_STATUS, onNetStatus); 33 nc.connect("rtmp://192.168.100.168/testas3/"); 34 trace("NetConnection !!!"); 35 } 36 37 private function onNetStatus(event:NetStatusEvent):void{ 38 trace(event.info.code); 39 if(event.info.code == "NetConnection.Connect.Success"){ 40 publishCamera(); 41 displayPublishingVideo(); 42 } 43 } 44 45 private function publishCamera(): void{ 46 47 //Cam 48 cam = Camera.getCamera(); 49 cam.setMode(1280, 720, 30); 50 cam.setKeyFrameInterval(30); 51 cam.setQuality(200000, 90); 52 53 var x264profile:String = H264Profile.MAIN; // H264Profile.BASELINE; 54 var x264level:String = H264Level.LEVEL_4_1; 55 var h264setting:H264VideoStreamSettings = new H264VideoStreamSettings(); 56 h264setting.setProfileLevel(x264profile, x264level); 57 58 //Mic 59 mic = Microphone.getMicrophone(); 60 mic.codec = SoundCodec.NELLYMOSER;//SoundCodec.SPEEX 61 mic.setLoopBack(false); 62 mic.gain=55; 63 mic.setUseEchoSuppression(true); 64 mic.rate = 44; 65 66 ns = new NetStream(nc); 67 ns.client = {}; 68 ns.addEventListener(NetStatusEvent.NET_STATUS, function(evt:NetStatusEvent):void { 69 trace ("NetStream: code=" + evt.info.code); 70 // TODO: FIXME: failed event. 71 }); 72 73 //H.264 Setting 74 ns.videoStreamSettings = h264setting; 75 ns.attachCamera(cam); 76 ns.attachAudio(mic); 77 ns.publish("1111", "live"); 78 } 79 80 private function displayPublishingVideo():void { 81 vid = new Video(screen_w, screen_h); 82 vid.x = 20; 83 vid.y = 20; 84 vid.attachCamera(cam); 85 addChild(vid); 86 } 87 } 88 }
标签:setting main details rtc frame rac bsp clip 采样
原文地址:http://www.cnblogs.com/zzugyl/p/7010405.html