标签:run ges ons blog http .com isp sch alt
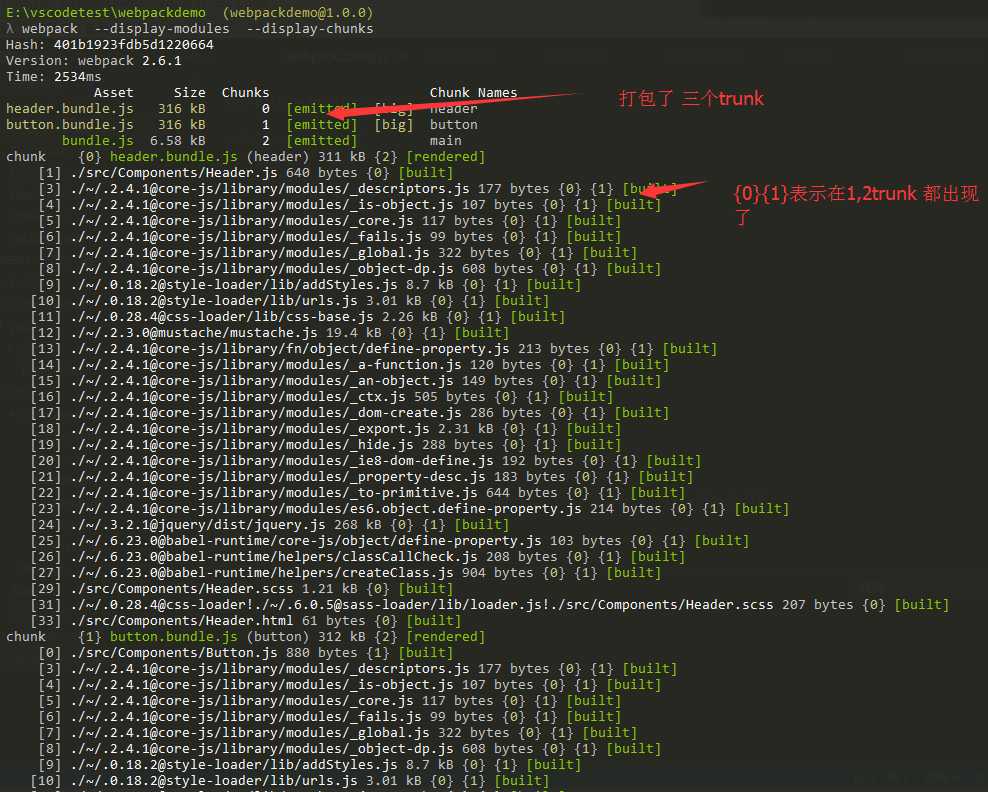
1 webpack --display-modules --display-chunks 可以展示出 打包的全部trunk

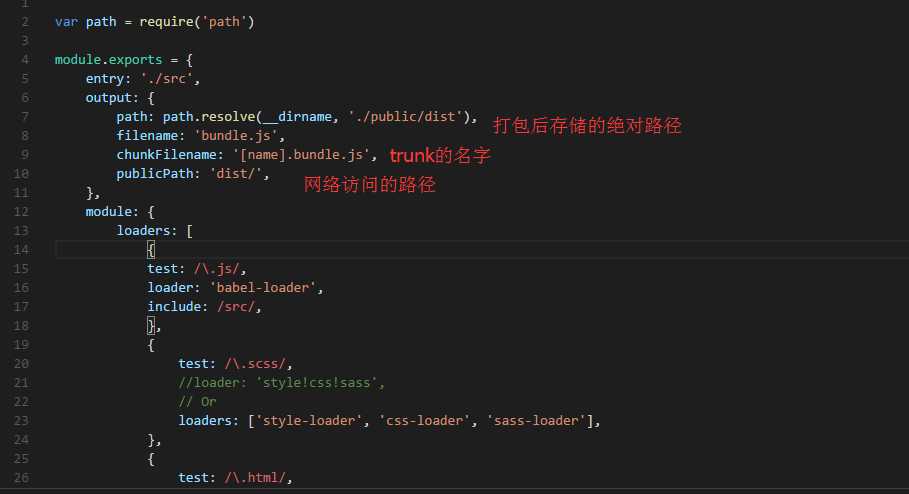
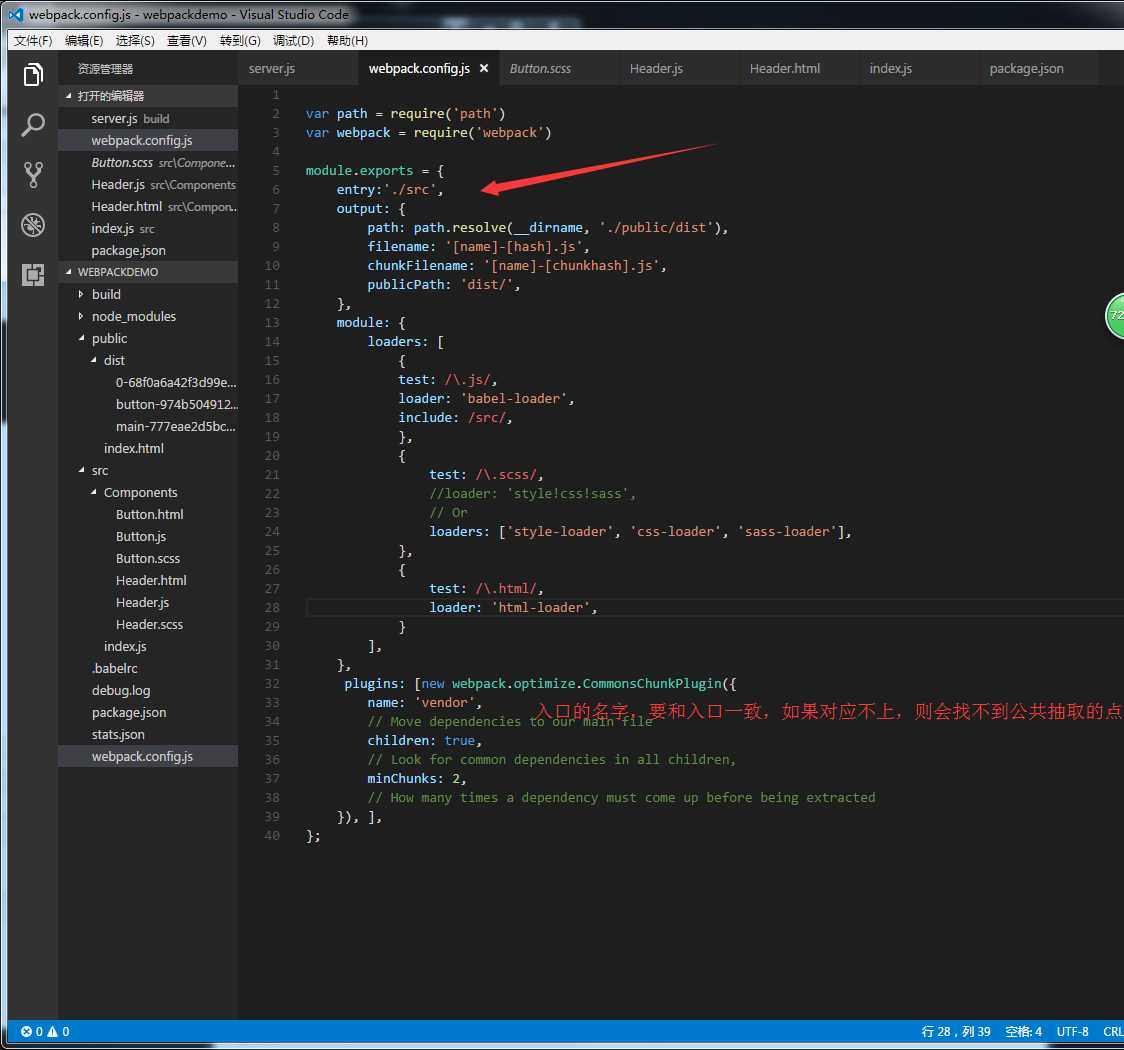
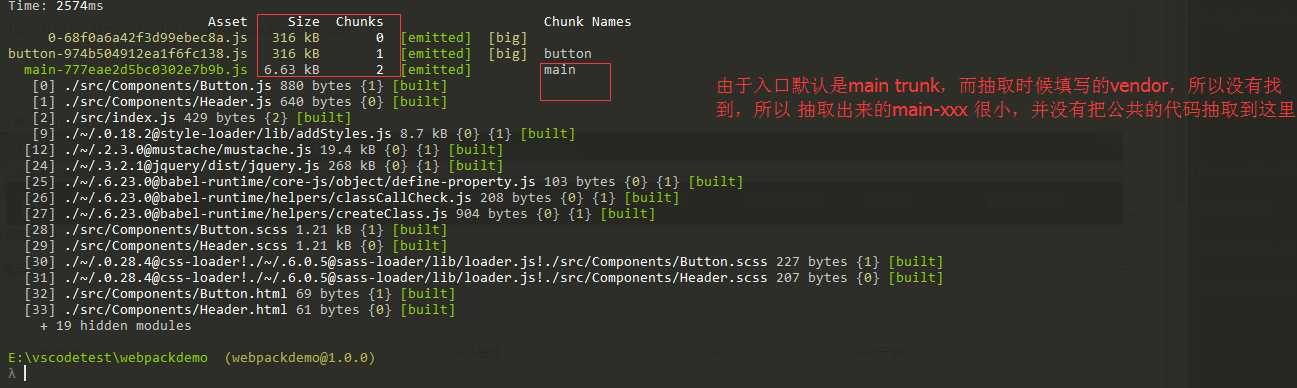
webpack 配置

生成分析文件
webpack --profile --json > stats.json
到一下网址分析
http://chrisbateman.github.io/webpack-visualizer/



标签:run ges ons blog http .com isp sch alt
原文地址:http://www.cnblogs.com/WhiteHorseIsNotHorse/p/7010658.html