标签:删除 apt sub top 标题 img center div cells
文本样式
<b>加粗</b>
<i>倾斜</i>
<u>下划线</u>
<s>删除线</s>
<sub>下标</sub>
<sup>上标</sup>
<p>段落元素</p>
<br/>强制换行
<hr/>分割线

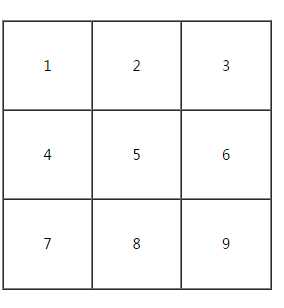
制作表格 table
tr(行)
td(列)
cellspacing:设置外边距
cellpadding:设置内边距
align:水平对其方式left/right/center
valign:横向对其方式top/middle/bottom
caption设置表格标题,必须跟在
table后面显示在表格上面
<table border="1" width="300px" height="300px" cellspacing="0" cellpadding="0"> <tr width="20" align="center" valign="middle"> <td>1</td> <td>2</td> <td>3</td></tr> <tr align="center" valign="middle"> <td>4</td> <td>5</td> <td>6</td> </tr> <tr align="center" valign="middle"> <td>7</td> <td>8</td> <td>9</td>
</tr> </table>

列表
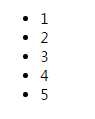
无序号列表:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>

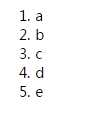
有序号列表:
<ol> <li>a</li> <li>b</li> <li>c</li> <li>d</li> <li>e</li> </ol>

标签:删除 apt sub top 标题 img center div cells
原文地址:http://www.cnblogs.com/qiaocanpeng/p/7012000.html