标签:cmd nodejs安装 png list 查看 9.png npm 书籍 https
先在windows 下安装nodejs
官网:https://nodejs.org/en/

下载后直接安装即可

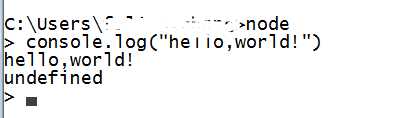
然后通过cmd调出DOS命令窗口测试下是否安装完成
输入命令:node
输入:
console.log("Hello,World!");
测试一下

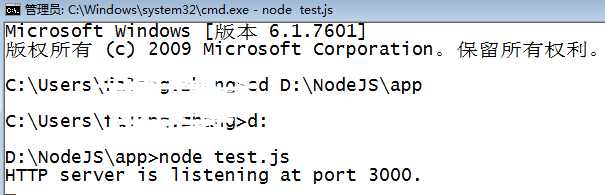
在D盘下建立一个app文件夹,app文件夹里面写一个test.js。
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>beyondweb.cn</p>")
}).listen(3000);
console.log("HTTP server is listening at port 3000.");

编辑好文件后
再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么就安装成功了。


Nodejs安装成功。
接下来
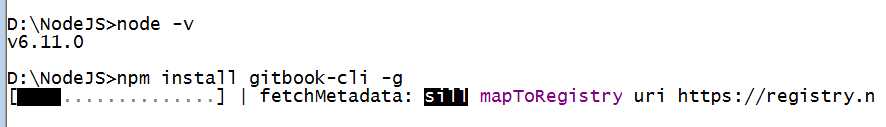
输入命令,全局安装gitbook。
npm install gitbook-cli -g
由于安装过程默认使用国外镜像,可以考虑切换国内镜像。


在CMD窗口中输入
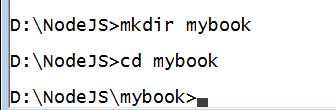
mkdir mybook 创建文件夹
切换到目录下.

切换文件夹后在当前文件目录下的在窗口中输入如下命令
gitbook init //初始化目录文件
初始化之后


gitbook安装好之后
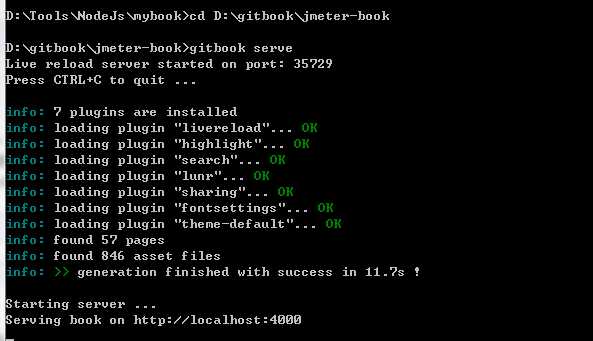
gitbook serve

然后就可以输入http://127.0.0.1:4000/ 访问了

1、需要安装node.js。去官网下载对应的版本就可以了https://nodejs.org/en/
2、安装cnpm,其实安装npm也可以的。。
npm install cnpm -g --registry=https://registry.npm.taobao.org
3、cnpm install -g gitbook-cli
4、cd 到要查看的文件目录
5、gitbook serve
6、http://127.0.0.1:4000/ 浏览器查看电子书 这个简单
gitbook安装与使用之windows下搭建gitbook平台
标签:cmd nodejs安装 png list 查看 9.png npm 书籍 https
原文地址:http://www.cnblogs.com/bell1991/p/7016806.html