标签:对象 logs web 性能测试 rspec ogr 投影 images src
three.js
三大对象:Scene 场景,PerspectiveCamera 相机 ,WebGLRenderer 渲染器
性能测试工具:stats.js
动画引擎实现:Tween.js
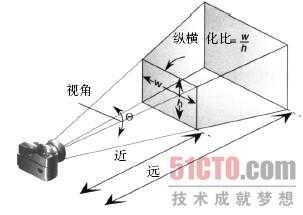
相机:{正投影:THREE.OrthographicCamera(left, right, top, bottom, near, far );透视投影:THREE.PerspectiveCamera(fov, aspect, near, far)}
fov:相机上下获取图像的角度;near:近截面距离;far:远界面的距离;aspect:实际窗口纵横比

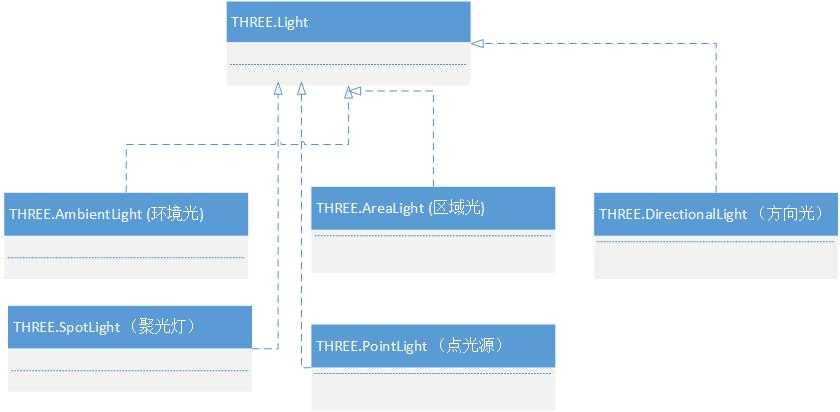
light:光源基类-->THREE.Light(hex) hex是一个十六进制为单位的颜色
下面是基类衍生出的各种光源类型 (光与材质互相影响)

标签:对象 logs web 性能测试 rspec ogr 投影 images src
原文地址:http://www.cnblogs.com/insight0912/p/6934778.html