标签:otto document play 分享 block abs 实现 size meta
下面有四种形状的图案,其中梯形和三角形是为了可以一目了然地看到实现的原理。




废话不多说,直接上代码吧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {margin:10px;}
.box1 {width:100px;height:100px;background-color: yellow;border-top-left-radius: 100%;}
.box2 {width:100px;height:100px;background-color: yellow;border-top: 50px solid blue;border-right:50px solid green;border-bottom: 50px solid pink;border-left: 50px solid #666;}
.box3 {width:0;height:0;border-top: 100px solid blue;border-right:100px solid green;border-bottom: 100px solid pink;border-left: 100px solid #666;}
.box4 {position: relative;width:0;height:0;border-width: 100px 0 100px 100px;border-style: solid;border-color:transparent;border-left-color:#666;}
.box4 span {position: absolute;display:block;width:0;height:0;border-width: 98px 0 98px 98px;border-style: solid;border-color:transparent;border-left-color:yellow;left: -99px;top: -98px;}
</style>
</head>
<body>
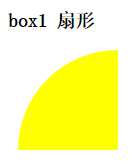
<h3>box1 扇形</h3>
<div class="box box1"></div> <!-- 扇形 -->
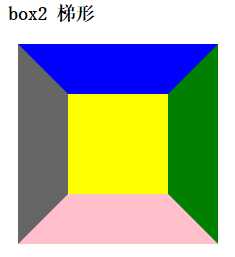
<h3>box2 梯形</h3>
<div class="box box2"></div> <!-- 梯形 -->
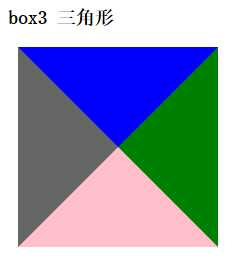
<h3>box3 三角形</h3>
<div class="box box3"></div> <!-- 三角形 -->
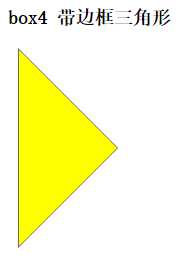
<h3>box4 带边框三角形</h3>
<div class="box box4"><span></span></div> <!-- 带边框三角形 -->
</body>
</html>
欢迎留言~~
标签:otto document play 分享 block abs 实现 size meta
原文地址:http://www.cnblogs.com/chenglu/p/7019636.html