标签:改变 eve 元素 pre ons stc this com click
在angularJs中,this指向$scope!可以$event配合使用$(event.target)实现,代码如下:
HTML部分:
<p ng-click="testClick($event)">testClick1</p>
Js部分:
$scope.testClick=function (event) { console.log($(event.target).html()); }
但这里有个问题:,比如:

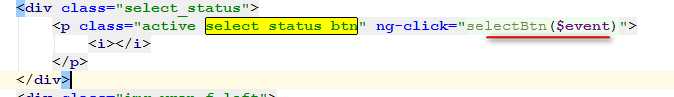
这里,只有在点击在p元素本身是,才能改变p 的 active,要是点击在i元素上,就只能改变i,也就是说这里的$event只是触发元素本身,并不存在类似dom里的冒泡。
标签:改变 eve 元素 pre ons stc this com click
原文地址:http://www.cnblogs.com/web-fusheng/p/7019576.html