标签:方法 utf-8 网页 选择 header 机构 dog sel 示例

Dom技术使得用户页面可以动态地变化,如可以动态地显示或隐藏一个元素,改变它们的属性,增加一个元素等,Dom技术使得页面的交互性大大地增强。[1]
DOM实际上是以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。可以把DOM认为是页面上数据和结构的一个树形表示,不过页面当然可能并不是以这种树的方式具体实现。
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
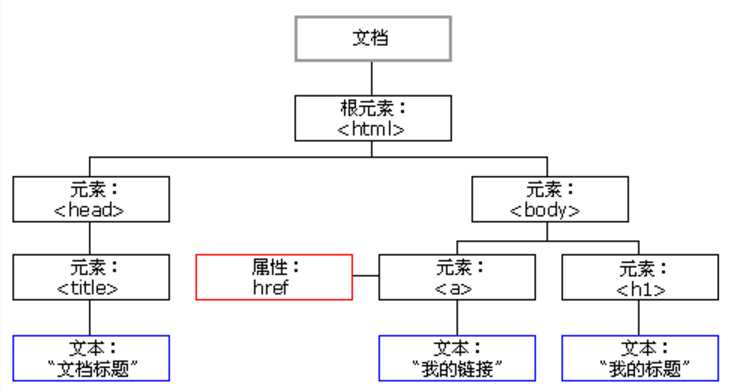
HTML是一个类似XML的结构,因为元素形成了一个带有子节点的父节点的结构,就像树的分支一样。有一个根元素(html)中包含的分支head和body,每个都有自己的分支机构。因此,DOM也称为DOM树。

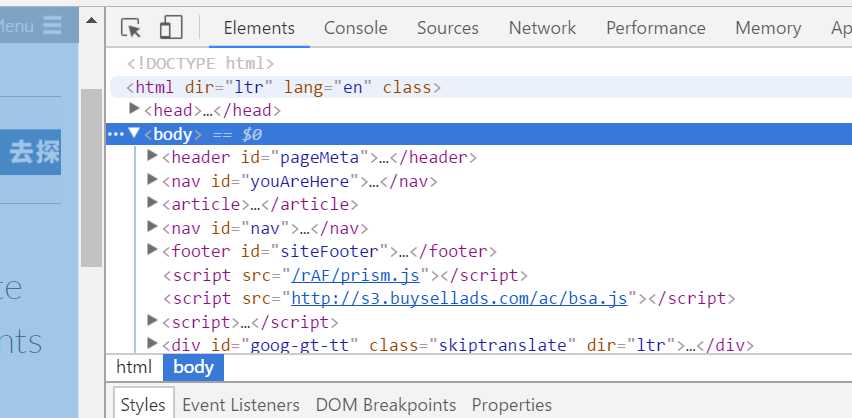
通过选择一个元素并改变某些元素来修改DOM是JavaScript中经常做的。要从JavaScript访问DOM,使用该document对象。它由浏览器提供,并允许页面上的代码与内容进行交互。
我们可以通过各种途径获取HTML元素,例如id、标签名、类名、css选择器等,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /* css 选择器示例 */ .important { } #myHeader { } </style> </head> <body> <!-- id 示例 --> <h1 id="myHeader">Hello World!</h1> <!-- 下面是 3 个 h2 标签 --> <h2>HeaderOne</h1> <h2>HeaderTwo</h2> <h2>HeaderTree</h3> <!-- class 示例 --> <p class="important">Note that this is an important paragraph.</p> <!-- JavaScript 代码 --> <script type="text/javascript"> // 获取DOM元素 var myHeader = document.getElementById(‘myHeader‘); // 单引号 var headers = document.getElementsByTagName(‘h2‘); var importants = document.getElementsByClassName(‘important‘); // 返回一个DOM元素组成的Arrays var myHeader2 = document.querySelector(‘#myHeader‘); // 只返回一个元素 var importants2 = document.queryAll(.important); // 操作DOM元素 </script> </body> </html>
然后通过JS代码来操作它们,实现动态网页。
内容来源:http://htmldog.com/guides/javascript/intermediate/thedom/
JavaScript笔记03——文档对象模型(Document Object Model,简称DOM)
标签:方法 utf-8 网页 选择 header 机构 dog sel 示例
原文地址:http://www.cnblogs.com/xkxf/p/7020172.html