标签:false htm 参数 3.1 实现 utf-8 charset inpu 技术分享
全选与反选相信在实际的开发中经常用到,下面demo一段代码;
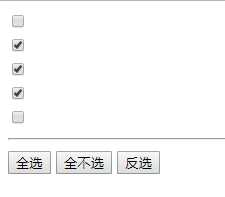
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jq简单实现全选与反选</title> <script src="jquery-3.1.0.js"></script> </head> <body> <div id="dv"> <input type="checkbox"/><br/> <input type="checkbox"/><br/> <input type="checkbox"/><br/> <input type="checkbox"/><br/> <input type="checkbox"/><br/> </div> <hr/> <input type="button" id="selectAll" value="全选"/> <input type="button" id="noSelect" value="全不选"/> <input type="button" id="select" value="反选"/> <script> // 全选 $ ( ‘#selectAll‘ ).click ( function () { $ ( ‘#dv>input‘ ).each ( function ( i , v ) { //函数的参数可以不传 this.checked = true; // return false; //return false可以跳出当前循环,此时函数只执行一次 } ) } ) // 全不选 $ ( ‘#noSelect‘ ).click ( function () { $ ( ‘#dv>input‘ ).each ( function ( i , v ) { this.checked = false; } ) } ) // 反选 $ ( ‘#select‘ ).click ( function () { $ ( ‘#dv>input‘ ).each ( function ( i , v ) { this.checked = ! this.checked; //此时的选中状态与当前的相反 } ) } ) </script> </body> </html>

标签:false htm 参数 3.1 实现 utf-8 charset inpu 技术分享
原文地址:http://www.cnblogs.com/mysmalldream/p/7021252.html