标签:img style turn border return 转化 ima demo function
js中好多DOM方法都是针对数组的,可是有时候我们会取得一些伪数组,此时要想操作伪数组,那就必须把伪数组转化为数组,以下通过apply( )的方法demo一个实例,以供大家参考(以下是部分代码):
</head> <body> <span>span</span> <span> span</span> <p>ppp</p> <span>span</span> <span> span</span> <p>ppp</p> <span>span</span> <span> span</span> <p>ppp</p> <script> function t(tagName,context){ context=context||document; return context.getElementsByTagName(tagName); } var spans= t(‘span‘ ); console.log ( spans );//伪数组 var arr=[]; //声明一个新数组 arr.push.apply(arr,spans); //使用apply的第二个参数是一个数组(伪数组)的方法,将其转化成数组. console.log ( arr ); //数组 arr.forEach(function (v,i){ v.style.border=‘1px solid red‘; //使用数组等的方法简单的添加了一个样式 }) </script>
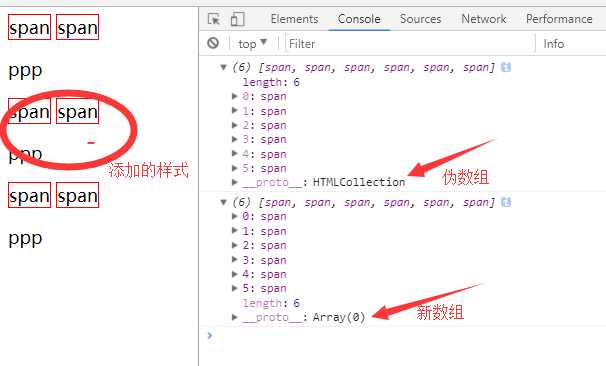
结果为:
标签:img style turn border return 转化 ima demo function
原文地址:http://www.cnblogs.com/mysmalldream/p/7022499.html