标签:ref dog ges des call http 分享 target 实现
1、在浏览器中,大多数代码都是由事件驱动的(event-driven)。
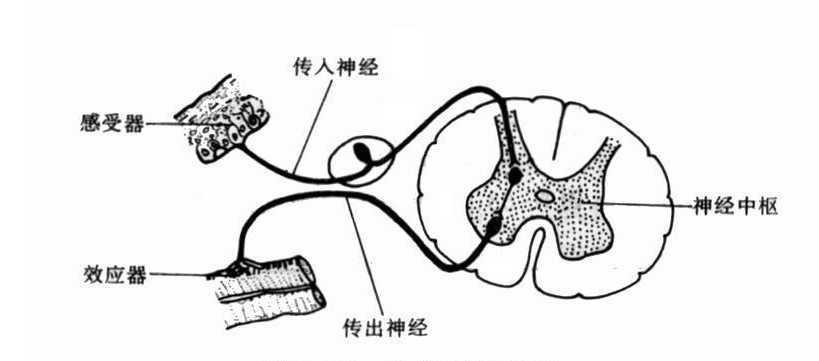
这和生物中的神经反射有点类似。

比如说,谷歌页面上的一个按钮,

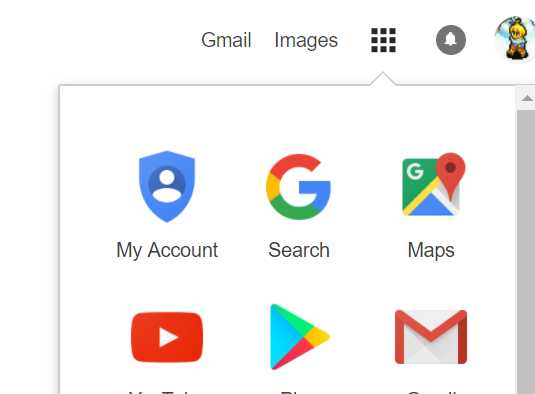
当我们“按下”这个按钮的时候,将跳出如下界面。

那么你有没想过,这个过程是怎么发生的呢?
很显然,在我们按下按钮的时候,一定是有“某一段代码“被调用。
这个“某一段代码“就是我们通常所说的“回调函数”(callback)。
2、那么如何自己来实现一个这样的功能呢?
很自然的可以想到,既然要对一个特定的事件做出响应,我们需要知道的事情是
可以很容易想到类似下面的一段伪代码:
event.addListener(); if (event_happened) { run_some_codes(); }
翻译成JavaScript代码,如下所示

我们需要监听特定的DOM元素,当发生特定的事情的时候就调用“回调函数”,完成响应。
写其它东西的响应也是类似的,按上述套路实现就好了
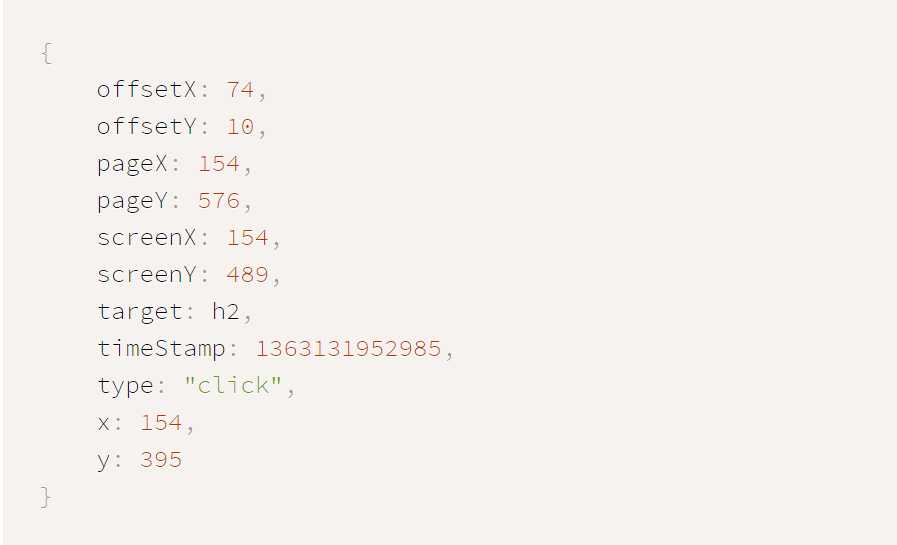
3、以下是“回调函数”的参数event的一些属性

target指的是监听的那个DOM对象。

内容来自:http://htmldog.com/guides/javascript/intermediate/events/
标签:ref dog ges des call http 分享 target 实现
原文地址:http://www.cnblogs.com/xkxf/p/7026908.html