标签:idt 存在 field load 避免 cpp mvc lob int
1、datagrid中JS函数传值问题:
columns:
{
field: ‘TypeName‘, title: ‘分类名称‘, width: 120, sortable: true,
formatter: function (value, row, index) {
var contentDetails = "<a href=‘‘ style=‘text-decoration: none;‘ onclick=‘showDetailsDialog(" + row.ID + ");return false‘>" + value + "</a>";
return contentDetails;
}
},
注意,以上点击事件的传值( row.ID或者value)一般都是一个int类型,如果是所传的值是字符串,则需要注意加转移字符符号。例如传值为分类名称则应该如下代码:
{
field: ‘TypeName‘, title: ‘分类名称‘, width: 120, sortable: true,
formatter: function (value, row, index) {
var contentDetails = "<a href=‘‘ style=‘text-decoration: none;‘ onclick=‘showDetailsDialog(\"" + value + "\");return false‘>" + value + "</a>";
return contentDetails;
}
},
2、MVC @Html.DropDownList显示默认值问题
视图页面代码:
@Html.DropDownList("ClassPre", (SelectList)ViewBag.JY_Atype_ClassPre, "==请选择上一级分类==", new { @style = "width: 60%; height: 32px" })或
@Html.DropDownList("ClassPre", (SelectList)ViewBag.JY_Atype_ClassPre, new { @style = "width: 60%; height: 32px" })
样式也可以去掉
Controller里面的代码:
ViewBag.JY_Atype_ClassPre = new SelectList(newList, "ID", "TypeName", model.ClassPre);
注意:控件的name和viewbag(或viewdata)不能重名。例如以上情况时:不要用ViewBag.ClassPre或ViewBag.TypeName或ViewBag.ID这样的名称,尽量避免这样的重名。
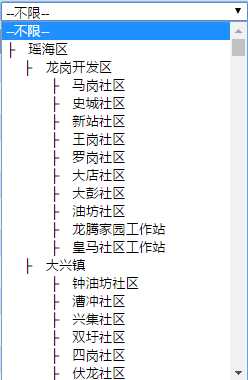
3、采用一个递归算法格式化展示多级分类名称
效果如下图:

List<JY_Atype> lst = bll.selectAll();
List<JY_Atype> newList = new List<JY_Atype>();
bll.GetMyList(lst, ref newList, 0, 1); //递归格式化分类
ViewBag.JY_Atype_ClassPre = new SelectList(newList, "ID", "TypeName", model.ClassPre);
/// <summary>
/// 递归方法格式化分类
/// </summary>
/// <param name="list">需要格式化的List类型的数据</param>
/// <param name="newList">格式化后返回的List类型的数据</param>
/// <param name="step">步骤,第一次执行时为0</param>
/// <param name="PerID">这个是上一级分类的分类ID(即当前分类的的父级ID)</param>
public void GetMyList(List<JY_Atype> list, ref List<JY_Atype> newList, int step, int PerID)
{
if (list.Count == 0)
{
return;
}
string _Step = "";
for (int i = 0; i < step; i++)
{
_Step += " ";
}
_Step += "├";
foreach (JY_Atype atype in list)
{
if (atype.ClassPre == PerID)
{
int n = newList.Count;
newList.Add(atype);
newList[n].TypeName = _Step + atype.TypeName;
newList[n].ID = atype.ID;
newList[n].ClassOrder = atype.ClassOrder;
newList[n].ClassPre = atype.ClassPre;
newList[n].IsSystem = atype.IsSystem;
newList[n].Img = atype.Img;
int newstep = step + 1;
GetMyList(list, ref newList, newstep, Convert.ToInt32(atype.ID));
}
}
}
4、MVC中采用百度富文本编辑器在编辑视图页面新闻内容初始化为空问题:
<span style="display: none;">
<input type="hidden" id="Content" class="easyui-textbox" style="width: 100%; height: 32px; display: none;" value="@Model.content">
</span>
<script type="text/javascript">
var URL = "/ueditor/"; //这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径
var editor = new baidu.editor.ui.Editor({ initialFrameHeight: 280, initialFrameWidth: 750 });
editor.render("editor");
editor.ready(function() {
editor.setContent($(‘#Content‘).val());
});
</script>
5、MVC数据注释及验证引用
using System.ComponentModel.DataAnnotations;
C:\Program Files (x86)\Reference Assemblies\Microsoft\Framework\.NETFramework\v4.0\System.ComponentModel.DataAnnotations.dll
6、项目中添加了MVC引用,但是一直编译不成功,总是提示System.Web中不包含Mvc的命名:FlagType.SelectListItems
最后解决:项目.Net FrameWork版本统一。
7、对于ASP.NET设置页面缓存:
如果页面加了:<%@ OutputCache Duration="60" VaryByParam="none" %>,可能造成页面分页不正常,尽量不要采用页面缓存。
8、JQuery EasyUI页面输入框事件JS:
<div class="editor-field">
<input required="true" id="PageCode" name="PageCode" value="@Model.PageCode" class="easyui-textbox" style="width: 60%; height: 32px" />
@Html.ValidationMessageFor(model => model.PageCode)
</div>
JS:
<script type="text/javascript">
$(function () {
$("input", $("#PageCode").next("span")).blur(function() {
//alert($(this).val());
var code = $(this).val();
$.post("@Url.Action("IsHavePageCode", "Sys_RolePermission")", { pagecode: code }, function (data) {
if (data.toString() == "1") {
alert("已有相同的模块编码");
}
});
});
});
</script>
9、 ASP.NET MVC中启用CSS和JS文件捆绑优化:
使用BundleTable捆绑多个css文件和js文件,以提高网络加载速度和页面解析速度。
通过在Global.asax.cs文件中修改BundleTable的EnableOptimizations属性来打开和关闭捆绑优化。
protected void Application_Start()
{
//other code has been removed for clarity
//disable optimization
System.Web.Optimization.BundleTable.EnableOptimizations = false;
}
10、 ASP.NET MVC中有哪几种方式去修改默认的layout
(1)、修改根目录下的Views文件夹的 _ViewStart文件。_ViewStart为web application定义了默认layout页面。可以通过代码根据不同的Controller加载不同的layout。
@{
var controller =
HttpContext.Current.Request.RequestContext.RouteData.Values["Controller"].ToSt
ring();
string layout = "";
if (controller == "Admin")
{
layout = "~/Views/Shared/_AdminLayout.cshtml";
}
else
{
layout = "~/Views/Shared/_Layout.cshtml";
}
Layout = layout;
}
(2)、在Views文件夹的某一个View目录下新增 _ViewStart 文件。
(3)、在View页面的顶部修改Layout
@{
Layout = "~/Views/Shared/_AdminLayout.cshtml";
}
(4)、在ActionResult中指定Layoutpublic ActionResult Index()
{
RegisterModel model = new RegisterModel();
//TO DO:
return View("Index", "_AdminLayout", model);
}
11、在ASP.NET MVC 中有三种方式从controller传值到view中(还有一个实体模型传值就不说了):
ViewData, ViewBag 和 TempData。Asp.net WebForm 中可以在一次用户会话中使用Session去持久化数据。
ViewData
ViewDataDictionary类的字典对象。public ViewDataDictionary ViewData { get; set; }ViewBag
public Object ViewBag { get;}TempData
TempDataDictionary类的字典对象,存储于Session中 。public TempDataDictionary TempData { get; set; }public HttpSessionStateBase Session { get; }12、数据注解(数据注释)
Data Annotation 特性是位于System.ComponentModel.DataAnnotations命名空间下,适用于Asp.net 项目(比如Asp.net web application & website, Asp.net MVC, Web forms ),同时也适用于Entity framework ORM 模型。
Data Annotations帮助我们为model类或属性定义规则进行数据验证和显示合适的提示信息给终端客户。
Data Annotation 验证特性:
ASP.NET MVC中如何注册Area:
在使用Area之前,确保已经在Global.asax的Application_Start方法中注册。
protected void Application_Start()
{
//Register all application Areas
AreaRegistration.RegisterAllAreas();
}
需要记住的是,必须在最开始注册Area,以至于注册的settings, filters 和 routes
能够应用于Area。
14、和 ASP.NET一样, MVC Forms authentication在IIS认证完成之后发生。可以在 ASP.NET MVC应用程序中的Web.config文件的forms节点进行配置。
默认的表单认证配置如下:
<system.web>
<authentication mode="Forms">
<forms loginUrl="Login.aspx"
protection="All"
timeout="30"
name=".ASPXAUTH"
path="/"
requireSSL="false"
slidingExpiration="true"
defaultUrl="default.aspx"
cookieless="UseDeviceProfile"
enableCrossAppRedirects="false" />
</authentication>
</system.web>
15、ASP.NET MVC如何允许输入html tags:ASP.NET MVC默认不允许用户去提交html去避免Cross Site Scripting(CSS)攻击 。ValidateInput特性可以在action级别或controller级别启用或禁用输入校验。
[ValidateInput(false)]
public class HomeController : Controller
{
public ActionResult AddArticle()
{
return View();
}
}ValidateInput特性对所有属性都允许html tag输入,但这是不安全的。 如果你只是想针对部分属性允许html输入,可以通过为属性添加AllowHtml 特性。
public class BlogModel
{
[Required]
[Display(Name = "Title")]
public string Title { get; set; }
[AllowHtml]
[Required]
[Display(Name = "Description")]
public string Description { get; set; }
}16、MVC中设置缓存
//Action缓存,10秒
[OutputCache(Duration = 10)]
// GET: Home
public ActionResult Index()
{
ViewBag.CurrentTime = DateTime.Now;
return View();
}
public ActionResult Index2()
{
ViewBag.CurrentTime = DateTime.Now;
return View();
}
使用配置文件进行缓存配置
在MVC的Web.config文件中,可以对缓存进行相关的配置。
在system.web节点中,添加caching子节点,然后如下:
<outputCacheSettings>
<outputCacheProfiles>
<add name="TestConfigCache" duration="10" />
</outputCacheProfiles>
</outputCacheSettings>
配置好后,我们的Control缓存或者Action缓存就可以这么写:
[OutputCache(CacheProfile= "TestConfigCache")]
// GET: Home
public ActionResult Index()
{
ViewBag.CurrentTime = DateTime.Now;
return View();
}
ASP.NET MVC开发学习过程中遇到的细节问题以及注意事项
标签:idt 存在 field load 避免 cpp mvc lob int
原文地址:http://www.cnblogs.com/sharing1986687846/p/6322692.html