标签:定义 数组 工作 执行 程序 提示 blog for循环 ++
<script type="text/javascript"> for(var n1=0; n1<=10; n1++){ console.log(n1); } </script>
案例

<script type="text/javascript"> for(var n2=1; n2<=2; n2++){ for(var n1=1;n1<=10; n1++){ document.write("*"); }; document.write("<br/>") }; </script>

<script type="text/javascript"> for(var j=1; j<=9; j++){ for(var i=1; i==j; i++){ document.write("*"); } document.write("<br/>") } </script>


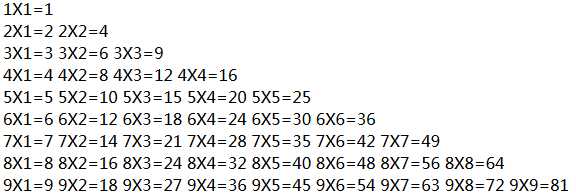
<script type="text/javascript"> for(var j=1; j<=9; j++){ for(var i=1; i<=j; i++){ document.write(j+"X"+i+"="+j*i+" ") } document.write("<br/>") } </script>

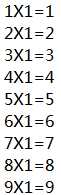
for(var j=1; j<=9; j++){ for(var i=1; i<=j; i++){ document.write(j+"X"+i+"="+j*i+" ") break; } document.write("<br/>") } </script>//只跳出break的循环体,外面的循环还在执行

数组案例 i是索引值
<script type="text/javascript"> var my= new Array() my[0]="中" my[1]="国" my[2]="好" for(var i in my){ document.write(my[i]+"<br/>") } </script>//

<script type="text/javascript"> var arr=["爱","上","纳","斯"]; var re=("上" in arr); var rs=(3 in arr); //索引值 document.write(re+"<br/>"); document.write(rs+"<br/>"); </script>

对象案例 v是属性
<script type="text/javascript"> var obj={ w:"中",j:"国",b:"好" }; for(var v in obj){ document.write(v+"<br/>") } </script>

标签:定义 数组 工作 执行 程序 提示 blog for循环 ++
原文地址:http://www.cnblogs.com/wdz1/p/7028763.html