标签:beans 笔记 import 手动 没有 page lsp login 方法
内容来自imooc.



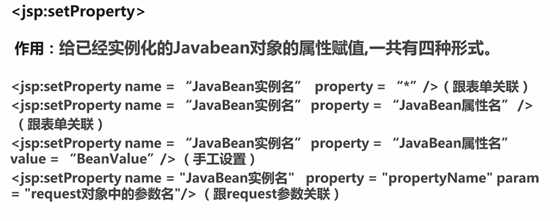
<jsp:......>表示这是一个JSP动作元素





<%@ page import="com.po.User" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <% User user = new User(); user.setUsername("jack"); user.setPassword("123456"); %> <h1>使用普通方式创建JavaBean的实例</h1> <hr> 用户名:<%=user.getUsername()%><br> 密码:<%=user.getPassword()%><br> </body> </html>
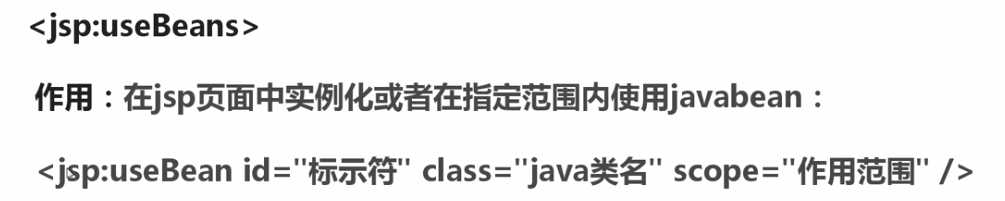
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <jsp:useBean id="user1" class="com.po.User" scope="page"/> <h1>使用JSP动作元素创建JavaBean的实例</h1> <hr> 用户名:<%=user1.getUsername()%><br> 密码:<%=user1.getPassword()%><br> </body> </html>
login.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>登陆系统</h1> <hr> <form action="dologin.jsp" name="loginForm" method="post"> <%--表格布局--%> <table> <tr> <td>用户名:</td> <td><input type="text" name="username" value=""></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" value=""></td> </tr> <tr> <%--colspan是列合并的意思--%> <td colspan="2" align="center"><input type="submit" value="登陆"/></td> </tr> </table> </form> </body> </html>
login2.jsp:
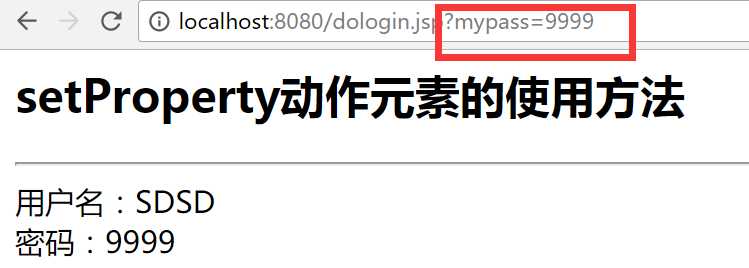
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>登陆系统</h1> <hr> <form action="dologin.jsp?mypass=9999" name="loginForm" method="post"> <%--表格布局--%> <table> <tr> <td>用户名:</td> <td><input type="text" name="username" value=""></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="password" value=""></td> </tr> <tr> <%--colspan是列合并的意思--%> <td colspan="2" align="center"><input type="submit" value="登陆"/></td> </tr> </table> </form> </body> </html>
dologin.jsp:
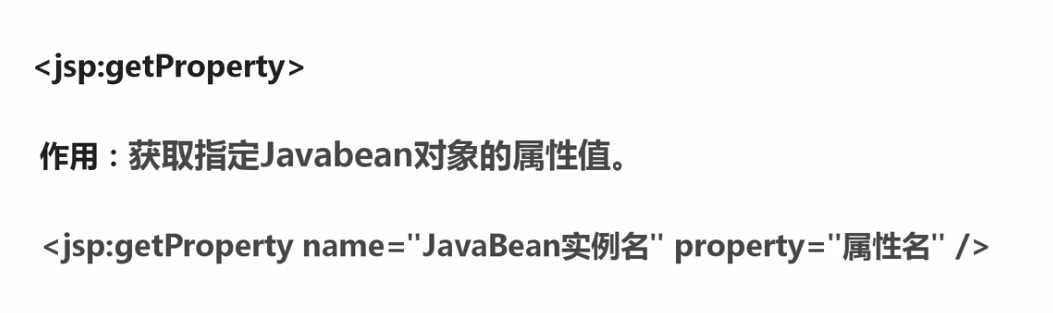
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <jsp:useBean id="user1" class="com.po.User" scope="page"/> <h2>setProperty动作元素的使用方法</h2> <hr> <%--1、根据表单自动匹配所有属性(与表单相关联)--%> <jsp:setProperty name="user1" property="*"/> 用户名:<%=user1.getUsername()%><br> 密码:<%=user1.getPassword()%><br> <%--2、根据表单匹配部分属性(与表单相关联)--%> <jsp:setProperty name="user1" property="password" /> 用户名:<%=user1.getUsername()%><br> 密码:<%=user1.getPassword()%><br> <%--3、手动设置属性,与表单没有关系--%> <jsp:setProperty name="user1" property="password" value="3333"/> <jsp:setProperty name="user1" property="username" value="lucy"/> 用户名:<%=user1.getUsername()%><br> 密码:<%=user1.getPassword()%><br> <%--4、通过URL参数给密码赋值,与login2.jsp相对应,username还是通过表单获得--%> <jsp:setProperty name="user1" property="username" /> <jsp:setProperty name="user1" property="password" param="mypass" /> <%--传统的表达式获取属性--%> 用户名:<%=user1.getUsername()%><br> 密码:<%=user1.getPassword()%><br> <%--换一种方式获取属性--%> <jsp:getProperty name="user1" property="username" /> <jsp:getProperty name="user1" property="password" /> </body> </html>
注意:为了方便看代码我把对1.2.3底下的代码的注释取消了。
【Head First Servlets and JSP】笔记19:JavaBeans与JSP动作元素(<jsp:setProperty.....>、<jsp:getProperty.....>)
标签:beans 笔记 import 手动 没有 page lsp login 方法
原文地址:http://www.cnblogs.com/xkxf/p/7027908.html