标签:new ace 问题 object containe 屏蔽 封装 开始 类的构造函数
一直不喜欢JS的OOP,在学习阶段好像也用不到,总觉得JS的OOP不伦不类的,可能是因为先接触了Java,所以对JS的OO部分有些抵触。
偏见归偏见,既然面试官问到了JS的OOP,那么说明这东西肯定是有用的,应该抛开偏见,认真地了解一下
P.S.下面将展开一个有点长的故事,所以有必要提前约定共同语言:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
/* * 约定 */function Fun(){ // 私有属性 var val = 1; // 私有基本属性 var arr = [1]; // 私有引用属性 function fun(){} // 私有函数(引用属性) // 实例属性 this.val = 1; // 实例基本属性 this.arr = [1]; // 实例引用属性 this.fun = function(){}; // 实例函数(引用属性)}// 原型属性Fun.prototype.val = 1; // 原型基本属性Fun.prototype.arr = [1]; // 原型引用属性Fun.prototype.fun = function(){}; // 原型函数(引用属性) |
上面的约定应该是比较合理的,如果难以理解,可以查看黯羽轻扬:JS学习笔记2_面向对象,了解更多的基本常识
这是实现继承最简单的方式了,真的超简单,核心就一句话(在代码中用注释标明了)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
function Super(){ this.val = 1; this.arr = [1];}function Sub(){ // ...}Sub.prototype = new Super(); // 核心var sub1 = new Sub();var sub2 = new Sub();sub1.val = 2;sub1.arr.push(2);alert(sub1.val); // 2alert(sub2.val); // 1alert(sub1.arr); // 1, 2alert(sub2.arr); // 1, 2 |
拿父类实例来充当子类原型对象
优点:
缺点:
修改sub1.arr后sub2.arr也变了,因为来自原型对象的引用属性是所有实例共享的。
可以这样理解:执行sub1.arr.push(2);先对sub1进行属性查找,找遍了实例属性(在本例中没有实例属性),没找到,就开始顺着原型链向上找,拿到了sub1的原型对象,一搜身,发现有arr属性。于是给arr末尾插入了2,所以sub2.arr也变了
创建子类实例时,无法向父类构造函数传参
简单原型链真够简单,可是存在2个致命缺点简直不能用,于是上个世纪末的jsers就想办法fix这2个缺陷,然后出现了借用构造函数方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function Super(val){ this.val = val; this.arr = [1]; this.fun = function(){ // ... }}function Sub(val){ Super.call(this, val); // 核心 // ...}var sub1 = new Sub(1);var sub2 = new Sub(2);sub1.arr.push(2);alert(sub1.val); // 1alert(sub2.val); // 2alert(sub1.arr); // 1, 2alert(sub2.arr); // 1alert(sub1.fun === sub2.fun); // false |
借父类的构造函数来增强子类实例,等于是把父类的实例属性复制了一份给子类实例装上了(完全没有用到原型)
优点:
解决了子类实例共享父类引用属性的问题
创建子类实例时,可以向父类构造函数传参
P.S.前辈就这么高效,两个缺陷瞬间修复
缺点:
P.S.好吧,刚修复了共享引用属性的问题,又出现了这个新问题。。
目前我们的借用构造函数方式还是有问题(无法实现函数复用),没关系,接着修复,jsers吭哧吭哧又搞出了组合继承
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
function Super(){ // 只在此处声明基本属性和引用属性 this.val = 1; this.arr = [1];}// 在此处声明函数Super.prototype.fun1 = function(){};Super.prototype.fun2 = function(){};//Super.prototype.fun3...function Sub(){ Super.call(this); // 核心 // ...}Sub.prototype = new Super(); // 核心var sub1 = new Sub(1);var sub2 = new Sub(2);alert(sub1.fun === sub2.fun); // true |
把实例函数都放在原型对象上,以实现函数复用。同时还要保留借用构造函数方式的优点,通过Super.call(this);继承父类的基本属性和引用属性并保留能传参的优点;通过Sub.prototype = new Super();继承父类函数,实现函数复用
优点:
缺点:
P.S.如果无法理解这个”多余“,可以查看黯羽轻扬:JS学习笔记2_面向对象,文章末尾有更详细的解释
从名字就能看出又是对组合继承的优化,不是说组合继承有瑕疵吗,没关系,我们接着追求完美
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function beget(obj){ // 生孩子函数 beget:龙beget龙,凤beget凤。 var F = function(){}; F.prototype = obj; return new F();}function Super(){ // 只在此处声明基本属性和引用属性 this.val = 1; this.arr = [1];}// 在此处声明函数Super.prototype.fun1 = function(){};Super.prototype.fun2 = function(){};//Super.prototype.fun3...function Sub(){ Super.call(this); // 核心 // ...}var proto = beget(Super.prototype); // 核心proto.constructor = Sub; // 核心Sub.prototype = proto; // 核心var sub = new Sub();alert(sub.val);alert(sub.arr); |
P.S.等等,生孩子函数是啥东西,怎么没听过?还有标明了核心的3句话,怎么没看明白?别着急,我们喝杯茶接着看
用beget(Super.prototype);切掉了原型对象上多余的那份父类实例属性
P.S.啥?没看明白?哦哦~,忘记说原型式和寄生式继承了,就说怎么总觉得忘了锁门。。这记性
P.S.寄生组合式继承,这名字不是很贴切,和寄生式继承关系并不是特别大
优点:完美了
缺点:理论上没有了(如果用起来麻烦不算缺点的话。。)
P.S.用起来麻烦是一方面,另一方面是因为寄生组合式继承出现的比较晚,是21世纪初的东西,大家等不起这么久,所以组合继承是最常用的,而这个理论上完美的方案却只是课本上的最佳方式了
其实介绍完上面的完美方案就可以结束了,但从组合继承到完美方案好像有一段不小的思维跳跃,有必要把故事说清楚
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function beget(obj){ // 生孩子函数 beget:龙beget龙,凤beget凤。 var F = function(){}; F.prototype = obj; return new F();}function Super(){ this.val = 1; this.arr = [1];}// 拿到父类对象var sup = new Super();// 生孩子var sub = beget(sup); // 核心// 增强sub.attr1 = 1;sub.attr2 = 2;//sub.attr3...alert(sub.val); // 1alert(sub.arr); // 1alert(sub.attr1); // 1 |
P.S.诶~看到了没,生孩子函数beget出现了
用生孩子函数得到得到一个“纯洁”的新对象(“纯洁”是因为没有实例属性),再逐步增强之(填充实例属性)
P.S.ES5提供了Object.create()函数,内部就是原型式继承,IE9+支持
优点:
缺点:
原型引用属性会被所有实例共享,因为是用整个父类对象来充当了子类原型对象,所以这个缺陷无可避免
无法实现代码复用(新对象是现取的,属性是现添的,都没用函数封装,怎么复用)
P.S.这东西和继承有很大关系吗?为什么尼古拉斯把它也列为实现继承的一种方式?关系不大,但有一定关系
这名字太扯了,而且寄生式是一种模式(套路),并不是只能用来实现继承
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function beget(obj){ // 生孩子函数 beget:龙beget龙,凤beget凤。 var F = function(){}; F.prototype = obj; return new F();}function Super(){ this.val = 1; this.arr = [1];}function getSubObject(obj){ // 创建新对象 var clone = beget(obj); // 核心 // 增强 clone.attr1 = 1; clone.attr2 = 2; //clone.attr3... return clone;}var sub = getSubObject(new Super());alert(sub.val); // 1alert(sub.arr); // 1alert(sub.attr1); // 1 |
给原型式继承穿了个马甲而已,看起来更像继承了(上面介绍的原型式继承更像是对象复制)
注意:beget函数并不是必须的,换言之,创建新对象 -> 增强 -> 返回该对象,这样的过程叫寄生式继承,新对象是如何创建的并不重要(用beget生的,new出来的,字面量现做的。。都可以)
优点:
缺点:
P.S.剧情解析:有缺陷的寄生式继承 + 不完美的组合继承 = 完美的寄生组合式继承,不妨回去找找看哪里用到了寄生

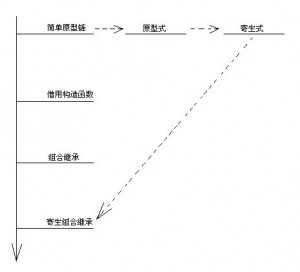
P.S.虚线表示辅助作用,实线表示决定性作用
标签:new ace 问题 object containe 屏蔽 封装 开始 类的构造函数
原文地址:http://www.cnblogs.com/faithZZZ/p/7029073.html