标签:切换 exports get org 2.0 技术分享 div 令行 error
1.先安装Node.js环境
Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器。Node.js的下载链接
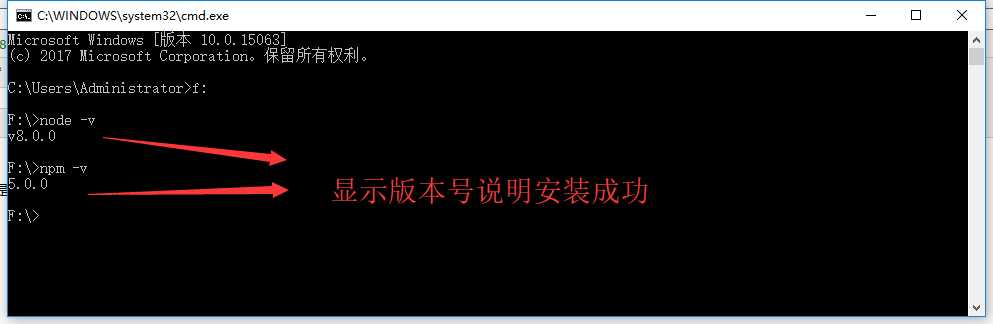
安装完后进行验证

2.安装grunt及插件
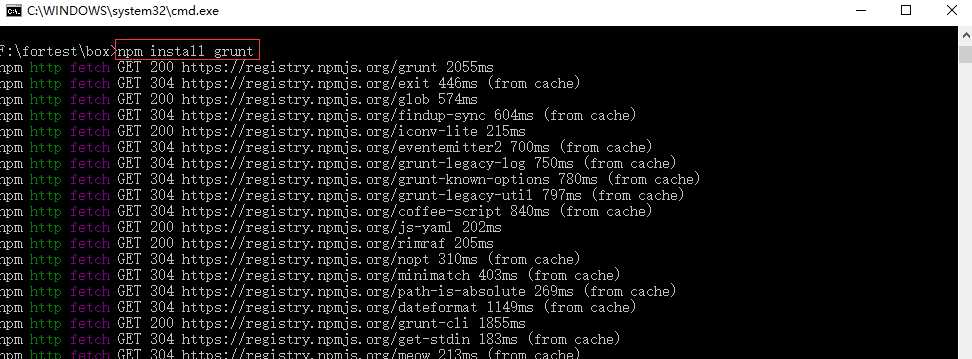
通过npm install grunt命令行来安装grunt

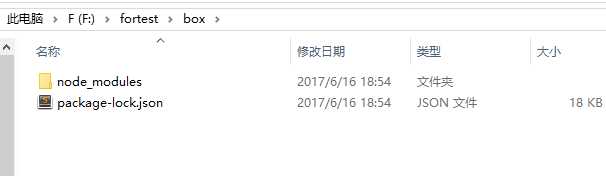
安装完后文件夹里会多出node_modules文件夹和package-lock.json文件

npm install -g grunt-cli

他可以让你在项目的任意子目录中运行grunt 。
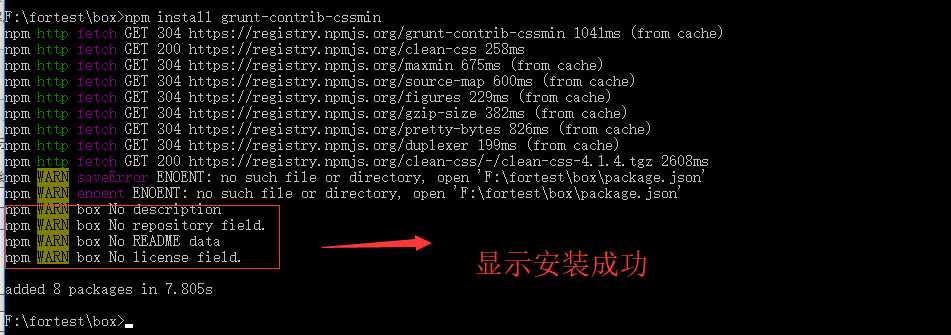
压缩css文件要用到的grunt插件是 grunt-contrib-cssmin所以我们通过命令行npm install grunt-contrib-cssmin来安装

我们在box文件夹下安装,但是他会自动安装到node_modules文件夹中(ps:用‘cd’命令可以切换文件路径。切换磁盘直接 ‘盘符+:’即可)

3.配置package.json和Gruntfile.js文件
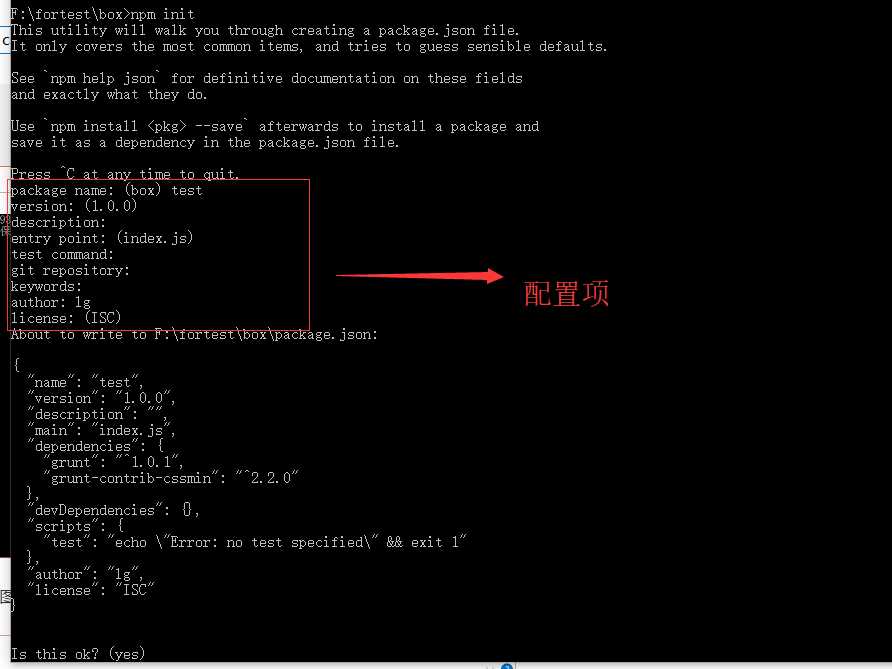
首先通过npm init来生成package.json文件,

运行完后文件夹里就会多一个package.json文件

文件内容如下所示:
{ "name": "test", "version": "1.0.0", "description": "", "main": "index.js", "dependencies": { "grunt": "^1.0.1", "grunt-contrib-cssmin": "^2.2.0" }, "devDependencies": {}, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "lg", "license": "ISC" }
接下来配置Gruntfile.js文件
module.exports = function (grunt) { grunt.initConfig({ pkg: grunt.file.readJSON(‘package.json‘), cssmin: { files:{ expand: true, //必要的 cwd: ‘src‘, //要压缩的文件所在位置的固定路径 src: ‘**/*.css‘, //要压缩的文件所在位置 dest: ‘dist‘, //压缩后的文件所在位置 ext:‘.min.css‘ //压缩后的文件命名 } } }); //运行grunt-contrib-cssmin插件 grunt.loadNpmTasks(‘grunt-contrib-cssmin‘); //当输入grunt命令时运行grunt-contrib-cssmin grunt.registerTask(‘default‘, [‘cssmin‘]); }
激动人心的时刻到了,下面就来压缩我们的css文件了

输入grunt

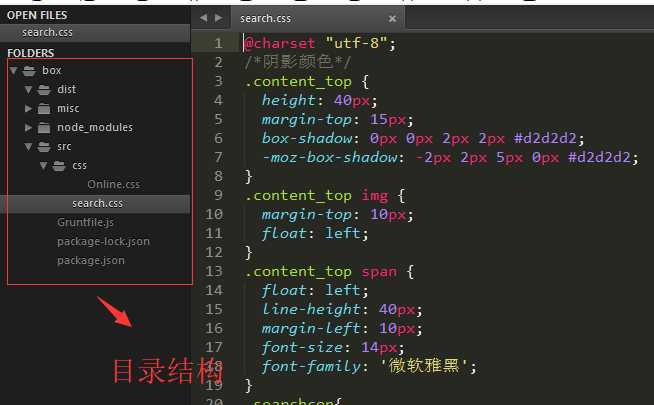
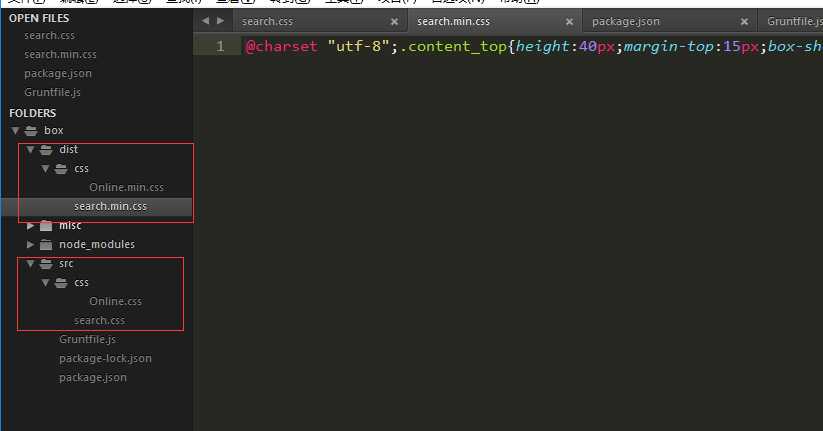
再俩看目录结构,可发现在dist下新建了一个css文件夹,结构和src文件夹保持一致

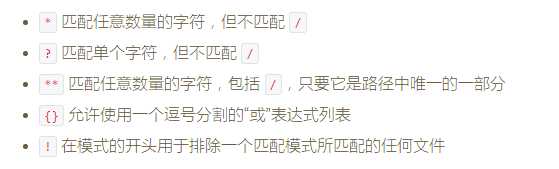
这是由于src: ‘**/*.css‘, 匹配了src文件夹下所有css文件,

ext:‘.min.css‘让我们压缩所有css文件,而不是单个文件。
好了Grunt压缩css就说完了,更多内容自然是参见grunt官网咯,官网
标签:切换 exports get org 2.0 技术分享 div 令行 error
原文地址:http://www.cnblogs.com/lgkill/p/7029148.html