标签:add lock img 定义 添加 文本 简单 边框 图片
1.Bootstrap 按钮
任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。Bootstrap 提供了一些选项来定义按钮的样式,可用于<a>, <button>, 或 <input> 元素。
例如:btn btn-default btn-primary btn-success btn-info btn-warning btn-danger btn-link

1.1按钮大小

1.2按钮状态
1.2.1激活状态

1.2.2禁用状态

1.3按钮标签
<a class="btn btn-default" href="#" role="button">链接</a> <button class="btn btn-default" type="submit">按钮</button> <input class="btn btn-default" type="button" value="输入"> <input class="btn btn-default" type="submit" value="提交">
2.Bootstrap 图片
Bootstrap 提供了三个可对图片应用简单样式的 class:
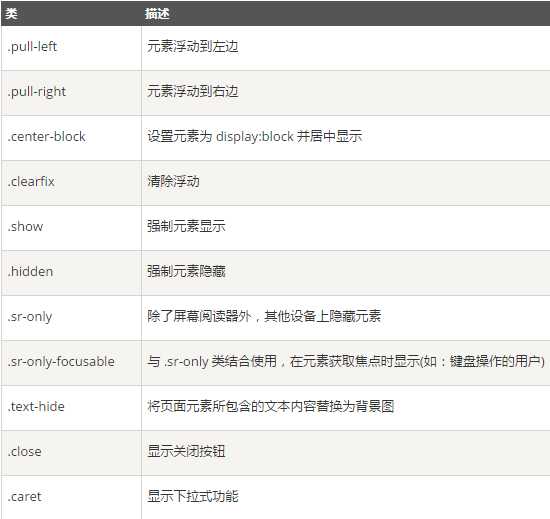
3.Bootstrap 辅助类
3.1文本

3.2背景

3.3其他

3.4实例
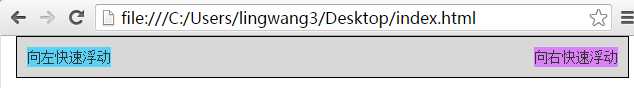
3.4.1清除浮动
<div class="clearfix" style="background: #D8D8D8;border: 1px solid #000;padding: 10px;"> <div class="pull-left" style="background:#58D3F7;"> 向左快速浮动 </div> <div class="pull-right" style="background: #DA81F5;"> 向右快速浮动 </div> </div>

3.4.2内容居中
<div class="row"> <div class="center-block" style="width:200px;"> 这是 center-block 实例 </div> </div>

3.4.3插入符
<p>插入符实例 <span class="caret"></span> </p>
3.4.4关闭图标
<p>关闭图标实例 <button type="button" class="close" aria-hidden="true"> × </button> </p>
4.Bootstrap 响应式实用工具

标签:add lock img 定义 添加 文本 简单 边框 图片
原文地址:http://www.cnblogs.com/lingwang3/p/7029138.html