标签:android style blog http color 使用 strong ar 2014

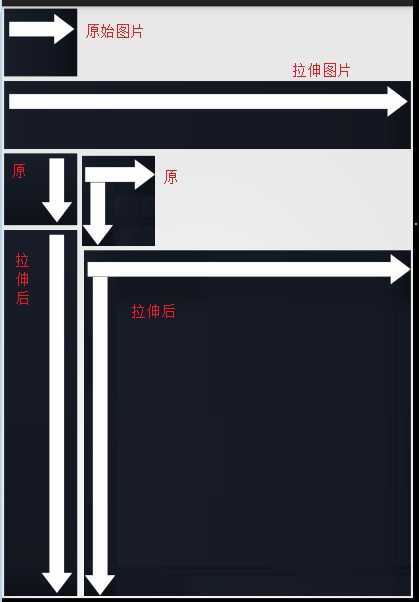
网上找的图片
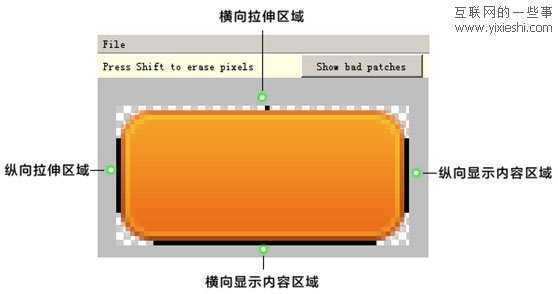
左边的点代表垂直拉伸的区域,上边的点代表水平拉伸的区域。
右边的点代表文字等的垂直可可显示区域,下边的点代表文字等的水平可显示区域。
左上重合的区域就是拉伸区域,右下重合的区域就是显示区域。
可显示区域其实指的是控件的text属性设置后文字显示的区域,以前老是以为是图片上文字显示的位置,下面有带文字的例子
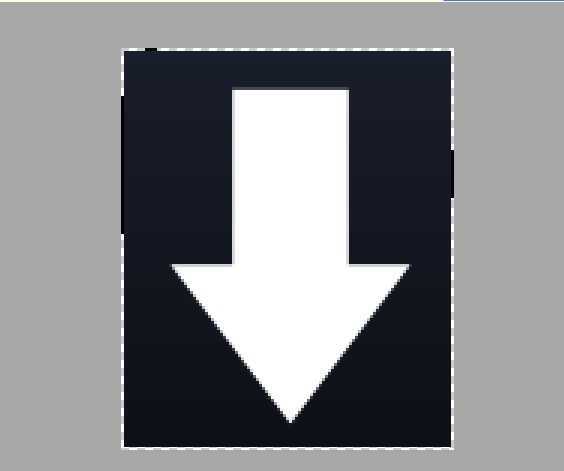
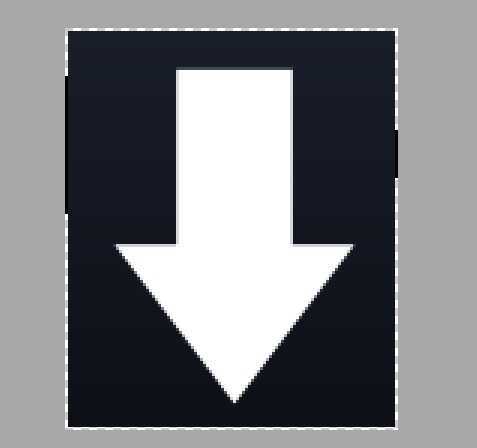
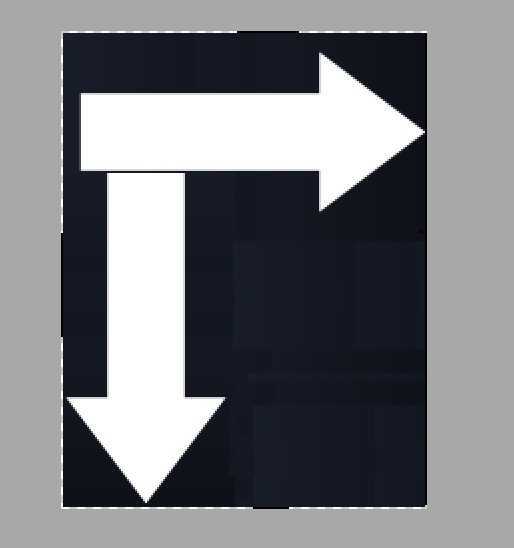
经过处理的3张图
图1

图2

图3

效果

XML
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/Button01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:background="@drawable/a11" android:layout_margin="2dp" /> <Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/Button01" android:background="@drawable/a11" android:layout_margin="2dp"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/button1" android:background="@drawable/a22" android:layout_margin="2dp"/> <Button android:id="@+id/Button02" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:layout_below="@+id/button2" android:background="@drawable/a22" android:layout_margin="2dp" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/button2" android:layout_toRightOf="@+id/button2" android:background="@drawable/a33" android:layout_margin="2dp"/> <Button android:id="@+id/Button03" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button3" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_below="@+id/button3" android:background="@drawable/a33" android:layout_margin="2dp"/> </RelativeLayout>
带文字区域例子
未完待续。。。。。。
标签:android style blog http color 使用 strong ar 2014
原文地址:http://www.cnblogs.com/weijj/p/3945324.html