标签:上拉 offset 添加元素 alt .text style star off class
毕设终于结束了,做了一个webApp,从中学习到了很多,页面有用到上拉加载的效果。今天就整理了一下。
上拉加载的实现思路其实很简单:
1.移动端触发touchmove事件(上拉)
2.判断最后一个元素是否已出现在底部
3.若出现,则js添加元素到页面末尾
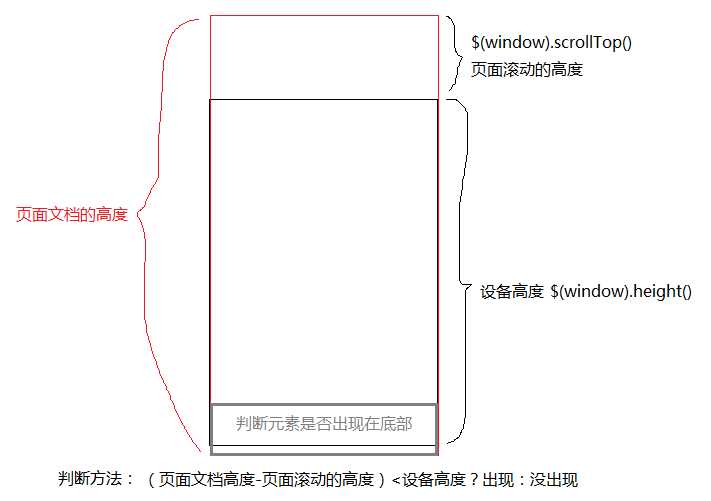
思路图:

接下来开始编写style样式:
html,body{
margin: 0px;
width: 100%;
height: 100%;
}
li{
list-style: none;
}
#personkit_article_ul{
width: 100%;
position: relative;
-webkit-padding-start:0;
-webkit-margin-before:0;
-webkit-margin-after:0;
}
.pin{
/*width: 100%;*/
height: 90px;
background-color: #eee;
padding: 6px 8px;
position: relative;
border-bottom: 1px solid #fff;
}
.personkit-article__img{
width: 116px;
height: 90px;
}
.personkit-article__img img{
width: 100%;
height: 100%;
}
.personkit-article__info{
position: absolute;
left: 130px;
top: 0px;
padding: 0px 8px;
}
.personkit-article__title{
line-height: 0px;
}
/*多行文本溢出作省略处理*/
.personkit-article__info p{
display: -webkit-box;
overflow: hidden;
text-overflow:ellipsis;
-webkit-line-clamp:3;
-webkit-box-orient:vertical;
}
.bottom-line{
text-align: center;
background-color: #eee;
}
html结构:
<section id="item"> <ul id="personkit_article_ul"> <li class="pin"> <div class="personkit-article__img"> <img src="../public/imgs/4.png" > </div> <div class="personkit-article__info"> <h3 class="personkit-article__title">关于保健的一本书</h3> <p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p> </div> </li> <li class="pin"> <div class="personkit-article__img"> <img src="../public/imgs/4.png" > </div> <div class="personkit-article__info"> <h3 class="personkit-article__title">关于保健的一本书</h3> <p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p> </div> </li> <li class="pin"> <div class="personkit-article__img"> <img src="../public/imgs/4.png" > </div> <div class="personkit-article__info"> <h3 class="personkit-article__title">关于保健的一本书</h3> <p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p> </div> </li> <li class="pin"> <div class="personkit-article__img"> <img src="../public/imgs/4.png" > </div> <div class="personkit-article__info"> <h3 class="personkit-article__title">关于保健的一本书</h3> <p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p> </div> </li> <li class="pin"> <div class="personkit-article__img"> <img src="../public/imgs/4.png" > </div> <div class="personkit-article__info"> <h3 class="personkit-article__title">关于保健的一本书</h3> <p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p> </div> </li> <li class="pin"> <div class="personkit-article__img"> <img src="../public/imgs/4.png" > </div> <div class="personkit-article__info"> <h3 class="personkit-article__title">关于保健的一本书</h3> <p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p> </div> </li> </ul> <div class="bottom-line"></div> </section>
js是用zepto.js库实现的:
<script src="../public/zepto.js"></script>
;(function(){
$(‘#personkit_article_ul‘).on(‘touchmove‘,function(){
//判断最后一个元素是否在底部之上
if( $(‘.pin‘).eq($(‘.pin‘).length-1).offset().top-$(window).scrollTop() < $(window).height() ){
$(‘.bottom-line‘).css(‘display‘,‘block‘).text(‘正在刷新...‘);
checkPull();
}
});
//添加元素方法
function checkPull(){
var pinNew;
pinNew=document.createDocumentFragment();
//每次添加5条内容
for(var j=5;j>0;j--){
var li=document.createElement(‘li‘);
li.className="pin";
li.innerHTML=‘<div class="personkit-article__img"><img src="../public/imgs/4.png" ></div><div class="personkit-article__info"><h3 class="personkit-article__title">关于保健的一本书</h3><p>原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊原来保健是这样的啊</p></div>‘;
pinNew.appendChild(li);
}
$(‘#personkit_article_ul‘)[0].appendChild(pinNew);
}
})();
这个效果是模拟移动端,测试时可使用谷歌浏览器——邮件——审查元素,点击上面已圈点的地方可看到效果

标签:上拉 offset 添加元素 alt .text style star off class
原文地址:http://www.cnblogs.com/heyujun-/p/7029470.html