标签:5.0 resume direction main nat vector rand nap mpi
创建动画
1 UIDynamicAnimator *animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view];
协议代理
1 @protocol UIDynamicAnimatorDelegate <NSObject> 2 3 @optional 4 - (void)dynamicAnimatorWillResume:(UIDynamicAnimator *)animator; 5 - (void)dynamicAnimatorDidPause:(UIDynamicAnimator *)animator; 6 7 @end
属性
1 // 行为执行时间 2 @property (nonatomic, readonly) NSTimeInterval elapsedTime; 3 // 判断是否正在执行 4 @property (nonatomic, readonly, getter = isRunning) BOOL running;
设置动画组件Item的动力属性
UIDynamicItemBehavior
1 UIDynamicItemBehavior *dynamic = [[UIDynamicItemBehavior alloc] init]; 2 [animator addBehavior:dynamic]; 3 [dynamic addItem:view]; 4 5 // 相关属性 6 @property (readwrite, nonatomic) CGFloat elasticity; // Usually between 0 (inelastic) and 1 (collide elastically) 7 @property (readwrite, nonatomic) CGFloat friction; // 0 being no friction between objects slide along each other 8 @property (readwrite, nonatomic) CGFloat density; // 1 by default 9 @property (readwrite, nonatomic) CGFloat resistance; // 0: no velocity damping 10 @property (readwrite, nonatomic) CGFloat angularResistance; // 0: no angular velocity damping
为动画组件添加具体行为
吸引行为 UISnapBehavior
1 UISnapBehavior *snap = [[UISnapBehavior alloc] 2 initWithItem:view 3 snapToPoint:CGPointMake(200, 300)]; 4 snap.damping = 0.9;//阻尼系数 5 [animator addBehavior:snap];
重力行为 UIGravityBehavior
1 UIGravityBehavior *gravity = [[UIGravityBehavior alloc] init]; 2 // 重力矢量方向 默认为 (0,1) 3 gravity.gravityDirection = CGVectorMake(0, 1); 4 // 重力大小 5 gravity.magnitude = 5; 6 [animator addBehavior:gravity]; 7 [gravity addItem:view];
碰撞行为 UICollisionBehavior
1 UICollisionBehavior *collision = [[UICollisionBehavior alloc] init]; 2 // 边界刚体碰撞 3 collision.translatesReferenceBoundsIntoBoundary = YES; 4 [animator addBehavior:collision]; 5 [collision addItem:view];
作用力行为 UIPushBehavior
1 UIPushBehavior *push = [[UIPushBehavior alloc] initWithItems:@[view] 2 mode:UIPushBehaviorModeInstantaneous]; 3 // UIPushBehaviorModeContinuous 持续作用力 4 // UIPushBehaviorModeInstantaneous 瞬间作用力 5 push.active = YES; 6 push.pushDirection = CGVectorMake(1, 0); 7 [animator addBehavior:push];
效果演示
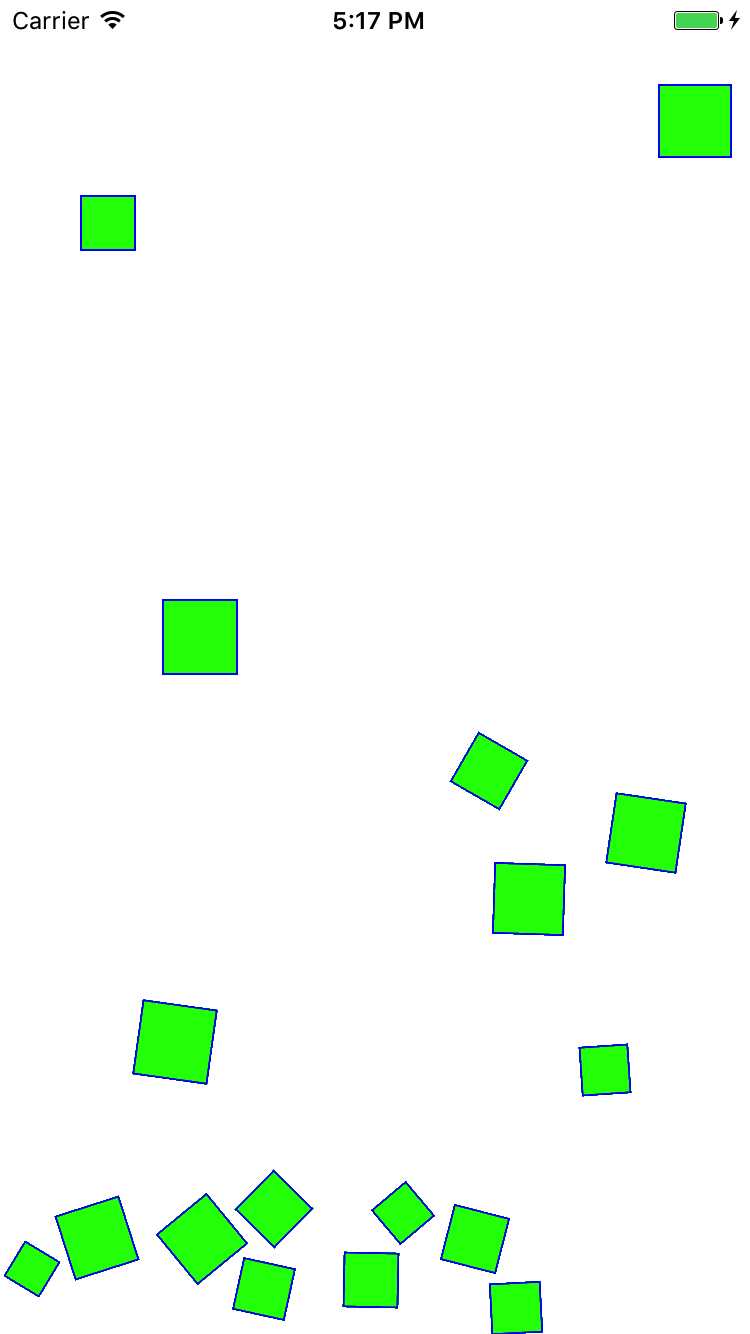
UIDynamicItemBehavior+UIGravityBehavior+UICollisionBehavior
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view, typically from a nib. 5 6 animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; 7 8 dynamic = [[UIDynamicItemBehavior alloc]init]; 9 dynamic.elasticity = 0.7;// 弹力系数 10 [animator addBehavior:dynamic]; 11 12 gravity = [[UIGravityBehavior alloc]init]; 13 gravity.gravityDirection = CGVectorMake(0, 1);// 重力矢量方向 14 [animator addBehavior:gravity]; 15 16 collision = [[UICollisionBehavior alloc]init]; 17 collision.translatesReferenceBoundsIntoBoundary = YES;// 边界刚体碰撞 18 [animator addBehavior:collision]; 19 } 20 21 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 22 { 23 CGFloat width = self.view.frame.size.width; 24 25 int x = arc4random()%(int)width; 26 int z = arc4random()%20; 27 28 UIView *view = [[UIView alloc]initWithFrame:CGRectMake(x, 10, 20+z, 20+z)]; 29 view.backgroundColor = [UIColor greenColor]; 30 view.layer.borderColor = [UIColor blueColor].CGColor; 31 view.layer.borderWidth = 1.0; 32 view.layer.masksToBounds = YES; 33 [self.view addSubview:view]; 34 35 36 [dynamic addItem:view]; 37 [gravity addItem:view]; 38 [collision addItem:view]; 39 }

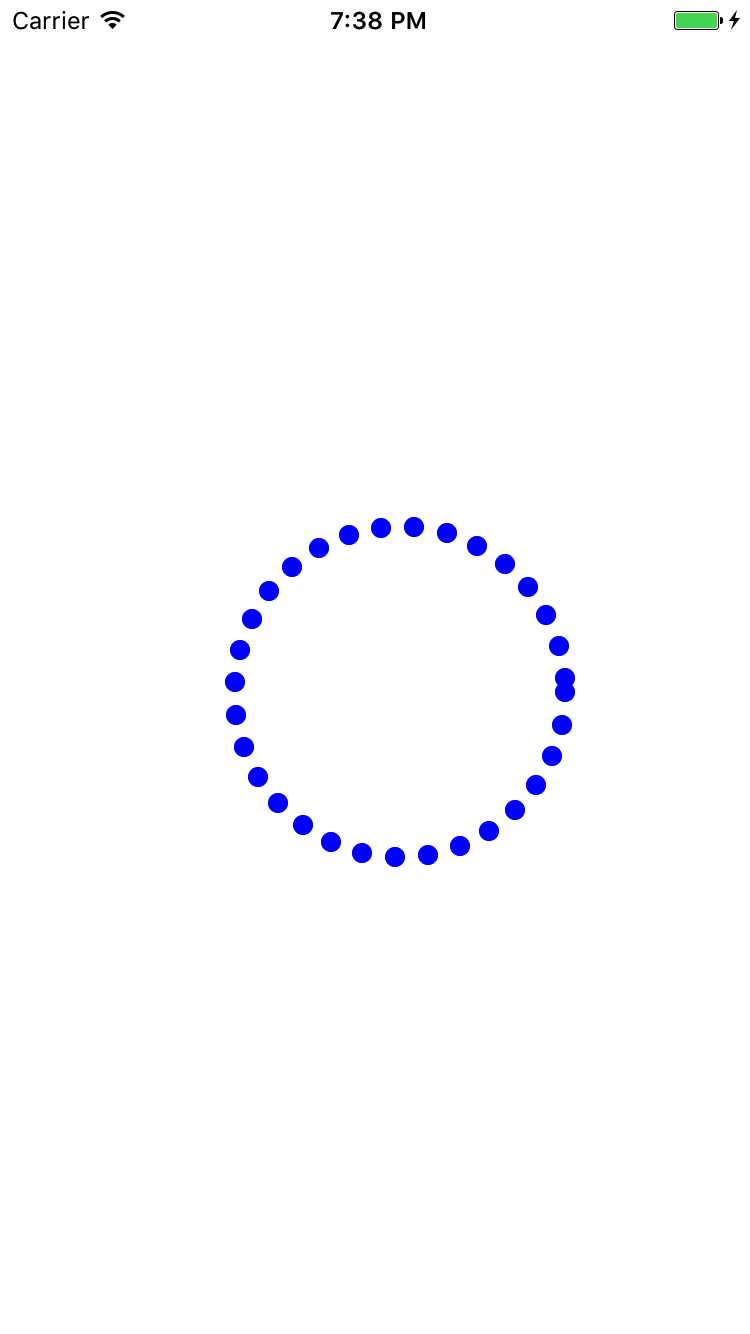
UIPushBehavior+UIGravityBehavior
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view, typically from a nib. 5 6 animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; 7 8 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap:)]; 9 [self.view addGestureRecognizer:tap]; 10 11 gravity = [[UIGravityBehavior alloc] init]; 12 gravity.gravityDirection = CGVectorMake(0, 1); 13 gravity.magnitude = 10.0; 14 [animator addBehavior:gravity]; 15 } 16 17 - (void)tap:(UITapGestureRecognizer *)tap 18 { 19 CGPoint point = [tap locationInView:self.view]; 20 21 for (CGFloat i = 0 ; i < M_PI*2; i = i + 0.2) 22 { 23 UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 10, 10)]; 24 view.center = point; 25 view.backgroundColor = [UIColor blueColor]; 26 view.layer.cornerRadius = 5; 27 view.layer.masksToBounds = YES; 28 [self.view addSubview:view]; 29 30 UIPushBehavior *push = [[UIPushBehavior alloc] initWithItems:@[view] 31 mode:UIPushBehaviorModeInstantaneous]; 32 push.active = YES; 33 push.angle = i; 34 push.magnitude = 0.05; 35 [animator addBehavior:push]; 36 37 [gravity addItem:view]; 38 } 39 }

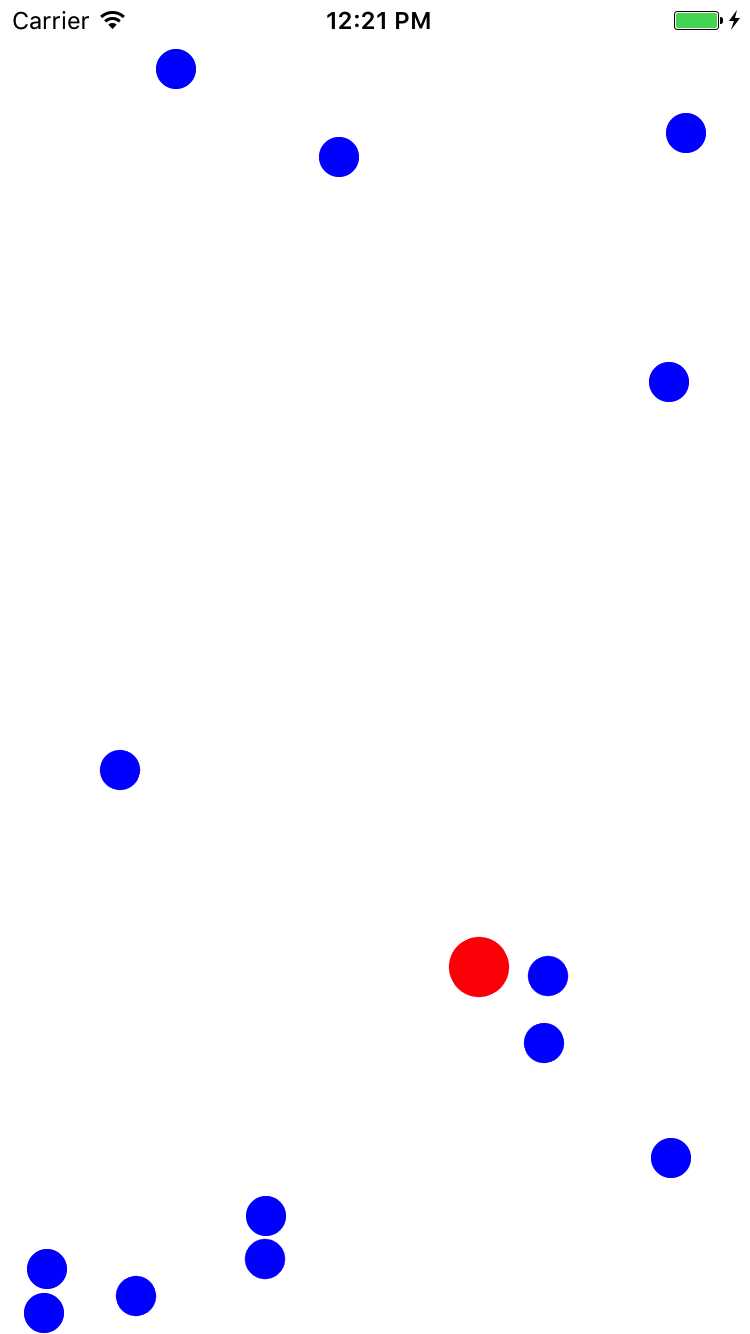
UIDynamicItemBehavior+UICollisionBehavior+UISnapBehavior
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view, typically from a nib. 5 6 animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view]; 7 8 dynamic = [[UIDynamicItemBehavior alloc]init]; 9 dynamic.elasticity = 0.7;// 弹力系数 10 [animator addBehavior:dynamic]; 11 12 collision = [[UICollisionBehavior alloc]init]; 13 collision.translatesReferenceBoundsIntoBoundary = YES;// 边界刚体碰撞 14 [animator addBehavior:collision]; 15 16 CGFloat width = self.view.frame.size.width; 17 CGFloat height = self.view.frame.size.height; 18 19 red = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 30, 30)]; 20 red.center = CGPointMake(width/2, height/2+100); 21 red.backgroundColor = [UIColor redColor]; 22 red.layer.cornerRadius = 15.0; 23 red.layer.masksToBounds = YES; 24 [self.view addSubview:red]; 25 26 [collision addItem:red]; 27 28 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap:)]; 29 [self.view addGestureRecognizer:tap]; 30 } 31 32 - (void)tap:(UITapGestureRecognizer *)tap 33 { 34 CGPoint point = [tap locationInView:self.view]; 35 36 UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 20, 20)]; 37 view.center = point; 38 view.backgroundColor = [UIColor blueColor]; 39 view.layer.cornerRadius = 10.0; 40 view.layer.masksToBounds = YES; 41 [self.view addSubview:view]; 42 43 [collision addItem:view]; 44 45 UISnapBehavior *snap = [[UISnapBehavior alloc] 46 initWithItem:view 47 snapToPoint:red.center]; 48 snap.damping = 0.1; 49 [animator addBehavior:snap]; 50 51 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ 52 [animator removeBehavior:snap]; 53 }); 54 }

标签:5.0 resume direction main nat vector rand nap mpi
原文地址:http://www.cnblogs.com/EverNight/p/7029052.html