标签:for asp focus 分享 hone 加载 实例 image text
HTML5<input> placeholder属性
实例 带有placeholder文本的搜索字段:
1 <form action="demo_form.asp" method="get"> 2 <input type="search" name="user_search" placeholder="Serarch W3School"/> 3 <input type="submit"/> 4 </form>

定义和用法
palaceholder属性提供可描述输入字段预期值的提示信息.
该提示会在输入字段为空时显示,并会在字段获得焦点时消失.
注释:placeholder属性适用于以下的<input>类型:text,search,url,telephone,email以及password.
语法:<input placeholder="text">
HTML onload事件属性
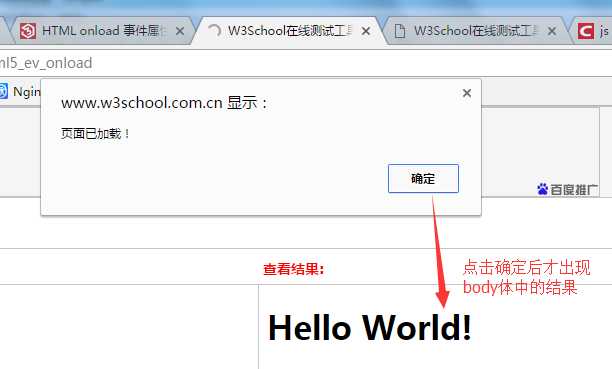
<!DOCTYPE html> <html> <head> <script> function load() { alert("页面已加载!") } </script> </head> <body onload="load()"> <h1>Hello World!</h1> </body> </html>
实例:页面加载之后立即执行一段javascript;<body onload="load()">

定义和用法
onload属性在对象已加载时触发.
onload常用在<body>中,一旦完全加载所有内容(包括图像,脚本文件,css文件等),就执行一段脚本.
HTML onblur事件属性
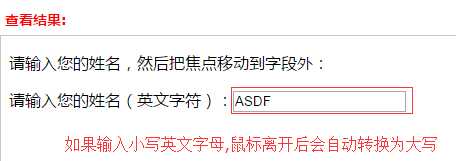
实例 :当用户离开输入字段时对其进行验证:
<input type="text" name="fname" id="fname" onblur="upperCase()">
定义和用法
onblur属性在元素失去焦点时触发.
onblur常用于表单验证代码(例如用户离开表单字段)
提示:onblur属性与onfocus属性相反
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function upperCase(){ var x=document.getElementById("fname").value document.getElementById("fname").value=x.toUpperCase() } </script> </head> <body> <p>请输入您的姓名,然后把焦点移动到字段外:</p> 请输入您的姓名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()"/> </body> </html>

标签:for asp focus 分享 hone 加载 实例 image text
原文地址:http://www.cnblogs.com/javazxy/p/7040201.html