标签:下载 sid -- 交互 商业 color javascrip alt rtm
项目中要用到rtmp直播和点播。要求:点播能够调整播放进度
开始用腾讯提供的播放器,老卡,画质差,很多时候播不出来,rtmp点播还不能快进。

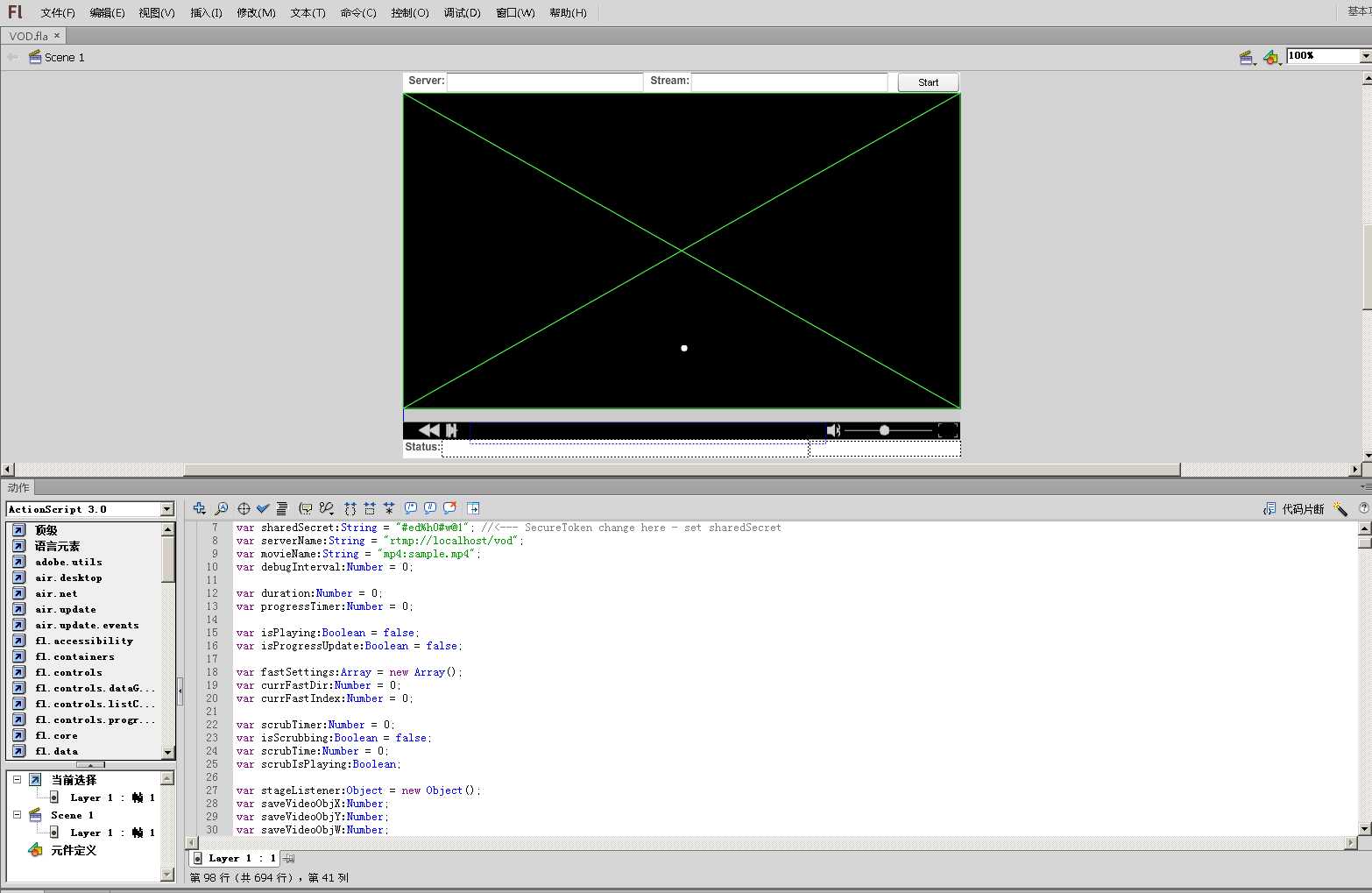
后来用Wowza自带的flash rtmp播放器,有源码

尝试修改源码,发现他的前端js和后端flash都没有交互,没写过as,分享大,又太耗时,果断pass。。。

jwplayer rtmp播放好像也是要商业授权,最后选用了video.js
下载地址:https://github.com/videojs/video.js/releases
发现 V6.X.X的都播不了rtmp,V5.x.x的才行,对比发现,V6.X.X目录下没有video-js.swf,rtmp需要flash来播吧。V6可能是紧跟潮流,把flash给kill了,adobe flash是墙倒众人推哈。。。
查了下,还真是:http://blog.videojs.com/Video-js-removes-Flash-from-core-player/
<!DOCTYPE html> <html lang="en"> <head> <title>Video.js | HTML5 Video Player</title> <!-- <link href="video-js-6.2.0/video-js.css" rel="stylesheet"> <script src="video-js-6.2.0/videojs-ie8.min.js"></script> --> <link href="http://vjs.zencdn.net/5.20.1/video-js.css" rel="stylesheet"> <script src="http://vjs.zencdn.net/5.20.1/videojs-ie8.min.js"></script> </head> <body> <video id="example_video_1" class="video-js vjs-default-skin" controls preload="auto" width="1280" height="720" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"> <!-- <source src="1.mp4" type="video/mp4"> --> <source src="rtmp://192.168.1.12:1935/live/720.stream" type="rtmp/flv"> <p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video> <script src="http://vjs.zencdn.net/5.20.1/video.js"></script> </body> </html>
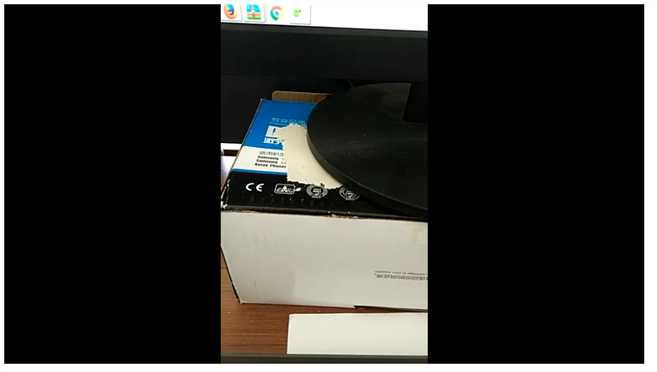
但是问题来了,我用手机推个流:竖放,没问题。

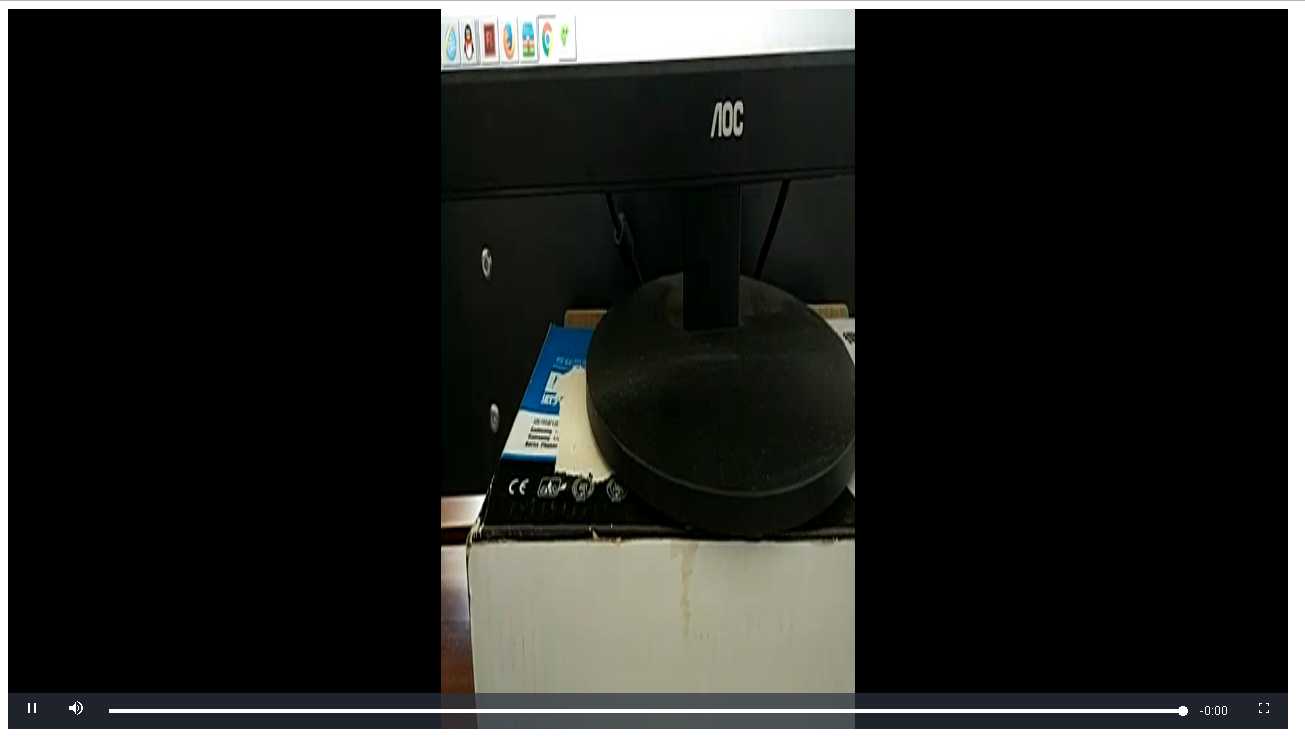
当我把手机横放以后。。。画面没转。。。变形了。。。

找解决方法中。后面再来更新。。。
标签:下载 sid -- 交互 商业 color javascrip alt rtm
原文地址:http://www.cnblogs.com/dwj192/p/7040250.html