标签:textarea 问题: 最小 ade input head 定义 自定义标签 over
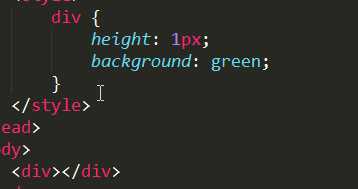
当我们按照下面的写法,会存在的问题:
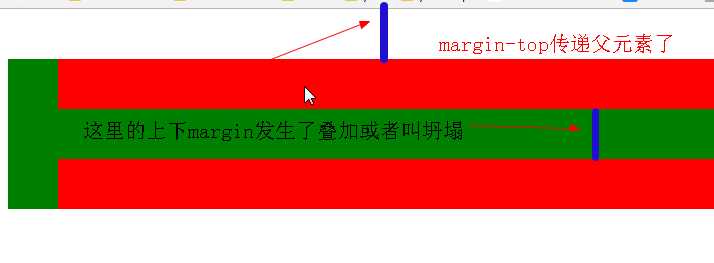
存在的问题的截图:

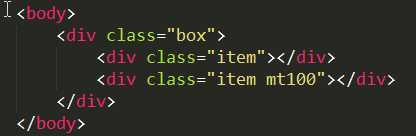
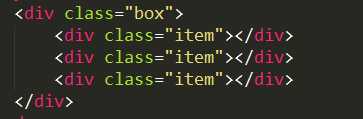
<div class="box"> <div class="item"></div> <div class="item"></div> </div>
对应的css
.box{ background-color: green; } .item{ height: 50px; background-color: red; margin: 50px; }
如下面的代码:


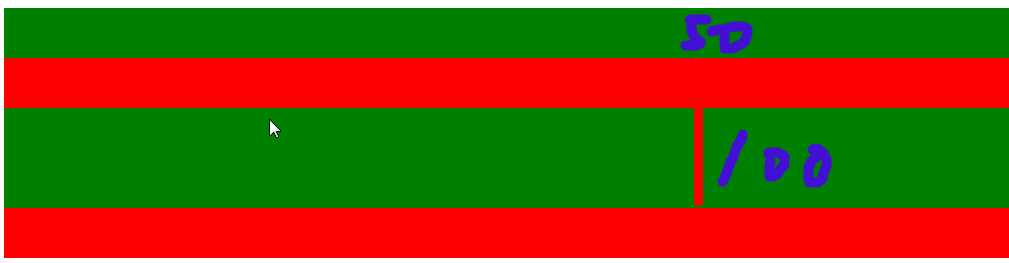
解决后的截图:

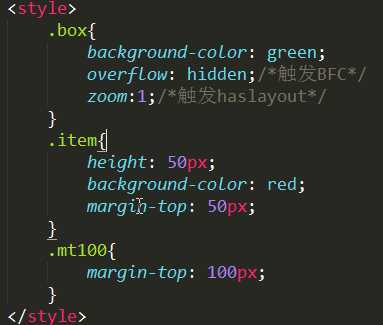
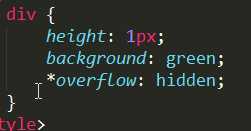
代码:


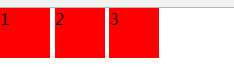
在chrome下的样子
 对,这是我们想要的效果。IE7以下,都还是竖着排列,因为div是块级元素
对,这是我们想要的效果。IE7以下,都还是竖着排列,因为div是块级元素
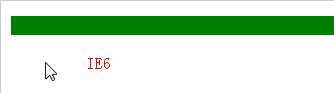
IE7以下的效果:

inline-block它是css2.1的标准,不兼容IE7以下。
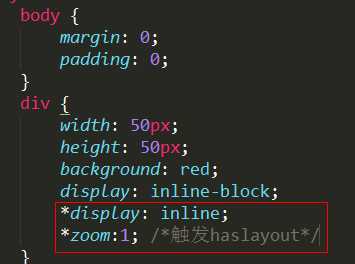
解决办法:加hack以及触发haslayout

 IE以下还把元素之间的空隙去掉了。IE8及以上还有chrome还是有间隙的。
IE以下还把元素之间的空隙去掉了。IE8及以上还有chrome还是有间隙的。


 就正常了。
就正常了。
代码:

css:
什么是BFC模型
有哪些方法可以触发BFC模型
什么是haslayout?
有哪些方法可以触发haslayout?
标签:textarea 问题: 最小 ade input head 定义 自定义标签 over
原文地址:http://www.cnblogs.com/xiaqilin/p/7040664.html