标签:blog 作用 margin 技术分享 font logs 头部 round back
<p style="color: red;font-size:50px;">样式原文</p>
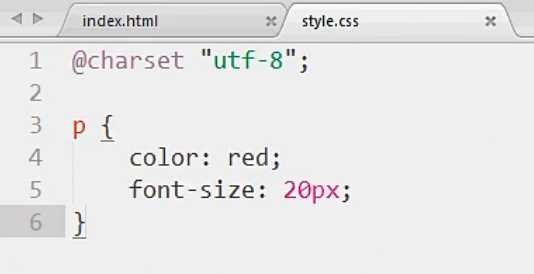
两个都是通过改变样式属性的值去实现的. 语法详解:
1.每个样式属性会有不同的值, "color: red" 通过冒号表达color的属性.
2.属性间要用分号间隔和闭合
3.font-size 属于复合属性
<style> 全局style 要使用<style>标签, 设置在< head>头部之间
style – type 声明css的作用类型
p{ 样式属性} p是作用域, 也可以是 <table><input> 等等的其他标签, p只不过是一个例子

文档内继承会比段内继承的优先级低, 优先执行段内的,所以 同时<p>的样式, 第一个原文执行了全局style, 第二个执行了段内style



标签:blog 作用 margin 技术分享 font logs 头部 round back
原文地址:http://www.cnblogs.com/billvvv/p/7041002.html