标签:带来 blog http 工具 展现 请求 静态 地址 世界
人生第一篇博客,的确有点紧张,但有些许兴奋,因为这对于我来说应该是一个好的开始,以此励志在技术的道路上越走越远。
看过了多多少少的技术博客,给自己带来了很多技术上的收获,也因此在想什么时候自己也可以赠人玫瑰,手留余香呢?终于时候到了...哈哈
首先容我吐槽一番,在大前端的背景下各种框架层出不穷,相对的各种打包工具也应用而生,要说最火的就是webpack了,用户多所以社区相对活跃,团队维护,网上也有各种各样的问题可以轻易搜到从而解决自己的遇到的各种奇葩问题,所以90%的项目都会采用webpack来作为构建工具,但是呢强龙不压地头蛇,在我厂就得我的地盘我做主,fis3!fis3!fis3!之前从来都没听过的打包工具就这样硬生生的走进了我的世界,好吧,人在屋檐下,不得不低头!从此开始了各种各样的坑,最关键的是网上根本搜不到想要的答案,主要是少之又少,千万别说Google,我厂与它势不两立,好吧,一路而来饱受折磨,由此萌生了记录一些心得,后人少踩坑就算我最好的祝福了,第一篇博客请原谅我罗嗦了一堆,硬货现在开始。。。
今天主要说的是前段时间在实际项目中的一个需求,在线预览PDF,想必大家都经历过类似QQ窗口可以预览文件那些,刚接到这个需求后感觉简单,虽然自己没做过,但是随便一搜一堆,应该没什么问题,等到开始做了才知道站着说话不腰疼,各种插件应有尽有,其中最合适的就是vue-pdf了,所以毫不犹豫的选择了这个插件,跟着人家的流程各种下载各种配置,结果傻眼了,各种报错,寻思着解决错误吧,最终还是没能坚持下来,人家是基于webpack的各种配置,所以放弃了,接下里尝试pdf.js,直接npm了pdf,结果编译直接报错缺少fs,stream,buffer模块,立刻闪瞎双眼,这些都是node的核心模块啊,为啥还需要安装,只好妥协安装一下,结果还是编译不过去,这我就没办法了,折腾了半天也无可奈何,又放弃了,接下里开始尝试基于jquery的各种插件,为了实现这个功能我还得把jquery.js引进来,心想如果实现了功能也算,也不怕别人笑话了,结果又是各种报错,成功不了还白白的增加了好几百KB的体积,也怕别人看到后笑话,所以果断的舍弃了,踏破铁鞋无觅处,得来全不费工夫,绕了一圈结果回到了原点,我静下来想了一下,咱这个项目是fis3编译,pdf,js那么强大是不值得怀疑的,唯一可怀疑的就是fis3和pdf.js之间的配置以及pdf的使用有问题,只好重新开始Google了。。。
看了一会儿Google,发现http://www.cnblogs.com/kagome2014/p/kagome2014001.html这篇文章的思路是用的比较多的,所以就从这里出发,重新开始写码,大致过程就如这篇文章说的那样,但是重点是咱的项目是fis3,虽然还是各种报错,但是没用时间去折腾了,只能解决问题了,好在功夫不负有心人,终于完美的实现了线上预览PDF,一路辛酸只有自己知道,从而也懂得了适合自己的才是最好的,本篇文章就是专门介绍如何用fis3打包工具和vue框架实现pdf预览的。
今天下午自己搭了fis的环境,搭环境是很难的,尤其是fis的配置,都想哭了,历时两个小时才把demo弄好,完整的上传到了我的github,项目地址为https://github.com/lewiscutey/PDF,如图拿走不谢,但要强调以下几点,避免踩坑。

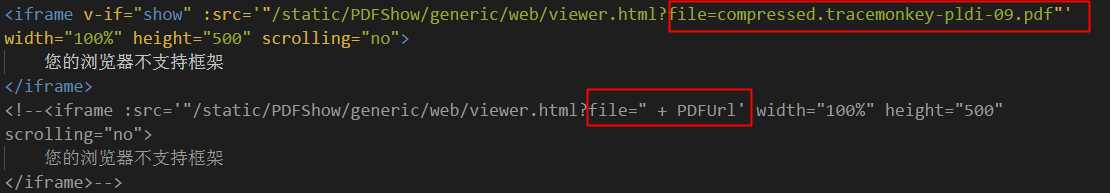
3. pdf暂且不要npm,直接以PDFShow的文件夹的方式就好,具体资源可以到我的github上下载。
结果就是这样的画面,是不是很完美,还有很齐全的功能哦!

进入尾声了,首先很感谢pdf.js的作者,创造了这么神奇的插件,让我们有机会来学习改造;其次感谢fis团队创造了这么强大的自动化工具,让我们重新看到了前端之美;最后感谢一下我自己,为后人在基于fis和vue做pdf预览时扫清了障碍。
鄙人的第一篇博客,废话太多,干货不少,欢迎各位有识之士指正,评论,多多交流益善,谢谢!!!
标签:带来 blog http 工具 展现 请求 静态 地址 世界
原文地址:http://www.cnblogs.com/lewiscutey/p/7040990.html