标签:.com exp bootstrap txt post form 流程 data 我不知道
很多网站中都有用户登录系统,要完成用户的注册和登陆,就一定要用到前后台的数据交互。在这里以简单的用户注册和登陆为例介绍一下前后台交互的大致流程。
首先,我们来做一个简单的登陆界面。

这里为了方便我使用了bootstrap插件
<form class="form-horizontal"> <div class="form-group"> <label>用户名</label> <input type="text" class="form-control" name="userName"/> </div> <div class="form-group"> <label>密码</label> <input type="password" class="form-control" name="pwd"/> </div> <div class="form-group btns"> <input type="button" class="btn btn-primary" value="登录系统" id="submit"/> <a type="button" class="btn btn-success" href="reg.php"/>注册账号</a> </div> </form>
先做一个注册的功能,点击注册账号跳转到注册的页面。注册的页面跟登录页面类似,点击返回登陆能回到登录页。

给几个input添加name
<input type="text" class="form-control" name="userName"/> <input type="password" class="form-control" name="pwd" /> <input type="password" class="form-control" name="rePwd" /> <input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
接下来开始写JS代码,点击注册按钮,触发click事件。
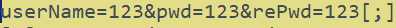
1、我们把form表单传递的信息通过serialize()将转为字符串。
2、通过post()将数据提交给后台处理,第一个参数为提交的文件,第二个参数是传递的数据,这里我们写为对象的形式。
$(function(){ $("#submit").on("click",function(){ var str = $("form").serialize(); $.post("doReg.php",{"formData":str},function(data){ if(data=="true"){ alert("注册成功!即将跳转登陆页!"); location = "login.php"; }else{ alert("注册失败!因为啥我不知道!"); } }); }); });
然后我们转到后台脚本
1、将接收的数据以"[;]"分隔,便于我们到时候分隔字符串。
$str = $_POST["formData"]."[;]";
2、这里我们先将数据写入一个txt文件,返回新增字段的长度,后期可以将数据保存到数据库。
$num = file_put_contents("user.txt", $str,FILE_APPEND);
3、 然后给前台发送一个数据,当$num>0说明文件写入了内容。
if($num>0){ echo "true"; }else{ echo "false"; }
这样我们就完成了一个简单的前后台数据交互。
完成注册以后我们可以回到登陆页面。
登陆页面的JS代码也是类似的
$(function(){ $("#submit").on("click",function(){ var str = $("form").serialize(); $.post("doLogin.php",{"formData":str},function(data){ if(data=="true"){ location = "index.php?name="+$("input[name=‘userName‘]").val(); }else{ alert("用户名或密码错误!!!"); } }); }); });
接下来我们来进行后台操作
1、首先取到前台发来的数据
$str = $_POST["formData"];
2、然后将接收到的数据按照"&"符号进行分隔,因为我们存入的数据都是中间以&分隔,最后以[;]结尾

list()的用法是可以将分隔之后的各段的字符串分别赋予不同的变量。
list($userName) = explode("&", $str); list(,$pwd) = explode("&", $str);
3、然后我们要取到存数据的文件
$users = file_get_contents("user.txt");
4、然后将每个用户区分,这次我们用[;]分隔
$userArr = explode("[;]", $users);
5、然后输入的登陆信息是不是跟我们文件里注册的用户信息一致,一致说明输入的信息正确,就可以结束脚本并给前台传回true
foreach ($userArr as $user) { list($realName) = explode("&", $user); list(,$realPwd) = explode("&", $user); if($userName==$realName&&$pwd==$realPwd){ echo "true"; die(); } }
echo "false";
然后在前台判断如果传回的是true就可以跳转页面了。
标签:.com exp bootstrap txt post form 流程 data 我不知道
原文地址:http://www.cnblogs.com/dealblog/p/7040939.html