标签:sass 引用 image import net 问题 加载 follow 不同的
导入.sass或.scss文件
css有一个不太常用的特性,即@import 导入功能,它允许在一个css文件中导入其他css文件。然而,结果是只有执行到@import 规则时,浏览器才会去下载其他css文件,这会导致页面样式加载特别慢,从而容易出现页面闪的问题。
sass也有@import 导入规则,与css不同的是,sass中的@import 规则会在生成css文件时,把相关的文件导入合并成一个文件,而无需浏览器去下载其他的文件。另外在被导入文件中定义的变量等也可以在导入文件中正常使用。
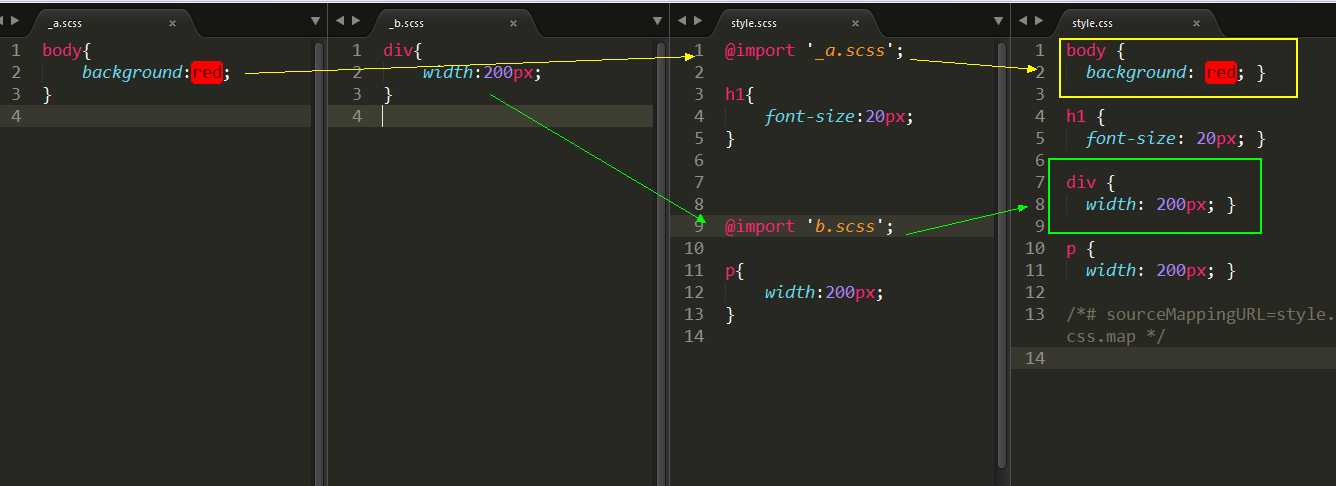
在文件名前加上下划线_ ,sass编译的时候就会忽略这个文件,@import 引用的时候可以加下划线引用,也可以不加。
引入在什么地方,编译的时候就会把它合并到什么地方

标签:sass 引用 image import net 问题 加载 follow 不同的
原文地址:http://www.cnblogs.com/chiangyibo/p/7041234.html