标签:名称 src blog logs 项目 document 无效 点击 无法
网站后台负责进行动作的管理,包括动作名称、介绍、训练要点、配图等内容,以便前台能够使用这些内容。在上一篇< Fit项目图片上传和云存储的调通>中已经准备好了这里涉及到的主要技术难点,现在就开始完成该模块了。
一 列表介绍
健身管理模块包括肌群、肌肉的显示以及动作的管理。这儿也算是开始涉及“业务内容”了,还好我之前有储备了一些关于健身的资料,现在是时候派上另一种用场了。
a) 肌群和肌肉因为内容相对固定,所以为了减少业务逻辑以及单元测试的代码量,当然最主要是为了偷懒,就只提供列表的显示功能,无法编辑。
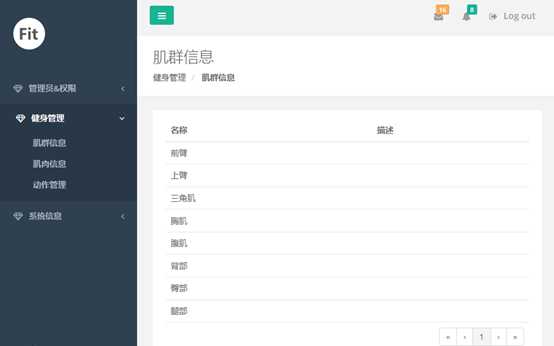
肌群信息列表:

肌肉信息列表

b) 动作不像肌群和肌肉那样固定,必须有编辑功能,列表的显示、添加、编辑、删除的相应与之前权限模块类似。主要是添加、编辑界面差异较大。

二 动作的添加、编辑
动作的添加、编辑除了文本内容,还有相关的配图需要上传、删除。文本和图片分开两张表保存,而且文本在点击保存按钮时提交,图片则在选择后立即上传并刷新以显示最新的图片列表,点击图片时能即时地删除图片。这样界面背后的html结构就比之前的添加、编辑复杂了。
a) 整体来说,动作分为两类,局部训练与综合训练,局部训练是能归属于肌群-肌肉-动作体系下的训练内容,是对局部某块肌肉的训练,比如平板支撑动作主要是对腹横肌的锻炼;综合训练是指能提高整体机能的运动类型,比如跑步、游泳等。
所以添加、编辑动作时,首先设定的便是动作类型:

选择局部训练时,需要进一步选择肌群和肌肉,肌群是固定下拉内容,肌肉的下拉内容要随肌群的选择动态加载。
选择综合训练时,不需设置肌群和肌肉,隐藏这两个下拉框。
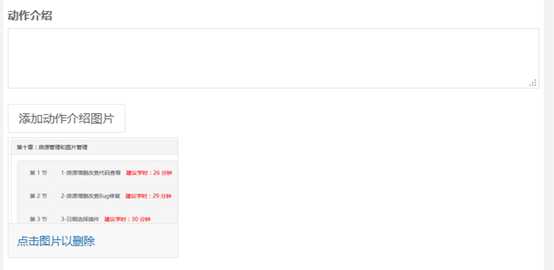
b) 此页面还包括动作介绍、动作要点和注意事项的编辑,这三项信息具有一致的编辑界面,包括了多行文本内容和配图。没有使用富文本编辑器,但刚刚写文章时才想起来要增加对跨站脚本攻击的防范呢。

三 总结
虽然之前已经准备好了图片上传和云存储的实现方式,但实际做起来才发现坑远远不止这些,包括页面布局和事件触发等花费了不少时间,主要是自己不熟悉前端的原因。有几个比较特别的问题需要记录一下。
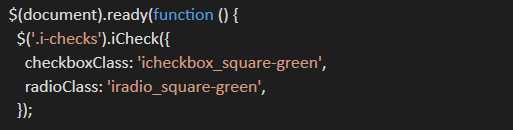
a) 使用的模板中复选框、单选框都是使用了iCheck插件的,之前还说样式漂亮,但今天就被iCheck坑了。

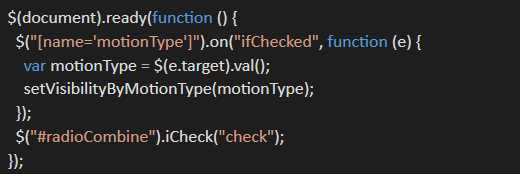
iCheck的漂亮样式主要来自上面这段属性设置代码。然后如果要注册单选框的选择事件,用一般的ID、名称选择器就不管用了。要使用下面这样的方式,绑定ifChecked事件。

b) 浏览器加载页面时是从上往下的,如果$(document).ready写在jQuery.js引用的前面,这样的代码就是无效的。在razor模板中也要注意,layout中用于填充页面脚本的FootScript标签要放在js引用的下方。
欢迎关注微信公众号【菜鸟程序员成长记】
标签:名称 src blog logs 项目 document 无效 点击 无法
原文地址:http://www.cnblogs.com/zhixin9001/p/7041594.html