标签:color info tcl nbsp gif ring name json 启动
REST是设计风格而不是标准。
webapi有自己的路由。
webservice和wcf的协议都是soap协议,数据的序列化和反序列化都是soap的格式。而webapi是Json的数据传递
webapi的优点有哪些?
(1)非常适合做http的请求,前端与webapi交互特别方便
(2)webapi更轻量因为使用的json数据来传递。
(3)webapi很多时候是给前端提供数据的,因为webapi跟控制器关联的没那么紧密(若是没webapi,用mvc的模式,那么页面直接从对应的控制器获取数据),这样传递数据webapi对,手机,app,页面都可以通过同一个数据源提供数据,会比较灵活一些。(会跨域)
(一)配置webapi,访问
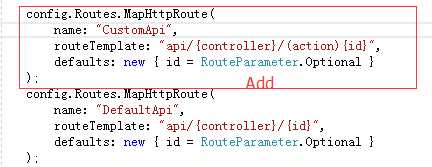
第一步:新建项目后,找到Global.asax文件----找到GlobalConfiguration.Configure(WebApiConfig.Register)方法------按F12进入 WebApiConfig.Register方法中----添加内容红框框
知识点:路由器注册顺序是由上往下的,会先从上面进行匹配。
路由器的名称不能重名,否则报错【CustomApi/DefaultApi】

第二步:设置webapi项目为启动项,然后启动,在网页路径上加api/values(控制器名称不要Controller)
知识点:因为ValuesController是项目自带的,那么这一次的请求与 DefaultApi的路由规格是一致的。
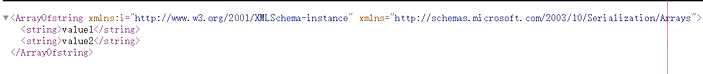
但显示的结果应该Values控制器中的get方法的,也就是应该是访问api/values/get。实际上api风格是不需要的get,rest也不需要get,会自动找到这个get的。若是把这个路径放到别的浏览器会直接得到json格式的数据


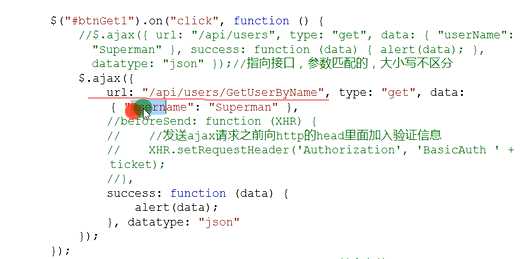
(2)如何去使用webapi?页面获取数据通过api提供,不通过控制器
知识点:1.ajax中的type有四种方式:get(查询),post(修改),delete(删除),put(插入) 。
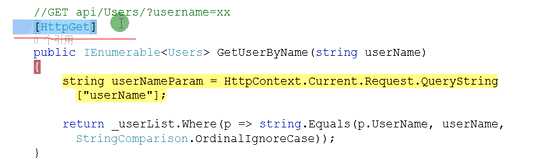
2.写webapi时,在后台的方法最好将特性标记号对应上[HttpGet],[HttpPost],[HttpDelete],[HttpPut]。http请求和rest风格的api如果不想在后台方法写特性,但也可以将方法名以Get开头,否则会报错。
get:若是查询数据,通过get,其实get请求会将参数拼装到url上面,而url长度是有限的
post:若是对原有数据新增和修改就用post,多用post即可。post不是将参数放在url上面的,而是放在表单上的。
3.传递的参数username名一定要相同,但是大小写可以不一样。
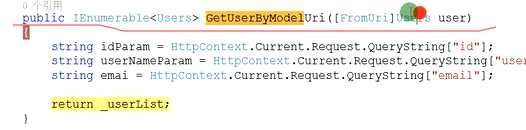
4.若是user={name:"张苏纳",id:123,age:‘19‘} 然后data:user那么在后台是接收不到的,即使在页面调试时是可以看到数据。若是想接收到的话,需要在后台写成GetUserModeuri([FormUri]Users user)。
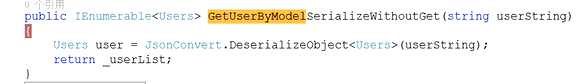
5.基于第4的另一种方法。可以将user序列化转化为一个字符窜,然后后台接收后反序列化即可得到。data:{userString:JSON.stringify(user)}
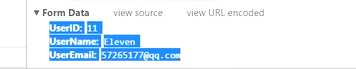
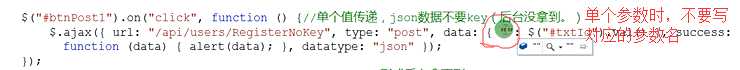
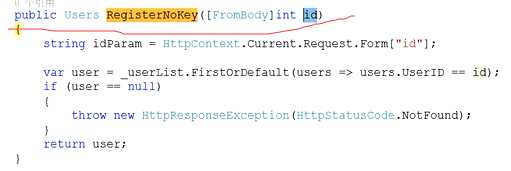
6.(1)若是通过post请求的时候,是将数据放在from data里面的,若是传递单个参数,不要在ajax上不要写对应参数。
(2)只有不写id才能得到,与[formbody]无关。若是通过post传递实体,那么在后台可以直接拿到 ,不需要任何转化。
(3)当然也可以通过data:Json.stringify(user) contentType:‘application/json‘(contentType默认是json类型的)来在后台同样得到。
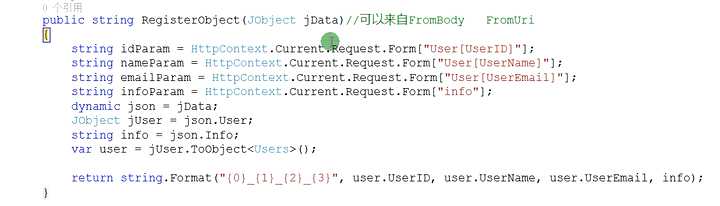
(4)若是参数包含了一个实体,还有一个字符串参数data:{"User":user,"Info":info}该怎么办,可以通过引用Newtonsoft.Json.Linq的JObject类型。jObject.ToObject是一个序列化方法,将josn转化为对象。
7.dynamic动态类型,比如一个实体和一个参数放到同一个对象中,获取对象后,然后dynamic json=jData; var mm= json.user,动态类型是可以直接访问属性的。
8.put和post是一样的使用,put主要是插入数据使用。
9.delete也是一样的。
10.webapi最方便的是给前端使用。


get方式:单个参数,实体



post方式:第一种:单个参数


第二种:通过传实体或实体+参数


******************************以上都是前端的调用****************************************************
*******************************以下是后端的调用*****************************************************
1、后端调用也是通过模拟http请求,有两种方式:HttpClient(4.0才出现),HttpWebRequest(更灵活)
//得到调用该方法就可以得到 HttpClient方式实现get请求 private string GetClient(){string url="http://localhost:9008/api/users/GetUserByName?username=superman"; var handler=new HttpClientHandler(); using(var http=new HttpClient(handler)){ var response=http.GetAsync(url).Result;//拿到异步结果 cw(response.StatusCode);//确保http成功状态值 //await异步读取最后的JSON(注意此时gzip已经被自动解压缩了,因为上面的AutomaticDecompression=DecompressionMethods.G) return response.Content.ReadAsStringAsync().Result; } } //得到调用该方法就可以得到 HttpWebRequest方式 实现get请求 private string GetWebQuest(){ string url="http://localhost:9008/api/users/GetUserByName?username=superman"; HttpWebRequest request using(var http=new HttpClient(handler)){ var response=http.GetAsync(url).Result;//拿到异步结果 cw(response.StatusCode);//确保http成功状态值 //await异步读取最后的JSON(注意此时gzip已经被自动解压缩了,因为上 面的AutomaticDecompression=DecompressionMethods.G) return response.Content.ReadAsStringAsync().Result; } }
标签:color info tcl nbsp gif ring name json 启动
原文地址:http://www.cnblogs.com/zmztya/p/7041734.html