标签:style blog http color os 使用 io strong ar
现在开始正式学习CSS3,我所学习的知识来源于w3cplus,作者是大漠。我开始写这个博客之前征求了大漠的意见,问能否把w3cplus上学到的知识写到我自己的博客上以加深印象,大漠很快的回复了,说知识是用来分享的。大师风范,乐于分享。我也要认真踏实的学。
CSS3制作动画的几个属性:变形(transform)、转换(transition)、动画(animation).
这次学习第一个属性——变形transform。
Transform字面上就是变形、改变的意思。在CSS3中transform主要包括以下5种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix.下面看css3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现。
从transform的语法开始。
|
transform : none | <transform-function> [ <transform-function> ]* 也就是: transform : rotate | scale | skew | translate | matrix; |
none;表示不进行变换;<transform-function>表示一个或者多个变换函数,以空格分开;换句话说就是我们同时对一个元素进行transform的多种属性操作,例如rotate、scale、translate三种,但这里需要提醒的是,以往我们叠加效果都是用(“,”)隔开,但是transform中使用多个属性时却需要有空格隔开。记住是空格隔开。
取值:
transform属性实现了一些可用SVG实现的同样的功能。它可用于内联(inline)元素和块级(block)元素。它允许我们旋转、缩放和移动元素,他有几个属性值参数:rotate;translate;scale;skew;matrix。下面我们分别来介绍这几个属性值参数的具体使用方法:
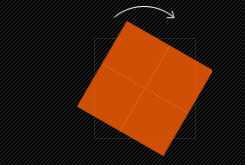
一、旋转rotate
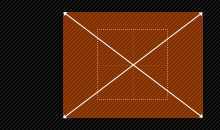
rotate(<angle>):通过指定的角度参数对原元素指定一个2D rotation(2D旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的几点,其中angle是指旋转的角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(y)仅垂直方向移动(Y轴移动),具体使用方法如下:
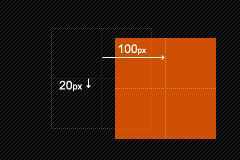
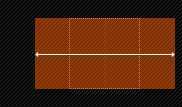
1.translate(<translation-value>[,<translation-value>]):通过矢量[tx,ty]指定一个2D translation,tx是第一个过渡值参数,ty是第二个过渡值参数选项。如果未被提供,则ty以0作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素中心点,也可以根据transform-orgin进行改变基点。如transform:translate(100px,20px):

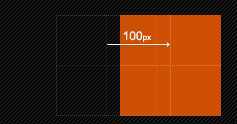
2、translateX(<translation-value>):通过给定一个X方向上的数目指定一个translation。只向X轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如transform:translateX(100px):

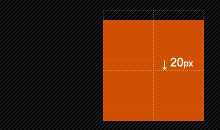
3、translateY(<translation-value>):通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素中心点,可以通过transform-origin改变基点位置。如transform:translateY(20px):

三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
1、scale(<number>[,<number>]): 提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第一个参数未提供,则取与第一个参数一样的值。scale(x,y)是用于对元素进行缩放,可通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;其中X表示水平方向缩放的倍数,Y表示垂直方向缩放的倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5):

2、scaleX(<number>): 使用[sx,1]缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

3、scaleY(<number>): 使用[1,sy]缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transfor:scaleY(2):

四、扭曲skew
扭曲skew和translate,scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
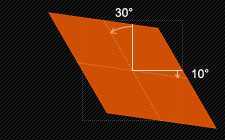
1、skew(<angle>[,<angle>]): X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变形,第一个参数是水平方向上扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

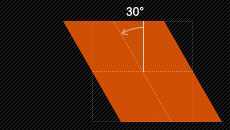
2、skewX(<angle>):按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心点为基点,并在水平方向(X轴)进行扭曲变形,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg):

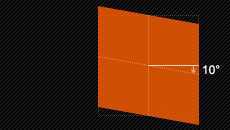
3、skewY(<angle>):按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg):

五、矩阵matrix
matrix(<number>,<number>,<number>,<number>,<number>,<number>):以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,在此只是简单的说一下CSS3中的transform有这么一个属性值,如果有感兴趣的可以去了解更深层次的matrix使用方法,这里就不多说了。
改变元素基点transform-origin
前面多次提到transform-origin这个东东,他的主要作用就是让我们在进行transform动作之前可以改变元素的基点位置,因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素的基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己的中心位置进行变化的。但有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点改变,使元素基点不是在中心位置,以达到需要的基点位置。下面我们主要来看看其使用规则:
transform-origin(x,y):用来设置元素的运动的基点(参照点)。默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样;下面列出她们相对应的写法:
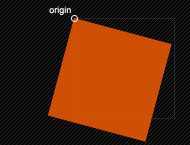
1、top left | left top等价于0 0 | 0% 0%
2、top | top center | center top 等价于50% 0
3、right top | top right 等价于100% 0
4、left | left center | center left 等价于 0 50% | 0 50%
5、center | center center 等价于 50% 50%
6、right | right center | center right 登记于100% 50%
7、bottom left | left bottom 等价于0 100%
8、bottom | bottom center | center bottom等价于50% 100%
9、bottom right | right bottom 等价于100% 1005
其中left,center,right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom 是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别看下面几个实例
(1)transform-origin:(left,top):

(2)transform-origin:right

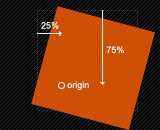
(3)transform-origin(255,75%)

更多的改变中心基点的办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性,他具有自己的语法,前面也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的CSS3属性一样,需要在不同的浏览器内核中加上相应的前缀,下面列出各种浏览器内核下的语法规则:
|
//mozilla内核浏览器 firefox3.5+ -moz-transform-origin:x y;
//webkit内核浏览器 safair and chrom -webkit-transform-origin:x y;
//Opera -o-transform-origin:x y;
//IE9 -ms-transform-origin:x y;
//W3C标准 transform-origin:x y; |
transform在不同浏览器内核下的书写规则
|
//mozilla内核浏览器 firefox3.5+ -moz-transform: rotate | scale | skew | translate;
//webkit内核浏览器 safair and chrom -webkit-transform: rotate | scale | skew | translate;
//Opera -o-transform: rotate | scale | skew | translate;
//IE9 -ms-transform: rotate | scale | skew | translate;
//W3C标准 transform: rotate | scale | skew | translate; |
上面勒出的是不同浏览器内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用。
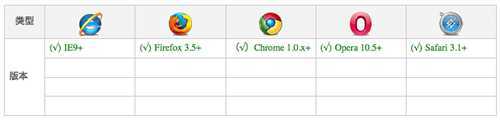
支持transform的浏览器

同样的transform在IE9下版本是无法兼容的,”之所以有好多朋友说,IE用不了,搞这个做什么?个人认为,CSS3推出来了,他是一门相对前沿的技术,做为web前段的开发者或者爱好者都有必要了解和掌握的一门新技术,如果要等到所有浏览器兼容,那我们只能对CSS3说NO,我不用你。因为IE老大是跟不上了,,,,,,,纯属个人观点,不代表任何。”(我一直也是被这个问题困扰,看了大漠这么说了,释然了,坚定了要学CSS3的决心。)还是那句话,感兴趣的朋友跟我一样,不用例会IE,我们继续看下去。
在上面我们详细介绍了CSS3中的transform的各种属性值的设置以及其各自的参数,下面我们通过一个实例来看看每一种属性值的使用,为了节约空间和大家的时间,我们后面的实例都是在这个html基础上实现,主要是我们在下面的菜单中的a:hover中分别使用不同的transform的设置,换句话说,当你移动到链接上时,相应的每一个菜单项有不同的变化,因为我们在每个菜单中使用了transform。具体每一个我们可以看下面的实例:
HTML Code:
|
<div class="menu"> <ul class="clearfix"> <li class="item translate"><a href="#">Translate</a></li> <li class="item translate-x"><a href="#">TranslateX</a></li> <li class="item translate-y"><a href="#">TranslateY</a></li> <li class="item rotate"><a href="#">rotate</a></li> <li class="item scale"><a href="#">scale</a></li> <li class="item scale-x"><a href="#">scaleX</a></li> <li class="item scale-y"><a href="#">scaleY</a></li> <li class="item skew"><a href="#">skew</a></li> <li class="item skew-x"><a href="#">skewX</a></li> <li class="item skew-y"><a href="#">skewY</a></li> <li class="item matrix"><a href="#">Translate</a></li> </ul> </div> |
为了效果好一点给导航菜单加上一点CSS样式:
|
.menu ul{ border-top:15px solid black; padding:0 10px; } .menu ul li a{ color: #fff; float: left; margin: 0 5px; font-size: 14px; height: 50px; text-align: center; width: 65px; padding: 10px 5px; background: #151515; -moze-border-radius: 0 0 5px 5px; -webkit-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff; box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff; text-shadow: 0 1px 1px 3686868; text-decoration: none; } .menu ul li.translate a{ background: #2ec7d2; } .menu ul li.translate-x a{ background: #8fdd21; } .menu ul li.translate-y a{ background: #f45917; } .menu ul li.rotate a{ background: #d50e19; } .menu ul li.scale a{ background: #cdddf2; } .menu ul li.scale-x a{ background: #0fdd21; } .menu ul li.scale-y a{ background: #cd5917; } .menu ul li.skew a{ background #519; } .menu ul li.skew-x a{ background: #d50; } .menu ul li.skew-y a{ background: #e19; } .menu ul li.matrix a{ background: #919; } |
标签:style blog http color os 使用 io strong ar
原文地址:http://www.cnblogs.com/yirenqingfeng/p/3938917.html